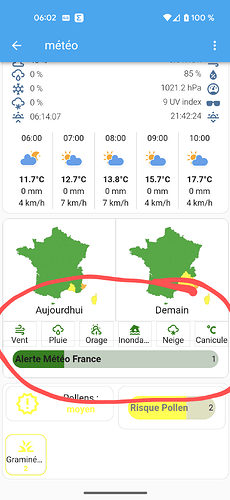
La c’est bon ![]()
T’as de la chance…je souffre dans 31+ (encore maintenant)
Me dit si la carte marche aussi…j’attend que les gens vont apliquer des traductions ![]()
Oui, pas trop chaud c’est été ![]()
Je teste les cartes et te dis ca.
Et à tous…si qq à des idées au niveau des icones…
Tout fonctionne pour moi, bon boulot ![]()

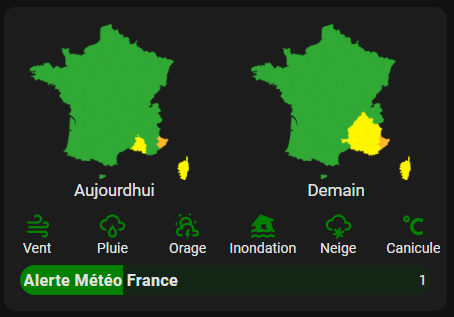
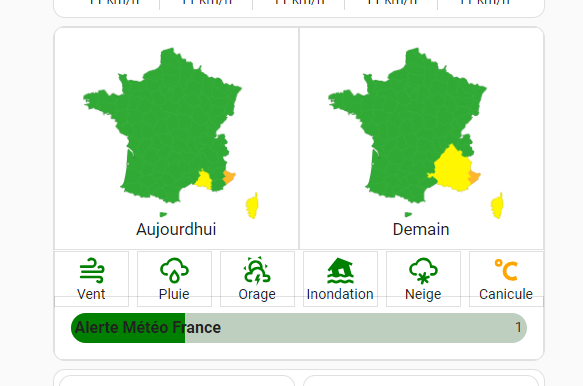
Code carte complète :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: '1'
card:
type: custom:button-card
entity: camera.mf_alerte_today
name: Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: '1'
card:
type: custom:button-card
entity: camera.mf_alerte_tomorrow
name: Demain
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: grid
columns: 6
square: false
cards:
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Vent
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-windy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[0].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Pluie
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-rainy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[1].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Orage
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-partly-lightning
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[2].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Inondation
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:home-flood
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[3].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Neige
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-snowy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[4].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Canicule
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:temperature-celsius
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[5].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.meteo_france_alertes_11
name: Alerte Météo France
height: 30px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: green
from: 1
to: 1
- color: yellow
from: 2
to: 2
- color: orange
from: 3
to: 3
- color: Red
from: 4
to: 4
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
font-weight: bold;
}
ha-card {
margin-top: -10px;
background: none;
border: none;
}
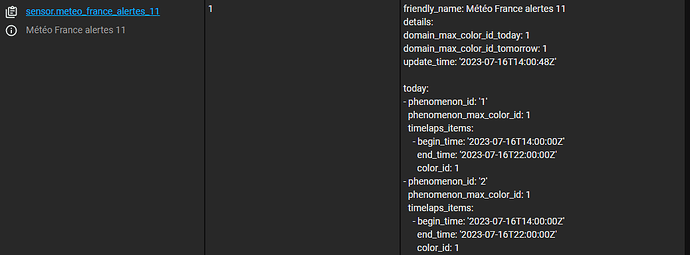
les sensors command_line (dans command_line.yaml), penser a changer le timelaps.domain_ids[1], le 1 est pour l’aude 11 :
- sensor:
name: Météo France alertes 11
unique_id: meteo_france_alertes_11
scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: keyapi" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[1].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[1].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[1].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[1].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
- sensor:
name: Météo France alertes image today
unique_id: meteo_france_alertes_image_today
scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: keyapi" > ./www/weather/meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
name: Météo France alertes image tomorrow
unique_id: meteo_france_alertes_image_tomorrow
scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: keyapi" > ./www/weather/meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
Caméra local_file ( a mettre dans le configuration.yaml) :
camera:
- platform: local_file
name: MF_alerte_today
file_path: /config/www/weather/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/weather/meteo_france_alerte_tomorrow.png
Automatisation pour actualiser les alertes et cartes :
alias: Alerte Météo actualisation
description: ""
trigger:
- platform: homeassistant
event: start
- platform: time_pattern
hours: /6
- platform: time
at: "06:30:00"
- platform: time
at: "16:30:00"
condition: []
action:
- service: homeassistant.update_entity
data: {}
target:
entity_id: sensor.meteo_france_alertes_11
- service: homeassistant.update_entity
data: {}
target:
entity_id: sensor.meteo_france_alertes_image_today
- service: homeassistant.update_entity
data: {}
target:
entity_id:
- sensor.meteo_france_alertes_image_tomorrow
- delay:
hours: 0
minutes: 0
seconds: 5
milliseconds: 0
- service: homeassistant.update_entity
data: {}
target:
entity_id:
- camera.mf_alerte_today
- camera.mf_alerte_tomorrow
mode: single
PS: Les cartes de vigilance météo sont actualisées au moins 2 fois par jour à 6h et 16h sur le site météo france, mais sur l’api c’est pas le cas. a l’heure a j’ecris il est 6h15 et sur l’api les cartes sont pas a jours …
EDIT:
MAJ le 21/07/23.
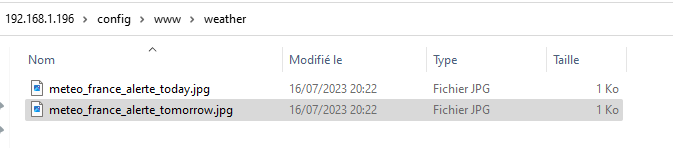
- J’ai modifier le code du command_line pour les images, pour récupérer les images en PNG au lieu de JPG.
MAJ le 22/07/23
- Ajout de Caméra local_file pour avoir l’image qui s’actualise bien ( enfin !
 ).
). - Ajouter Automatisation pour actualiser les alertes et cartes
sacré boulot !!! ![]()
![]()
![]()
![]()
un grand merci à @R_hum1, @vingerha et à @WarC0zes sans vous j’y serais encore !!!
je peux quand même vous dire que Rhône c’est [63]

