Pour La configuration des vrais alertes
Dans ma carte j’ai ça :
alertEntity: binary_sensor.meteoalarm
Mais se n’est pas la configuration original
En cherchant dans mes capteurs, j’ai celui-ci qui me paraît être le bon :
sensor.meteo_alerte_26
Pour La configuration des vrais alertes
Dans ma carte j’ai ça :
alertEntity: binary_sensor.meteoalarm
Mais se n’est pas la configuration original
En cherchant dans mes capteurs, j’ai celui-ci qui me paraît être le bon :
sensor.meteo_alerte_26
Ah, tu cherche le sensor d’alerte de l’intégration météo-france. Oui, faut modifier alertEntity: avec l’entité d’alerte fournie par MF.
Chez moi c’est nommer sensor.11_weather_alert ( pour l’aude ), chez toi ca doit être sensor.26_weather_alert pour la drôme. ( les noms ont changer peu être, ca fais longtemps que j’ai installer MF . Pour être sur va voir dans l’intégration MF le nom exacte de ton entité alerte)
Bon meteoalarm me met une vigilance.
Sur ma carte rien, mais dans outils de développement je l’ai bien en jaune. Je vais devoir sûrement tout refaire
Après redémarrage de home assistant :
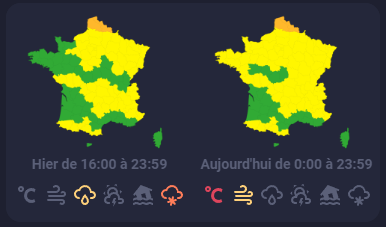
Sur la carte MF , j’ai 7 icones d’alertes ( doit peu être changer suivant la région ) mais t’en as que 5.

- type: custom:meteofrance-weather-card
entity: weather.xxxx
number_of_forecasts: '7'
forecast: true
alert_forecast: true
cloudCoverEntity: sensor.xxxx_cloud_cover
rainChanceEntity: sensor.xxxx_rain_chance
freezeChanceEntity: sensor.xxxx_freeze_chance
snowChanceEntity: sensor.xxxx_snow_chance
uvEntity: sensor.xxxx_uv
detailEntity: sensor.xxxx_wind_speed
alertEntity: sensor.11_weather_alert
name: xxxx
wind_forecast_icons: true
humidity_forecast: true
Salut, merci j’avais pas encore mis le bon capteur, il va falloir que je fasse le tri dedans. J’ai pas encore tout mais c’est mieux
Salut tout le monde, je tenais à tous vous remercier pour cet échange (et tant d’autres).
J’en profite pour poster mon code perso.
J’ai dû (flemme de debugger) passer de button-card à paper-button-row (que je connais mieux) car j’avais des problèmes de taille des icônes d’un écran à l’autre, ou lors d’un redimensionnement de fenêtre sur desktop.
J’ai donc réécris les templates en jinja (car pbr ne supporte pas le JS, posé ci et là quelques anchor , scindé le sensor en 2 (today et tomorrow) et fait quelques modifs visuelles pour coller à mon thème.
Merci encore!

##############################
### CARD: METEO FRANCE API ###
##############################
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
# =========================================================================================== Today
- type: vertical-stack
cards:
# ---------------------------------------------------------------------- Vigilance Map
- entity: camera.meteo_france_api_alert_today
# name: Aujourd'hui
name: |
[[[
let today = new Date(Date.now());
let day = today.getDay();
let datej0start = new Date(states['sensor.meteo_france_api_alert_today_84'].attributes.today[0].timelaps_items[0].begin_time);
let stampj0_end = Date.parse(states['sensor.meteo_france_api_alert_today_84'].attributes.today[0].timelaps_items[0].end_time)-1;
let datej0end = new Date(stampj0_end);
let jourj0 = datej0start.getDay();
let heurej0_start = datej0start.getHours();
let minutej0_start = String(datej0start.getMinutes()).padStart(2, '0');
let heurej0_end = datej0end.getHours();
let minutej0_end = String(datej0end.getMinutes()).padStart(2, '0');
if (jourj0 === day) return 'Aujourd\'hui de '+heurej0_start+':'+minutej0_start+' à '+heurej0_end+':'+minutej0_end;
if (jourj0 === day-1) return 'Hier de '+heurej0_start+':'+minutej0_start+' à '+heurej0_end+':'+minutej0_end;
return 'Obsolète';
]]]
<<: &camera
type: custom:button-card
show_icon: falseD
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
styles:
name:
- color: var(--secondary-text-color)
- font-size: 14px
- font-weight: bold
card_mod:
style: |
ha-card {
border: none;
margin-top: -10px;
}
# ---------------------------------------------------------------------- Alerts
- type: conditional
conditions:
- entity: sensor.meteo_france_api_alert_today_84
state_not: "1"
card:
type: entities
entities:
- type: custom:paper-buttons-row
<<: &pbr_config
card_mod:
style: |
/* custom:paper-buttons-row */
div.flex-box {
background: none;
display: flex;
align-items: center;
margin: -25px -10px -20px -10px !important;
}
tap_action: none
hold_action: none
base_config:
entity: sensor.meteo_france_api_alert_today_84
<<: &buttons_config
layout: icon
tooltip: false
ripple: none
state:
case: first
styles:
button:
width: 15px
height: 15px
icon:
padding: 2px
background: none
border-radius: 10px
name:
color: var(--secondary-text-color)
buttons:
# ___________________________________________________ 5 Heat Wave
- name: Canicule
icon: mdi:temperature-celsius
styles:
icon:
color: >-
{% if states[config.entity].attributes.today[5].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.today[5].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.today[5].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.today[5].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 0 Wind
- name: Vent
icon: mdi:weather-windy
styles:
icon:
color: >-
{% if states[config.entity].attributes.today[0].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.today[0].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.today[0].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.today[0].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 1 Rain
- name: Pluie
icon: mdi:weather-rainy
styles:
icon:
