Il faut que je créé un templ te par personne que je suis avec le poids ?
Oui le code donné est pour 1 personne.
Il faut le dupliquer en changeant le nom de l’entité à créer et la source des données.
Copier/coller puis rechercher/remplacer marche pas mal ![]()
HS : Tu aurais dû appuyer sur le bouton répondre à l’un de mes posts pour que je sois notifié de ta question.
Yep je pensais avoir fais cela @Clemalex pas grave
Ben j’ai craqué pour la swap card mais cela ne marche pas lol surement un probleme d’indentation.
- type: custom:swipe-card
parameters:
spaceBetween: 8
scrollbar:
hide: false
draggable: true
snapOnRelease: true
entities:
- type: entities
entity: sensor.anthony_poids_date_locale
name: Dernière pesée
- type: entities
entity: sensor.anthony_poids_date_locale
name: Dernière pesée
- type: entities
entity: sensor.anthony_poids_date_locale
name: Dernière pesée
- type: entities
entity: sensor.anthony_poids_date_locale
name: Dernière pesée
T’es en configuration yaml ? Sinon enleve le - et re-indente tout :
type: custom:swipe-card
parameters:
spaceBetween: 8
scrollbar:
.
. Etc
.
en éditeur yaml oui
Code de la carte (cliquer pour afficher)
type: 'custom:swipe-card'
parameters:
spaceBetween: 8
scrollbar:
hide: false
draggable: true
snapOnRelease: true
type: entities
entities:
- entity: sensor.anthony_poids_date_locale
name: Dernière pesée
- entity: sensor.anthony_poids
name: Poids
- entity: sensor.anthony_poids_imc
name: IMC
- entity: sensor.anthony_poids_gv
name: ' Graisse viscérale'
- entity: sensor.anthony_poids_mb
name: Besoin calorique
title: Poids de Anthony
show_header_toggle: false
state_color: false
footer:
type: graph
entity: sensor.anthony_poids
hours_to_show: 720
detail: 1
Marche pas lol
Enleve le footer pour voir
Grr toujours pas
Il faut surement enlever type: entities
Code de la carte (cliquer pour afficher)
type: 'custom:swipe-card'
parameters:
spaceBetween: 8
scrollbar:
hide: false
draggable: true
snapOnRelease: true
type: entities
entities:
- entity: sensor.anthony_poids_date_locale
name: Dernière pesée
- entity: sensor.anthony_poids
name: Poids
- entity: sensor.anthony_poids_imc
name: IMC
- entity: sensor.anthony_poids_gv
name: ' Graisse viscérale'
- entity: sensor.anthony_poids_mb
name: Besoin calorique
title: Poids de Anthony
show_header_toggle: false
state_color: false
![]() arrête de mettre le code qui marche pas lol
arrête de mettre le code qui marche pas lol
Pas chez moi, je regarderais ce soir si pas résolu d’ici là
lol pas de soucis
merci d’avance
mais les autres carte que tu m’a donné sont ok

Merci @Clemalex hahahah
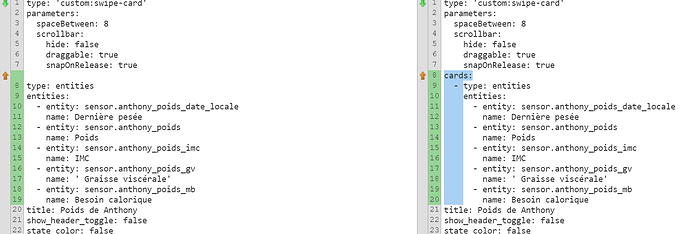
Un problème d’indentation derrière un problème de balise.
Il te manque la balise cards de la carte swipe qui définit les cartes à afficher par swipe.
HS: Si tu veux plusieurs carte par swipe, il faut utiliser une pile horizontale.
