Cest du custom:button-carden utilsant les templates button card
ah je viens de saisir, tu les ajoutes ou les templates button card ?
Il faut que tu lises la doc de custom:button-card si tu n’y connais rien, sinon ce topic va se transformer en un énorme tuto.
Et la doc est vraiment complète et extra.
Désolé, je n’ai pas compris l’astuce.
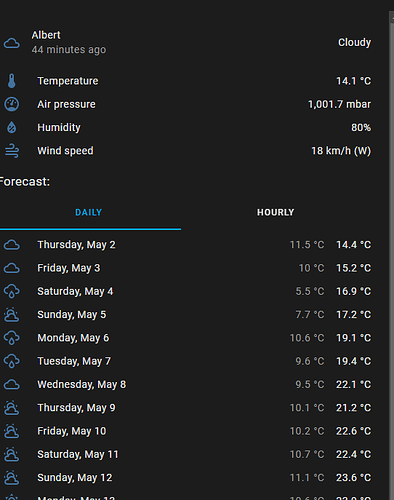
J’ai créé une nouvelle carte indépendante du type météo france :
type: custom:meteofrance-weather-card
entity: weather.albert
current: true
one_hour_forecast: true
forecast: true
details: true
alert_forecast: true
animated_icons: true
alertEntity: sensor.80_weather_alert
detailEntity: sensor.albert_humidity
cloudCoverEntity: sensor.albert_cloud_cover
rainChanceEntity: sensor.albert_rain_chance
freezeChanceEntity: sensor.albert_freeze_chance
snowChanceEntity: sensor.albert_snow_chance
uvEntity: sensor.albert_uv
number_of_hourly_forecasts: '7'
number_of_daily_forecasts: '0'
static_icons: false
wind_forecast_icons: true
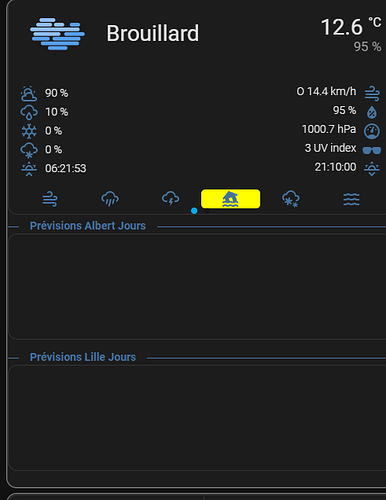
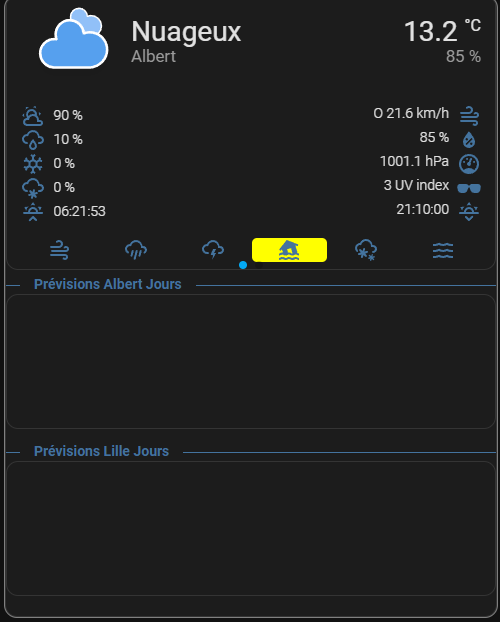
Mais je n’ai toujours pas les prévisions horaires et journalières.