color: >-
{% if states[config.entity].attributes.today[1].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.today[1].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.today[1].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.today[1].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 2 Storm
- name: Orage
icon: mdi:weather-partly-lightning
styles:
icon:
color: >-
{% if states[config.entity].attributes.today[2].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.today[2].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.today[2].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.today[2].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 3 Flood
- name: Innondation
icon: mdi:home-flood
styles:
icon:
color: >-
{% if states[config.entity].attributes.today[3].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.today[3].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.today[3].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.today[3].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 4 Snow
- name: Neige
icon: mdi:weather-snowy
styles:
icon:
color: >-
{% if states[config.entity].attributes.today[4].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.today[4].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.today[4].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.today[4].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# =========================================================================================== Tomorrow
- type: vertical-stack
cards:
# ---------------------------------------------------------------------- Vigilance Map
- entity: camera.meteo_france_api_alert_tomorrow
# name: Demain
name: |
[[[
let today = new Date(Date.now());
let day = today.getDay();
let datej1start = new Date(states['sensor.meteo_france_api_alert_tomorrow_84'].attributes.tomorrow[0].timelaps_items[0].begin_time);
let stampj1_end = Date.parse(states['sensor.meteo_france_api_alert_tomorrow_84'].attributes.tomorrow[0].timelaps_items[0].end_time)-1;
let datej1end = new Date(stampj1_end);
let jourj1 = datej1start.getDay();
let heurej1_start = datej1start.getHours();
let minutej1_start = String(datej1start.getMinutes()).padStart(2, '0');
let heurej1_end = datej1end.getHours();
let minutej1_end = String(datej1end.getMinutes()).padStart(2, '0');
if (jourj1 === day) return 'Aujourd\'hui de '+heurej1_start+':'+minutej1_start+' à '+heurej1_end+':'+minutej1_end;
if (jourj1 === day+1) return 'Demain de '+heurej1_start+':'+minutej1_start+' à '+heurej1_end+':'+minutej1_end;
return 'Obsolète';
]]]
<<: *camera
# ---------------------------------------------------------------------- Alerts
- type: conditional
conditions:
- entity: sensor.meteo_france_api_alert_tomorrow_84
state_not: "1"
card:
type: entities
entities:
- type: custom:paper-buttons-row
<<: *pbr_config
base_config:
entity: sensor.meteo_france_api_alert_tomorrow_84
<<: *buttons_config
buttons:
# ___________________________________________________ 5 Heat Wave
- name: Canicule
icon: mdi:temperature-celsius
styles:
icon:
color: >-
{% if states[config.entity].attributes.tomorrow[5].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.tomorrow[5].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.tomorrow[5].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.tomorrow[5].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 0 Wind
- name: Vent
icon: mdi:weather-windy
styles:
icon:
color: >-
{% if states[config.entity].attributes.tomorrow[0].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.tomorrow[0].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.tomorrow[0].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.tomorrow[0].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 1 Rain
- name: Pluie
icon: mdi:weather-rainy
styles:
icon:
color: >-
{% if states[config.entity].attributes.tomorrow[1].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.tomorrow[1].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.tomorrow[1].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.tomorrow[1].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 2 Storm
- name: Orage
icon: mdi:weather-partly-lightning
styles:
icon:
color: >-
{% if states[config.entity].attributes.tomorrow[2].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.tomorrow[2].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.tomorrow[2].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.tomorrow[2].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 3 Flood
- name: Innondation
icon: mdi:home-flood
styles:
icon:
color: >-
{% if states[config.entity].attributes.tomorrow[3].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.tomorrow[3].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.tomorrow[3].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.tomorrow[3].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# ___________________________________________________ 4 Snow
- name: Neige
icon: mdi:weather-snowy
styles:
icon:
color: >-
{% if states[config.entity].attributes.tomorrow[4].phenomenon_max_color_id == 1 %}
var(--secondary-text-color)
{% elif states[config.entity].attributes.tomorrow[4].phenomenon_max_color_id == 2 %}
var(--yellow)
{% elif states[config.entity].attributes.tomorrow[4].phenomenon_max_color_id == 3 %}
var(--fire)
{% elif states[config.entity].attributes.tomorrow[4].phenomenon_max_color_id == 4 %}
var(--red)
{% endif %}
