Salut, merci pour les explications ![]() je viens de repasser a 1 et ca fonctionne toujours. J’ai actualisé la carte hier j’étais en jaune et aujourd’hui toujours en jaune. Je vais laisser avec le code state_not: ‹ 1 ›
je viens de repasser a 1 et ca fonctionne toujours. J’ai actualisé la carte hier j’étais en jaune et aujourd’hui toujours en jaune. Je vais laisser avec le code state_not: ‹ 1 ›
OK, fais nous signe si tu ne t’en sors pas ![]()
Salut @mrgrlscz, j’adore cette version des alertes météo. En voyant cela je me suis demandé si cela pouvais être possible de remplacer les icones par ce présent ici ? Je trouve qu’ils sont super beau et que cela pourrais être intéressant.
Ouah… le set est hyper complet…
Personnellement je ne vois pas d’intérêt aux icones animées pour les alertes, car l’icone ne doit apparaitre QUE si une alerte est en cours, et surtout, prendre la couleur du niveau de l’alerte en question. Par contre pour une carte dédiée à la météo instantanée pourquoi pas. Si ça colle au style de ton dashboard faut pas hésiter.
Pour répondre à ta question, c’est possible; mais ça demandera pas mal de travail pour arriver à un rendu cohérent.
Bonjour tout le monde,
J’avais paramétré les alertes météo il y a environ 1 mois ça fonctionnait super. J’avais 7 alertes fonctionnelles + le alerte météo globale. Et d’un coup il y a 2 semaines environ j’ai perdu 2 alertes (pluie-inondation et canicule). Dans les attributs de l’entité alerte météo 21 j’ai vu que pluie-inondation existait toujours mais en « unavailable », elle a fini par se recaler sur « vert » il a quelques jours donc au final tout va bien. En revanche l’alerte canicule a totalement disparu des attributs. Avez-vous déjà eu le cas? y’a-t-il vraiment une variation du nombre d’alerte selon les régions ? Je souhaite savoir en gros si je fais sauter l’alerte canicule ou si je dois attendre que ça revienne…
Merci pour votre aide
Bonjour
Si c’est comme chez moi l’alerte canicule n’est plus diffusée pendant l’hiver elle reviendra probablement au printemps ou à l’été
Merci, je m’attendais juste pas à ce que l’attribut disparaisse carrément ![]()
Salut,
la question avait déja été poser dans le sujet, en septembre 2023 ( passage été > automne ).
Bonsoir,
Je relance le sujet, d’après ma configuration, j’ai créé le fichier alerts.yaml dans un dossier weather, dans ce fichier j’ai renseigné ces informations:
Depuis mon fichier configuration.yaml j’ai ce qui suit:
homeassistant:
# !include dir named
packages: !include_dir_named packages
Mon voici l’intégralité de mon fichier alerts.yaml
- platform: template
sensors:
meteo_france_alertes:
friendly_name: "Météo France alertes"
unique_id: "meteo_france_alertes"
scan_interval: 30000
command: >-
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: MON API KEY | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[74].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[74].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[74].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[74].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
Lorsque je vérifie ma configuration, j’ai cet avertissement en retour:
Avertissements de configuration
Invalid config for ‹ template › from integration ‹ sensor › at packages/weather/weather.yaml, line 171: ‹ scan_interval › is an invalid option for ‹ sensor.template ›, check: sensors->meteo_france_alertes->scan_interval Invalid config for ‹ template › from integration ‹ sensor › at packages/weather/weather.yaml, line 172: ‹ command › is an invalid option for ‹ sensor.template ›, check: sensors->meteo_france_alertes->command Invalid config for ‹ template › from integration ‹ sensor › at packages/weather/weather.yaml, line 175: ‹ json_attributes › is an invalid option for ‹ sensor.template ›, check: sensors->meteo_france_alertes->json_attributes
Auriez-vous une idée pour résoudre mon problème et/ou un lien pour comprendre et corriger mes erreurs,
Merci pour vos retours,
Bonne soirée,
Toms,
System Information
| version | core-2024.3.0 |
|---|---|
| installation_type | Home Assistant OS |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.12.2 |
| os_name | Linux |
| os_version | 6.6.20-haos |
| arch | x86_64 |
| timezone | Europe/Paris |
| config_dir | /config |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| GitHub API Calls Remaining | 4729 |
| Installed Version | 1.34.0 |
| Stage | running |
| Available Repositories | 1468 |
| Downloaded Repositories | 6 |
Home Assistant Cloud
| logged_in | false |
|---|---|
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Home Assistant OS 12.1 |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2024.03.0 |
| agent_version | 1.6.0 |
| docker_version | 24.0.7 |
| disk_total | 30.8 GB |
| disk_used | 11.6 GB |
| healthy | true |
| supported | true |
| board | ova |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | Studio Code Server (5.15.0), Terminal & SSH (9.10.0) |
Dashboards
| dashboards | 1 |
|---|---|
| resources | 0 |
| mode | auto-gen |
Recorder
| oldest_recorder_run | 7 mars 2024 à 21:34 |
|---|---|
| current_recorder_run | 13 mars 2024 à 21:34 |
| estimated_db_size | 4904.29 MiB |
| database_engine | sqlite |
| database_version | 3.44.2 |
Salut,
tu utilise un template sensor, alors que c’est un command_line sensor.