j’ai un soucis avec les cartes, elle se generent bien mais elles ne s’ouvrent pas

un probleme de droit d’ecriture ??

c’est apres bon a par pour la canicule ou on est pas en alertes
tu y trouve ou cette id?
tu es dans quel departement ?
Pas pratique a récupe, tu te connecte sur l’api météo france et va dans test https://portail-api.meteofrance.fr/devportal/apis/5e99a87c-d50d-465b-a33f-1f12cf675161/test
Tu click sur « GET /cartevigilance/encours », ensuite sur Try is out. Et sur Execute, tu télécharge le fichier.
Tu ouvre le fichier et sélectionne tout ( CTRL + a ) , puis copie ( CTRL + c ).
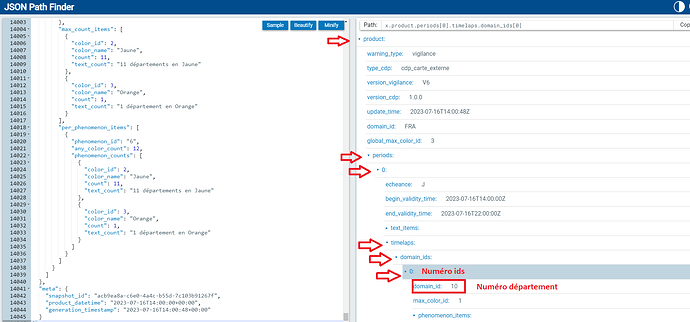
Tu va sur le site https://jsonpathfinder.com/, et colle (CTRL + v ) le contenue du fichier dans la fenêtre de gauche.
Dans la fenêtre de droite va dans le chemin comme sur l’image.
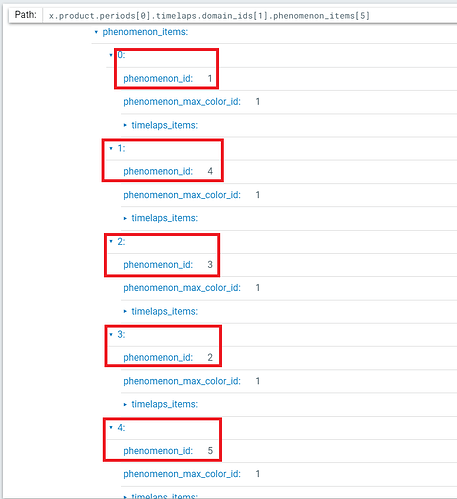
Te faut cherche le numéro IDS en déroulant chaque IDS pour vérifier le numéro ID du département ( les numéro IDS ne sont pas cohérent ![]() ).
).
Oui, je pense car elle font 44ko chez moi.