# - type: grid
# columns: 6
# square: false
# cards:
# # ___________________________________________________ Wind
# - name: Vent
# icon: mdi:weather-windy
# <<: &button
# type: custom:button-card
# entity: sensor.meteo_france_api_alert_today_84
# aspect_ratio: 4/3
# show_state: false
# show_icon: true
# size: 100%
# card_mod:
# style: |
# ha-card {
# top: 1px !important;
# border: none;
# }
# styles:
# <<: &styles
# card:
# - '--mdc-ripple-color': rgb(68, 115, 158)
# - '--mdc-ripple-press-opacity': 0.5
# name:
# - font-size: 0.84em
# - color: var(--secondary-text-color)
# state:
# - font-size: 0.7em
# icon:
# - color: >
# [[[ if ( entity.attributes.today[0].phenomenon_max_color_id
# == 1 ) return 'var(--secondary-text-color)'; else if (
# entity.attributes.today[0].phenomenon_max_color_id == 2 )
# return 'var(--yellow)'; else if (
# entity.attributes.today[0].phenomenon_max_color_id == 3 )
# return 'var(--fire)'; else return 'var(--red)'; ]]]
# # ___________________________________________________ Rain
# - name: Pluie
# icon: mdi:weather-rainy
# <<: *button
# styles:
# <<: *styles
# icon:
# - color: >
# [[[ if ( entity.attributes.today[1].phenomenon_max_color_id
# == 1 ) return 'var(--secondary-text-color)'; else if (
# entity.attributes.today[1].phenomenon_max_color_id == 2 )
# return 'var(--yellow)'; else if (
# entity.attributes.today[1].phenomenon_max_color_id == 3 )
# return 'var(--fire)'; else return 'var(--red)'; ]]]
# # ___________________________________________________ Storm
# - name: Orage
# icon: mdi:weather-partly-lightning
# <<: *button
# styles:
# <<: *styles
# icon:
# - color: >
# [[[ if ( entity.attributes.today[2].phenomenon_max_color_id
# == 1 ) return 'var(--secondary-text-color)'; else if (
# entity.attributes.today[2].phenomenon_max_color_id == 2 )
# return 'var(--yellow)'; else if (
# entity.attributes.today[2].phenomenon_max_color_id == 3 )
# return 'var(--fire)'; else return 'var(--red)'; ]]]
# # ___________________________________________________ Flood
# - name: Innondation
# icon: mdi:home-flood
# <<: *button
# styles:
# <<: *styles
# icon:
# - color: >
# [[[ if ( entity.attributes.today[3].phenomenon_max_color_id
# == 1 ) return 'var(--secondary-text-color)'; else if (
# entity.attributes.today[3].phenomenon_max_color_id == 2 )
# return 'var(--yellow)'; else if (
# entity.attributes.today[3].phenomenon_max_color_id == 3 )
# return 'var(--fire)'; else return 'var(--red)'; ]]]
# # ___________________________________________________ Snow
# - name: Neige
# icon: mdi:weather-snowy
# <<: *button
# styles:
# <<: *styles
# icon:
# - color: >
# [[[ if ( entity.attributes.today[4].phenomenon_max_color_id
# == 1 ) return 'var(--secondary-text-color)'; else if (
# entity.attributes.today[4].phenomenon_max_color_id == 2 )
# return 'var(--yellow)'; else if (
# entity.attributes.today[4].phenomenon_max_color_id == 3 )
# return 'var(--fire)'; else return 'var(--red)'; ]]]
# # ___________________________________________________ Heat Wave
# - name: Canicule
# icon: mdi:temperature-celsius
# <<: *button
# styles:
# <<: *styles
# icon:
# - color: >
# [[[ if ( entity.attributes.today[5].phenomenon_max_color_id
# == 1 ) return 'var(--secondary-text-color)'; else if (
# entity.attributes.today[5].phenomenon_max_color_id == 2 )
# return 'var(--yellow)'; else if (
# entity.attributes.today[5].phenomenon_max_color_id == 3 )
# return 'var(--fire)'; else return 'var(--red)'; ]]]
### command_line: (!include from configuration.yaml)
# ============================================================================ Météo France alertes 84 JourJ
- sensor:
name: meteo_france_api_alert_today_84
unique_id: 6f9483b0-ac71-11ee-8737-0f3edc19bf0e
scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:APIKEY" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[82].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[82].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[82].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[82].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
# ============================================================================ Météo France alertes 84 J+1
- sensor:
name: meteo_france_api_alert_tomorrow_84
unique_id: 722567c0-ac71-11ee-8737-0f3edc19bf0e
scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:APIKEY" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[82].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[82].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[82].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[82].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_tomorrow }}"
json_attributes:
- details
- tomorrow
# ============================================================================ Météo France Carte Vigilance JourJ
- sensor:
name: meteo_france_api_alert_map_today
unique_id: 50a28710-ab0c-11ee-8e55-059e1cf273e5
scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey:APIKEY" > ./www/images/meteo_france_api/mf_alert_map_today.png
value_template: "mf_alert_map_today"
# ============================================================================ Météo France Carte Vigilance J+1
- sensor:
name: meteo_france_api_alert_map_tomorrow
unique_id: 54919b90-ab0c-11ee-8e55-059e1cf273e5
scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey:APIKEY" > ./www/images/meteo_france_api/mf_alert_map_tomorrow.png
value_template: "mf_alert_map_tomorrow"
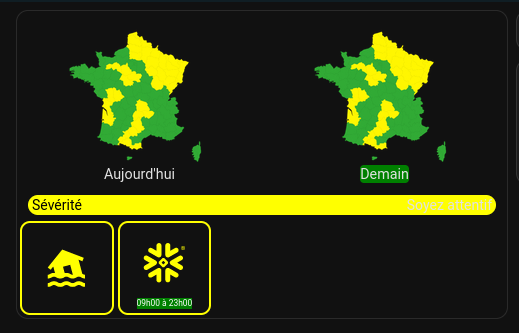
EDIT: J’ai aussi remplacé Aujourd’hui et Demain par un template JS. Code et screenshot mis à jour.
Merci pour ton partage @mrgrlscz , mais les alertes météo France sont réparer.
Plus trop d’utilité de passer par L’api, appart pour les cartes d’alerte.