Ce qui donne au final :
type: 'custom:swipe-card'
parameters:
spaceBetween: 8
scrollbar:
hide: false
draggable: true
snapOnRelease: true
cards:
- type: entities
entities:
- entity: sensor.anthony_poids_date_locale
name: Dernière pesée
- entity: sensor.anthony_poids
name: Poids
- entity: sensor.anthony_poids_imc
name: IMC
- entity: sensor.anthony_poids_gv
name: ' Graisse viscérale'
- entity: sensor.anthony_poids_mb
name: Besoin calorique
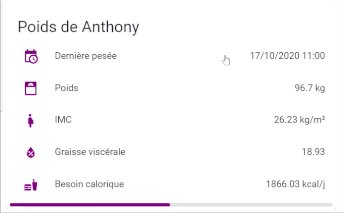
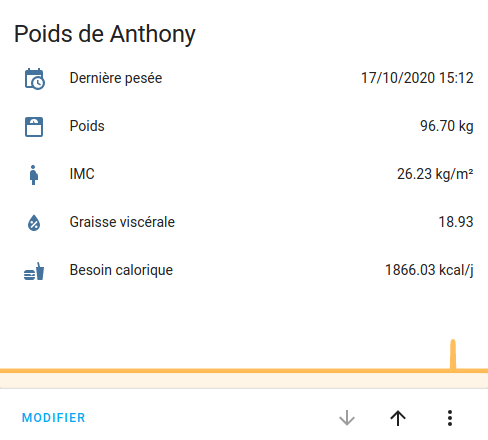
title: Poids de Anthony
- type: entities
entities:
- entity: sensor.autre_poids_date_locale
name: Dernière pesée
- entity: sensor.autre_poids
name: Poids
- entity: sensor.autre_poids_imc
name: IMC
- entity: sensor.autre_poids_gv
name: ' Graisse viscérale'
- entity: sensor.autre_poids_mb
name: Besoin calorique
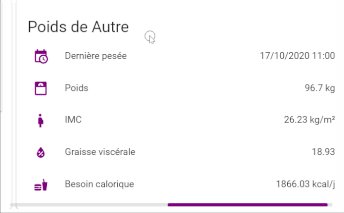
title: Poids de Autre
show_header_toggle: false
state_color: false
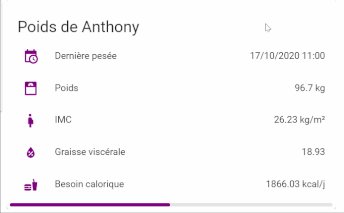
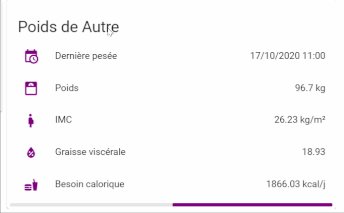
Pour ce rendu :
tu es un magiciens pour moi
J’essaie de comprendre en même temps mais arrêter de mettre des custom card sympa car sinon mon HA va planté a chaque mise a jour lol
Mais non, depuis maintenant presque 2 ans, j’ai eu 1 fois un bug (en plus de celui de la more-info-card) car j’avais mis à jour avant que la carte le soit elle-même.
Les cartes populaires sont très bien suivies, de par leur créateur mais aussi par la communauté.
Il m’est arrivé de trouver la solution à une carte en la mettant à jour avec le code fournit par le forum officiel plutôt que par le dépot git.
![]() C’est normal, je suis sur HA depuis presque 2 ans…
C’est normal, je suis sur HA depuis presque 2 ans…
Au début, j’ai bien galéré…
Du coup c’est pour ça que j’ai rejoins HACF ! ![]()
impeccable vraiment je vais ajouter cela dans le tuto du draft.
Par contre, j’ai oublié de remettre le footer
je vais essayer moi même. hihhi un copier coller devrait être dans mes cordes
Avec l’indentation qui va bien ![]()
Car le footer fait partie de la carte Entités et non de la carte Swipe
J’ai tout lu en travers m’en voulez pas si je suis à côté de la plaque, mais avec Lovelace, on peut afficher des attributs sans passer par la création d’un template sensor.
Je ne sais pas si ça fonctionne avec tout type de carte mais avec une entity card, ça donne par exemple :
entities:
- type: attribute
attribute: total_cleaned_area
entity: vacuum.xiaomi_vacuum_cleaner
icon: 'mdi:vector-square'
name: Nombre de m² total
suffix: m²
total_cleaned_area étant un attribut de l’entité vacuum.xiaomi_vacuum_cleaner
Pour l’affichage dans Lovelace, effectivement il n’est plus nécessaire (depuis la 0.108) de créer une entité dédiée, mais pour de l’historisation c’est toujours utile ![]()
Hello,
Je suis nouveau ici mais je tenais à vous remercier car je cherchais justement la solution pour aller chercher le pourcentage d’humidité sur l’entité Météo-France.
@+