Super, merci pour ta réponse @WarC0zes c’est tout bon,
il me reste à modifier l’ids pour mon département 76,
Je vais remonter le topic, il me semble avoir vu passer un tableau,
Encore merci et bonne soirée,
Toms, tchou,
Je viens de trouver dans le Topic, l’id de mon département est 76, d’après le tableau disponible un peu plus haut correspond à l’ids 74
Merci à tous les contributeurs pour le partage de leur code et en particulier à @WarC0zes pour sa carte meteo hyper complète qui intègre les cartes de vigilance MF de ce post.
Je viens de découvrir les command_line, l’interfaçage avec une API, etc… et j’ai surtout réussi à tout mettre en place et à tout tester sur mon HA de « bench » avant de l’implémenter sur mon HA de « prod ».
Je suis encore loin de pouvoir pondre la même chose seul mais grâce à vous, je progresse chaque jour un peu plus sur HA dans la compression du code. c’est TOP !!
Salut,
MF est HS … ![]()
edit:
c’est revenu.
Salut,
Depuis quelques jours en dessous des cartes l’alerte canicule est en erreur je suppose plus fourni par Meteo france. Vous avez la même chose ?
Merci,
Thomas
Salut,
ta des alertes qui changent suivant la saison et on viens de passer au printemps.
Pour palier a cela, j’ai mis chaque entité dans une carte conditionnelle : si pas unavailable ou unknown.
Ainsi, seule les entités dispos s’affichent.

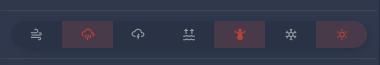
Sans les conditionnelles ca donnerait (le rouge clignotant dans ma conf étant les états unavailable ou unknown) :

Hum ca m’intéresse si tu peux m’expliquer rapidement ou avec le code comment tu fais pour cette carte stp ![]()
Mon code ne va pas t’apporter grand chose, a moins d’aller chercher les template button card sur mon github, et encore il n’est pas complètement a jour. (je vais les mettre à la fin du post)
L’idée est de faire ses propres cartes pour reproduire la barre des alertes et pouvoir la customizer.
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin: 0px 10px ;
background: none !important;
}
cards:
- type: conditional
conditions:
- condition: state
entity: sensor.alerte_vent_violent
state_not: unavailable
- condition: state
entity: sensor.alerte_vent_violent
state_not: unknown
card:
type: custom:button-card
template:
- sub_button
- no_style
- weather_alert_state
entity: sensor.alerte_vent_violent
name: Vent
show_state: false
show_label: false
show_name: false
etc...
Mes templates button card :
sub_button:
show_name: false
show_state: false
show_label: false
show_icon: true
styles:
card:
- height: 27px
- border-radius: 10px
- padding: 0px
- border-color: rgba(0, 0, 0, 0.2)
- border-style: outset
- border-width: 1px
icon:
- color: var(--icon-off)
- width: 14px
- opacity: 90%
double_tap_action:
action: more-info
tap_action:
action: more-info
no_style:
styles:
card:
- '--ha-card-border-width': 0px
- background-color: none
- background: none
- box-shadow: none
- border-width: 0px
- border-radius: 0px
weather_alert_state:
state:
- value: Vert
styles:
img_cell:
- background-color: var(--card-background-color)
icon:
- color: var(--icon-off)
- value: Jaune
styles:
img_cell:
- background-color: var(--img-cell-yellow)
icon:
- color: var(--icon-yellow)
- value: Orange
styles:
img_cell:
- background-color: var(--img-cell-orange)
icon:
- color: var(--icon-orange)
- value: Rouge
styles:
img_cell:
- background-color: var(--img-cell-red)
icon:
- color: var(--icon-red)
- operator: template
value: >-
[[[ return entity.state == "unavailable" || entity.state == "jammed"
|| entity.state == "unknown" ]]]
styles:
img_cell:
- background-color: var(--card-red)
icon:
- color: var(--icon-red)
- animation: blink 0.8s ease infinite
name:
- color: var(--icon-red)
Merci effectivement je ne comprends pas grand chose, trop technique pour moi ![]()