Pas pour tout le monde, pour le coup ça me permet d’afficher les alertes en dehors de la carte météo, en contrôlant leurs couleurs, et seulement si une alerte est en cours ou à venir.
Mais à la base j’ai fait ça pour la carte. Étant itinérant je traverse jusqu’à 8 départements chaque semaine donc c’est une info intéressante pour moi.
Pourtant les alertes MF de l’intégration ont été patcher. Tu parle pour ceux qui ont pas mis a jour le core ?
Je parle de l’utilité de passer par l’api.
De plus l’intégration de Météo France ne remonte pas les alertes J+1.
Bonsoir,
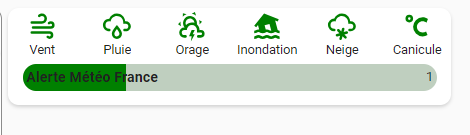
Je ne comprend pas pourquoi le phénomène grand froid n’apparais pas. Pourtant phénomène 7 qui est correspond au froid est bien en 2. Une idée?
Envoie le code de ta carte.
(de mémoire chez moi le 7 c’est Canicule, mais je n’ai pas contrôlé )
Le voila. Sur le document c’est le numéro 7
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: '0'
card:
type: custom:button-card
entity: camera.mf_alerte_today
name: Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[0]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[0].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[0]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[0].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[0]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[0]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[0]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[0].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[1]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[1].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[1]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[1].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[1]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[1]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[1]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[1].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[2]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[2].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[2]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[2].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[2]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[2]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[2]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[2].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[3]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[3].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[3]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[3].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[3]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[3]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[3]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[3].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[4]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[4].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[4]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[4].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[4]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[4]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[4]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[4].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[5]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[5].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[5]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[5].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[5]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[5]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[5]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[5].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[6]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[6].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[6]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[6].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[6]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[6]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[6]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[6].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[7]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[7].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[7]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[7].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[7]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[7]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[7]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[7].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: |
[[[ if (entity.attributes.today[8]) {
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[8].phenomenon_id
return txt[idx-1] }
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[8]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[8].phenomenon_id
return icn[idx-1] }
]]]
size: 100%
styles:
card:
- background-color: >-
[[[ if (entity.attributes.today[8]) return; else return
'transparent' ]]]
- border: >-
[[[ if (entity.attributes.today[8]) return; else return
'none' ]]]
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.85em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[8]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[8].phenomenon_max_color_id
return col[idx-1] }
]]]
style: |
ha-card {
top: 1px !important;
}
Salut,
Il y a un code plus récent que j’ai posté qui donne en plus les périodes horaires du phénomène.