as tu ces lignes dans ton configuration.yaml?
homeassistant:
allowlist_external_dirs:
- /config
je les avais pas
mais meme avec ou sur un autre emplacement → KO
elles restent à 1ko
bon j’abdique
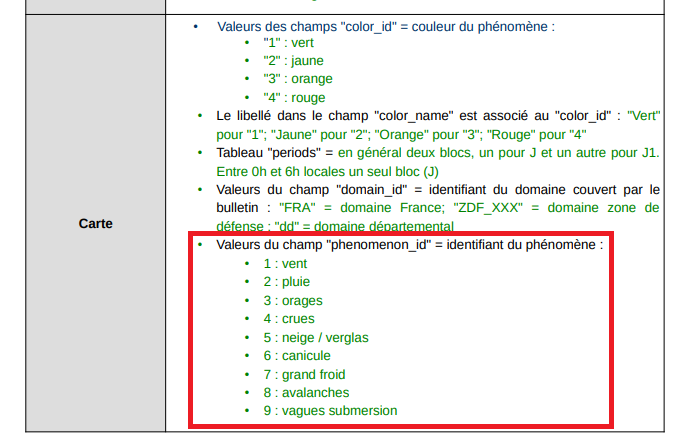
par contre le sensor remonte 6 niveaux d’alerte et dans la doc ils disent 9
« 1 » : vent
• « 2 » : pluie
• « 3 » : orages
• « 4 » : crues
• « 5 » : neige / verglas
• « 6 » : canicule
• « 7 » : grand froid
• « 8 » : avalanches
• « 9 » : vagues submersion
et en plus les numeros ne correspondent pas…
sacré metier que celui de devellopeur ![]()
Explique moi ce que tu pense ?
Pour les images de la France, le sit en; est pas maj ou (?) le site-web publich n’est pas maj, il y a une diff. entre la carte téléchargée et VIGILANCE METEO FRANCE | Carte de vigilance météorologique sur la France
Maintenant, pas d’email de MF API …sais pas comment ils sont joignables…
je pense qu’il a raison, en regardantr la doc et la reponse json on voit que ca correspond pas.
reponse json:
doc:

0 = vent
1 = crue
2 = orage
3= pluie
…
Après, comme il dit aussi, il y a 9 phénomènes et dans la réponse json j’en voit que 6.
Comment il gère les 3 autres phénomènes ?
Il faut utiliser le propre code avec (!) sort_by dans le jq , j’ai fait plusieurs maj hier…le propre est dessus
Alerte météo - Entraide Home Assistant - Home Assistant Communauté Francophone (hacf.fr)
Et j’ai aussi que 6, dans ma carte tu voix que apd de 7ème le code dans la carte change. Je ne sais pas pourquoi ils ne sont pas frounis. Entretemps j’ai envoyé un email pour la diff des cartes
Autant pour moi, c’est bien ce code que j’ai ![]()
Donc…ça marche avec mon code (avec sort_by) ![]()
Pour les cartes… c’est pas mon truc, j’ai juste fourni qqc avec le code