Malgré le fait que j’ajoute le code au block entier
En parallèle, j’ai un soucis avec la carte météo France Alerte
Dans mon fichier template.yaml que j’appel depuis configuration, j’ai le code :
- sensor:
- name: "Météo France alertes 11"
unique_id: meteo_france_alertes_11
# scan_interval: 10800
command: >
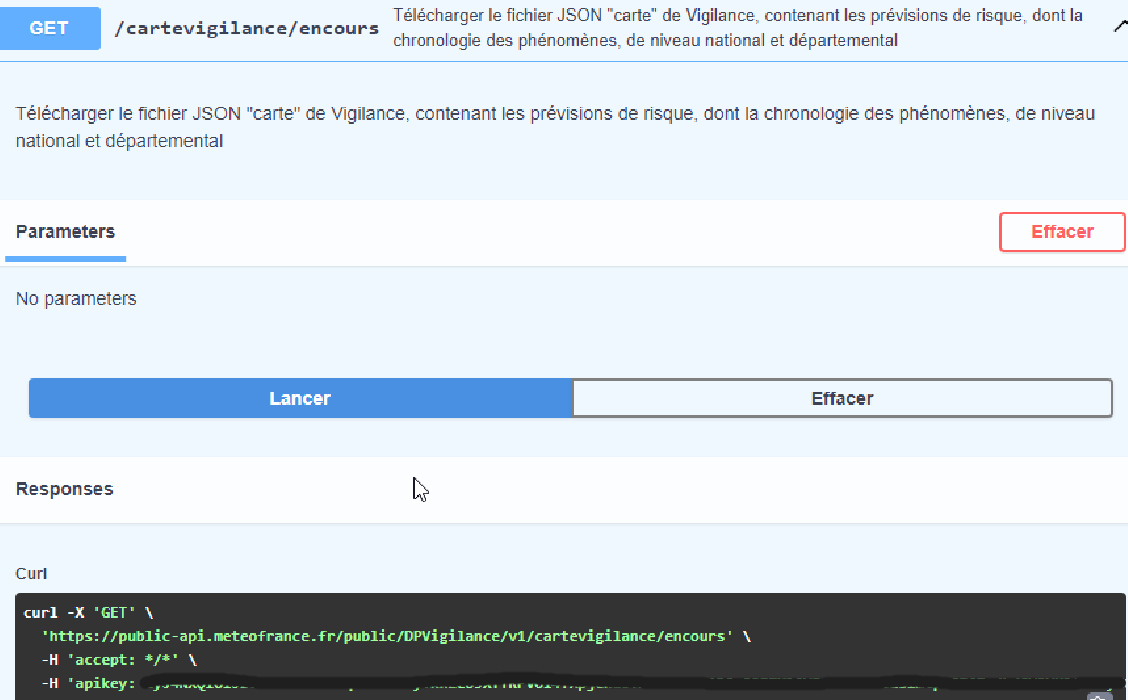
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: MonAPI" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[78].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[78].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
- sensor:
- name: "Météo France alertes image today"
unique_id: meteo_france_alertes_image_today
# scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: MonAPI" > .\local\image\meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
- name: "Météo France alertes image tomorrow"
unique_id: meteo_france_alertes_image_tomorrow
# scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: MonAPI" > .\local\image\meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
Mais j’ai l’erreur suivante :
Invalid config for 'template' at template.yaml, line 40: required key 'state' not provided Invalid config for 'template' at template.yaml, line 43: 'command' is an invalid option for 'template', check: sensor->0->command Invalid config for 'template' at template.yaml, line 45: 'value_template' is an invalid option for 'template', check: sensor->0->value_template Invalid config for 'template' at template.yaml, line 46: 'json_attributes' is an invalid option for 'template', check: sensor->0->json_attributes
Invalid config for 'template' at template.yaml, line 52: required key 'state' not provided Invalid config for 'template' at template.yaml, line 55: 'command' is an invalid option for 'template', check: sensor->0->command Invalid config for 'template' at template.yaml, line 57: 'value_template' is an invalid option for 'template', check: sensor->0->value_template
Invalid config for 'template' at template.yaml, line 60: required key 'state' not provided Invalid config for 'template' at template.yaml, line 63: 'command' is an invalid option for 'template', check: sensor->0->command Invalid config for 'template' at template.yaml, line 65: 'value_template' is an invalid option for 'template', check: sensor->0->value_template
Tu as des ligne d’options qui existe plus dans la beta 1.9.2-beta2. Vide le cache de ton navigateur aussi.
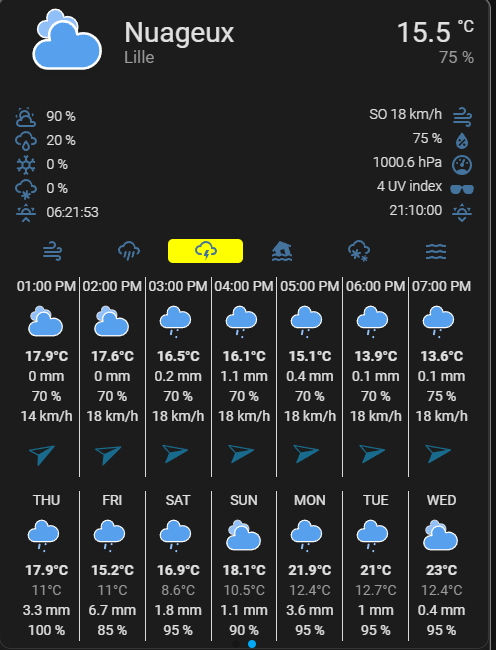
le code de la carte MF 1.92.-beta2 avec toutes les options activer:
type: custom:meteofrance-weather-card
entity: weather.pas_de_la_case
name: Pas de la Case
alertEntity: sensor.66_weather_alert
detailEntity: sensor.pas_de_la_case_rain_chance
cloudCoverEntity: sensor.pas_de_la_case_cloud_cover
rainChanceEntity: sensor.pas_de_la_case_rain_chance
freezeChanceEntity: sensor.pas_de_la_case_freeze_chance
snowChanceEntity: sensor.pas_de_la_case_snow_chance
uvEntity: sensor.pas_de_la_case_uv
animated_icons: true
humidity_forecast: true
hourly_forecast: true
alert_forecast: true
current: true
details: true
one_hour_forecast: true
daily_forecast: true
wind_forecast_icons: true
number_of_daily_forecasts: '7'
number_of_hourly_forecasts: '7'
forecast: true # option qui existe plus.