type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: true
background: false
outer_padding: false
card_mod:
style: |
ha-card {
background: none;
}
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
card_mod:
style: |
ha-card {
background: none;
border: none
}
entity: camera.mf_alerte_today
name: Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1.35/1
size: 75%
styles:
name:
- font-size: 0.85em
- border-radius: 4px
- background: |
[[[
if (states["input_boolean.mf_today_on"].state == "on") {
return 'green'
}
return 'transparent'
]]]
state:
- font-size: 0.7em
tap_action:
action: call-service
service: input_boolean.turn_on
data: {}
target:
entity_id: input_boolean.mf_today_on
- type: custom:button-card
card_mod:
style: |
ha-card {
background: none;
border: none
}
entity: camera.mf_alerte_tomorrow
name: Demain
show_icon: false
show_entity_picture: true
aspect_ratio: 1.35/1
size: 75%
styles:
name:
- font-size: 0.85em
- border-radius: 4px
- background: |
[[[
if (states["input_boolean.mf_today_on"].state == "off") {
return 'green'
}
return 'transparent'
]]]
state:
- font-size: 0.7em
tap_action:
action: call-service
service: input_boolean.turn_off
data: {}
target:
entity_id: input_boolean.mf_today_on
- type: conditional
conditions:
- entity: input_boolean.mf_today_on
state: 'on'
card:
type: horizontal-stack
cards:
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
card_mod:
style: |
ha-card {
background: none;
border: none
}
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.mf_level_today
name: Sévérité
icon: mdi:alert-circle
height: 20px
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Pas de vigilance particulière
color: green
- text: Soyez attentif
color: yellow
- text: Soyez très vigilant
color: orange
- text: Vigilance absolue
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card >
bar-card-background > bar-card-contentbar >
bar-card-name {
font-size: 14px;
color: black;
} ha-card {
margin-top: 2px;
background: none;
border: none;
}
- type: conditional
conditions:
- entity: sensor.mf_level_today
state_not: Pas de vigilance particulière
- entity: sensor.mf_level_today
state_not: unknown
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -10px 5px 7px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
card_param: cards
filter:
include:
- entity_id: sensor.mf_today_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: false
show_label: true
card_mod:
style: |
ha-card {
margin-top: 2px;
background: none;
border: none;
}
label: |
[[[
var txt = ""
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
j = j + 2
if (( j < size ) &&( j > 0 ) ) {
txt = entity.attributes.timelaps_items[j].begin_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[j].begin_time.split(' ')[1].split(':')[1] + ' à ' +
entity.attributes.timelaps_items[j].end_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[j].end_time.split(' ')[1].split(':')[1]
}
return txt
]]]
name: |
[[[
var txt = ""
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
j = j + 1
if (( j < size ) && ( j > 0 ) ) {
txt = entity.attributes.timelaps_items[j].begin_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[j].begin_time.split(' ')[1].split(':')[1] + ' à ' +
entity.attributes.timelaps_items[j].end_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[j].end_time.split(' ')[1].split(':')[1]
}
return txt
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 9px
- white-space: normal
label:
- font-size: 0.5em
- background: |
[[[
var color = "transparent"
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
j = j + 2
if (( j < size ) &&( j > 0 ) ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
- color: |
[[[
var color = "transparent"
var bgColor = ["green", "yellow", "orange", "red"]
var txtColor = ["white", "black", "black", "black"]
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
j = j + 2
if (( j < size ) &&( j > 0 ) ) {
color = entity.attributes.timelaps_items[j].color_id
}
for ( j = 0; j < 4; j++) {
if ( color == bgColor[j]) break
}
return txtColor[j]
]]]
name:
- font-size: 0.5em
- background: |
[[[
var color = "transparent"
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
j = j + 1
if (( j < size ) &&( j > 0 ) ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
- color: |
[[[
var color = "transparent"
var bgColor = ["green", "yellow", "orange", "red"]
var txtColor = ["white", "black", "black", "black"]
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
j = j + 1
if (( j < size ) &&( j > 0 ) ) {
color = entity.attributes.timelaps_items[j].color_id
}
for ( j = 0; j < 4; j++) {
if ( color == bgColor[j]) break
}
return txtColor[j]
]]]
state:
- value: Vent
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-windy
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Pluie
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-rainy
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Orages
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-partly-lightning
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Crues
operator: '=='
color: rgb(240,240,240)
icon: mdi:home-flood
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Neige
