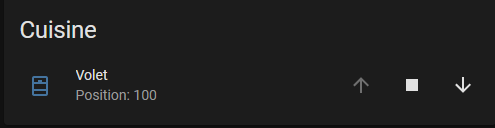
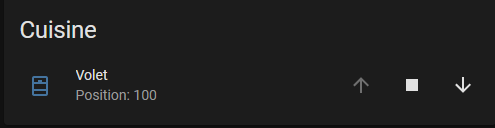
J’ai des cartes pour mes volets dans Lovelace

Je souhaiterais ajouter un bouton ![]() que lance la fermeture du volet à une position donnée (protection contre le soleil)
que lance la fermeture du volet à une position donnée (protection contre le soleil)
Comment faire ?
J’ai des cartes pour mes volets dans Lovelace

Je souhaiterais ajouter un bouton ![]() que lance la fermeture du volet à une position donnée (protection contre le soleil)
que lance la fermeture du volet à une position donnée (protection contre le soleil)
Comment faire ?
Chez moi, je clique sur le bouton du milieu. (le carré)
Moi ce bouton sert à la fonction « stop ».
Je souhaite avoir un bouton qui ferme le volet à XX% (valeur définie en dur)
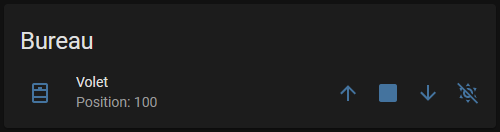
Je me réponds
En m’inspirant de : Arnaud
title: Bureau
show_header_toggle: false
type: entities
entities:
- entity: cover.volet_chambre_2_st_vr_08_01
type: custom:multiple-entity-row
name: Volet
secondary_info: position
show_state: false
entities:
- icon: mdi:arrow-up
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_chambre_2_st_vr_08_01
- icon: mdi:checkbox-blank
tap_action:
action: call-service
service: cover.stop_cover
service_data:
entity_id: cover.volet_chambre_2_st_vr_08_01
- icon: mdi:arrow-down
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_chambre_2_st_vr_08_01
- icon: mdi:weather-sunny-off
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
entity_id: cover.volet_chambre_2_st_vr_08_01
position: 36

Me reste à gérer la couleur des flèches en fonction de la position du volet.
Flèche vers le haut en gris si le volet est ouvert
Flèche vers le bas en gris si le volet est fermé
Si non Flèche en blanc
Bonjour,
J’ai créé une carte similaire à la tienne.
As-tu réussi à modifier la couleur des boutons finalement ?