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-snowy
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Canicule
operator: '=='
color: rgb(240,240,240)
icon: mdi:thermometer
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Froid
operator: '=='
color: rgb(240,240,240)
icon: si:snowflake
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Avalanche
operator: '=='
color: rgb(240,240,240)
icon: si:snowpack
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Vagues
operator: '=='
color: rgb(240,240,240)
icon: si:flood
styles:
icon:
- color: |
[[[
var color = entity.attributes.phenomenon_max_color_id
var hd = ""
var hf = ""
var t = (new Date()).toLocaleString("fr-FR")
var size = entity.attributes.timelaps_items.length
var j = 0
for ( j = 0; j < size; j++) {
hd = entity.attributes.timelaps_items[j].begin_time
hf = entity.attributes.timelaps_items[j].end_time
if ((t > hd) && (t < hf)) break
}
if ( j < size ) {
color = entity.attributes.timelaps_items[j].color_id
}
return color
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
size: 50%
exclude:
- entity_id: sensor.mf_today_*
state: Indefini
- entity_id: sensor.mf_today_*
state: unknown
- entity_id: sensor.mf_today_*
attributes:
phenomenon_max_color_id: green
sort:
method: state
reverse: false
- type: conditional
conditions:
- entity: input_boolean.mf_today_on
state: 'off'
card:
type: horizontal-stack
cards:
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
card_mod:
style: |
ha-card {
background: none;
border: none
}
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.mf_level_tomorrow
name: Sévérité
icon: mdi:alert-circle
height: 20px
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Pas de vigilance particulière
color: green
- text: Soyez attentif
color: yellow
- text: Soyez très vigilant
color: orange
- text: Vigilance absolue
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card >
bar-card-background > bar-card-contentbar >
bar-card-name {
font-size: 14px;
color: black;
} ha-card {
margin-top: 2px;
background: none;
border: none;
}
- type: conditional
conditions:
- entity: sensor.mf_level_tomorrow
state_not: Pas de vigilance particulière
- entity: sensor.mf_level_tomorrow
state_not: unknown
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -10px 5px 7px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
card_param: cards
filter:
include:
- entity_id: sensor.mf_tomorrow_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: false
show_label: true
card_mod:
style: |
ha-card {
margin-top: 2px;
background: none;
border: none;
}
label: |
[[[
var txt = ""
var size = entity.attributes.timelaps_items.length
if ( size > 2 ) {
txt = entity.attributes.timelaps_items[2].begin_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[2].begin_time.split(' ')[1].split(':')[1] + ' à ' +
entity.attributes.timelaps_items[2].end_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[2].end_time.split(' ')[1].split(':')[1]
}
return txt
]]]
name: |
[[[
var txt = ""
var size = entity.attributes.timelaps_items.length
if ( size > 1 ) {
txt = entity.attributes.timelaps_items[1].begin_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[1].begin_time.split(' ')[1].split(':')[1] + ' à ' +
entity.attributes.timelaps_items[1].end_time.split(' ')[1].split(':')[0] + 'h' +
entity.attributes.timelaps_items[1].end_time.split(' ')[1].split(':')[1]
}
return txt
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 9px
- white-space: normal
label:
- font-size: 0.5em
- background: |
[[[
var color = "transparent"
var size = entity.attributes.timelaps_items.length
if ( size > 2 ) {
color = entity.attributes.timelaps_items[2].color_id
}
return color
]]]
- color: |
[[[
var color = "transparent"
var bgColor = ["green", "yellow", "orange", "red"]
var txtColor = ["white", "black", "black", "black"]
var size = entity.attributes.timelaps_items.length
var j = 0
if ( size > 2 ) {
color = entity.attributes.timelaps_items[2].color_id
}
for ( j = 0; j < 4; j++) {
if ( color == bgColor[j]) break
}
return txtColor[j]
]]]
name:
- font-size: 0.5em
- background: |
[[[
var color = "transparent"
var size = entity.attributes.timelaps_items.length
if ( size > 1) {
color = entity.attributes.timelaps_items[1].color_id
}
return color
]]]
- color: |
[[[
var color = "transparent"
var bgColor = ["green", "yellow", "orange", "red"]
var txtColor = ["white", "black", "black", "black"]
var size = entity.attributes.timelaps_items.length
var j = 0
if ( size > 1 ) {
color = entity.attributes.timelaps_items[1].color_id
}
for ( j = 0; j < 4; j++) {
if ( color == bgColor[j]) break
}
return txtColor[j]
]]]
state:
- value: Vent
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-windy
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Pluie
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-rainy
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Orages
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-partly-lightning
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Crues
operator: '=='
color: rgb(240,240,240)
icon: mdi:home-flood
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Neige
operator: '=='
color: rgb(240,240,240)
icon: mdi:weather-snowy
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Canicule
operator: '=='
color: rgb(240,240,240)
icon: mdi:thermometer
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Froid
operator: '=='
color: rgb(240,240,240)
icon: si:snowflake
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Avalanche
operator: '=='
color: rgb(240,240,240)
icon: si:snowpack
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
- value: Vagues
operator: '=='
color: rgb(240,240,240)
icon: si:flood
styles:
icon:
- color: |
[[[
if ( entity.attributes.timelaps_items[0])
return entity.attributes.timelaps_items[0].color_id
else
return entity.attributes.phenomenon_max_color_id
]]]
card:
- box-shadow: |
[[[
return '0px 0px 0px 2px ' + entity.attributes.phenomenon_max_color_id
]]]
size: 50%
exclude:
- entity_id: sensor.mf_tomorrow_*
state: Indefini
- entity_id: sensor.mf_tomorrow_*
state: unknown
- entity_id: sensor.mf_tomorrow_*
attributes:
phenomenon_max_color_id: green
sort:
method: state
reverse: false
#today=====================================================================================================================================
- sensor:
name: mf level today
unique_id: mf_level_today
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '{"domain_id": .product.periods[0].timelaps.domain_ids[44].domain_id,"max_color_id": .product.periods[0].timelaps.domain_ids[44].max_color_id, "update_time": .product.update_time}'
value_template: |
{% set txt = ['Pas de vigilance particulière', 'Soyez attentif', 'Soyez très vigilant', 'Vigilance absolue'] %}
{% set idx = value_json.max_color_id | int %}
{{
txt[idx-1]
}}
json_attributes:
- domain_id
- max_color_id
- update_time
- sensor:
name: mf today 0
unique_id: mf_today_0
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[0]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 1
unique_id: mf_today_1
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[1]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 2
unique_id: mf_today_2
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[2]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 3
unique_id: mf_today_3
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[3]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 4
unique_id: mf_today_4
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[4]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 5
unique_id: mf_today_5
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[5]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 6
unique_id: mf_today_6
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[6]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 7
unique_id: mf_today_7
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[7]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf today 8
unique_id: mf_today_8
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[0].timelaps.domain_ids[44].phenomenon_items[8]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
#tommorow==================================================================================================================================
- sensor:
name: mf level tomorrow
unique_id: mf_level_tomorrow
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '{"domain_id": .product.periods[1].timelaps.domain_ids[44].domain_id,"max_color_id": .product.periods[1].timelaps.domain_ids[44].max_color_id, "update_time": .product.update_time}'
value_template: |
{% set txt = ['Pas de vigilance particulière', 'Soyez attentif', 'Soyez très vigilant', 'Vigilance absolue'] %}
{% set idx = value_json.max_color_id | int %}
{{
txt[idx-1]
}}
json_attributes:
- domain_id
- max_color_id
- update_time
- sensor:
name: mf tomorrow 0
unique_id: mf_tomorrow_0
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[0]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 1
unique_id: mf_tomorrow_1
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[1]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 2
unique_id: mf_tomorrow_2
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[2]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 3
unique_id: mf_tomorrow_3
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[3]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 4
unique_id: mf_tomorrow_4
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[4]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 5
unique_id: mf_tomorrow_5
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[5]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 6
unique_id: mf_tomorrow_6
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[6]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 7
unique_id: mf_tomorrow_7
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[7]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
- sensor:
name: mf tomorrow 8
unique_id: mf_tomorrow_8
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:TON API KEY" | jq '.product.periods[1].timelaps.domain_ids[44].phenomenon_items[8]' | jq 'if . == null then .phenomenon_id = "Indefini" else . end ' | jq 'if .phenomenon_id == "Indefini" then .phenomenon_max_color_id = "green" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].begin_time = "1961-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].end_time = "2061-07-10T09:20:00Z" else . end ' | jq 'if .phenomenon_id == "Indefini" then .timelaps_items[0].color_id = "green" else . end ' | jq '(. | select(.phenomenon_id == "1") | .phenomenon_id ) |= "Vent" ' | jq '(. | select(.phenomenon_id == "2") | .phenomenon_id ) |= "Pluie" ' | jq '(. | select(.phenomenon_id == "3") | .phenomenon_id ) |= "Orages" ' | jq '(. | select(.phenomenon_id == "4") | .phenomenon_id ) |= "Crues" ' | jq '(. | select(.phenomenon_id == "5") | .phenomenon_id ) |= "Neige" ' | jq '(. | select(.phenomenon_id == "6") | .phenomenon_id ) |= "Canicule" ' | jq '(. | select(.phenomenon_id == "7") | .phenomenon_id ) |= "Froid" ' | jq '(. | select(.phenomenon_id == "8") | .phenomenon_id ) |= "Avalanche" ' | jq '(. | select(.phenomenon_id == "9") | .phenomenon_id ) |= "Vagues" ' | jq '(. | select(.phenomenon_max_color_id == 1) | .phenomenon_max_color_id ) |= "green" ' | jq '(. | select(.phenomenon_max_color_id == 2) | .phenomenon_max_color_id ) |= "yellow" ' | jq '(. | select(.phenomenon_max_color_id == 3) | .phenomenon_max_color_id ) |= "orange" ' | jq '(. | select(.phenomenon_max_color_id == 4) | .phenomenon_max_color_id ) |= "red" ' | jq '(.timelaps_items[] | select(.color_id == 1) | .color_id ) |= "green" ' | jq '(.timelaps_items[] | select(.color_id == 2) | .color_id ) |= "yellow" ' | jq '(.timelaps_items[] | select(.color_id == 3) | .color_id ) |= "orange" ' | jq '(.timelaps_items[] | select(.color_id == 4) | .color_id ) |= "red" '| jq '(.timelaps_items[] | select(.begin_time) | .begin_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) ' | jq '(.timelaps_items[] | select(.end_time) | .end_time ) |= (((.)|fromdate-3600)|strflocaltime("%d/%m/%Y %H:%M:%S")) '
value_template: >
{% if value_json != 'Indefini' %}
{{ value_json.phenomenon_id }}
{% else %}
{{ "Indefini" }}
{% endif %}
json_attributes:
- phenomenon_id
- phenomenon_max_color_id
- timelaps_items
Salut tout le monde,
je viens de lire tous les messages mais je n’arrive pas a afficher les cartes … elles sont bien générées mais impossible de les voir ![]()

Le code que j’utilise :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: '1'
card:
type: custom:button-card
entity: camera.mf_alerte_today
name: Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: '1'
card:
type: custom:button-card
entity: camera.mf_alerte_tomorrow
name: Demain
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: grid
columns: 6
square: false
cards:
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Vent
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-windy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[0].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Pluie
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-rainy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[1].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Orage
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-partly-lightning
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[2].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Inondation
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:home-flood
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[3].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Neige
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-snowy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[4].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Canicule
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:temperature-celsius
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[5].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.meteo_france_alertes_69
name: Alerte Météo France
height: 30px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: green
from: 1
to: 1
- color: yellow
from: 2
to: 2
- color: orange
from: 3
to: 3
- color: Red
from: 4
to: 4
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
font-weight: bold;
} ha-card {
margin-top: -10px;
background: none;
border: none;
}
configuration.yaml
command_line: !include command_line.yaml
#Carte vigilance
camera:
- platform: local_file
name: MF_alerte_today
file_path: /config/www/weather/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/weather/meteo_france_alerte_tomorrow.png
Merci beaucoup pour votre aide ![]()
Essaie de remplacer tes states not 1 par not 0
Super merci ça marche directement. Pour bien comprendre ça sert à quoi ? Et pourquoi je suis obligé de le mettre à zéro
Si je ne dis pas de bétise en mettant 0 ça signifie que s’il y a une alerte alors tu verras la carte sinon elle ne s’affiche pas.
En mettant 1 c’est l’inverse. Mais je laisse les auteurs du code me corriger.
Salut, les niveaux sont comme suit :
1=vert, 2=jaune, 3=orange et 4=rouge, il n’y a PAS de 0.
Donc le code doit bien contenir state_not: '1' , soit en français: « si le niveau d’alerte est différent de vert », alors afficher la carte.
Le plus probable dans ton cas c’est que tu te trouves dans un département ou le niveau d’alerte est vert. Donc les cartes ne s’affichaient pas?