Tu te tromper de fichier, c’est des command_line !
Faut ajouter la ligne, dans ton configuration.yaml, command_line: !include command_line.yaml
Créer un fichier command_line.yaml et coller le code dedans.
Merci pour le temps et les réponses @WarC0zes .
Le code corrigé:
type: vertical-stack
cards:
- type: vertical-stack
cards:
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
cards:
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.albert
name: Albert
alertEntity: sensor.80_weather_alert
detailEntity: sensor.albert_humidity
cloudCoverEntity: sensor.albert_cloud_cover
rainChanceEntity: sensor.albert_rain_chance
freezeChanceEntity: sensor.albert_freeze_chance
snowChanceEntity: sensor.albert_snow_chance
uvEntity: sensor.albert_uv
animated_icons: true
humidity_forecast: true
hourly_forecast: true
alert_forecast: true
current: true
details: true
one_hour_forecast: true
daily_forecast: true
wind_forecast_icons: true
number_of_daily_forecasts: '7'
number_of_hourly_forecasts: '7'
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.lille
name: Lille
alertEntity: sensor.59_weather_alert
detailEntity: sensor.lille_humidity
cloudCoverEntity: sensor.lille_cloud_cover
rainChanceEntity: sensor.lille_rain_chance
freezeChanceEntity: sensor.lille_freeze_chance
snowChanceEntity: sensor.lille_snow_chance
uvEntity: sensor.lille_uv
animated_icons: true
humidity_forecast: true
hourly_forecast: true
alert_forecast: true
current: true
details: true
one_hour_forecast: true
daily_forecast: true
wind_forecast_icons: true
number_of_daily_forecasts: '7'
number_of_hourly_forecasts: '7'
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -25px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Albert Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.albert
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -22px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Lille Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.lille
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: weather.albert
attribute: pressure
title: Baromètre Albert
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.8rem !important;
}
.gauge-footer{
font-size: 1.4rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: weather.albert
attribute: wind_bearing
indicator:
type: arrow_inward
show: false
dynamic_style:
sensor: weather.albert
attribute: wind_bearing
bands:
- from_value: 3
show: true
header:
title:
value: VENT
color: '#44739e'
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: sensor.albert_wind_speed
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
value_sensors:
- sensor: weather.albert
attribute: wind_speed
units: Km
compass:
circle:
background_image: \local\image\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.albert_daily_precipitation
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -30px 0px -5px 0px;
background: transparent;
}
- type: custom:uv-index-card
entity: sensor.albert_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -50px 0px -5px 0px;
background: transparent;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
}
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Avant <ha-icon icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.temperature_salon_temperature") |
round(1)}}°C</center> <center>Arrière <ha-icon
icon="mdi:home-thermometer-outline"></ha-icon> {{
states("sensor.lywsd03mmc_c948_temperature") |
round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_humidity")
| round(0) }}%</center> <center><ha-icon
icon="mdi:water-percent"></ha-icon> {{
states("sensor.lywsd03mmc_c948_humidity") | round(0)
}}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -20px;
}
card:
type: custom:text-divider-row
text: CARTES
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -70px 5px -23px 5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: camera.mf_alerte_today
name: Alerte météo <br/>Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
styles:
card:
- '--mdc-ripple-color': none
- padding: 15%
card_mod:
style: |
ha-card {
border: none;
background: transparent;
}
- type: custom:button-card
entity: camera.mf_alerte_tomorrow
name: Alerte météo <br/>Demain
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
size: 100%
styles:
card:
- '--mdc-ripple-color': none
- padding: 15%
card_mod:
style: |
ha-card {
border: none;
background: transparent;
}
- type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
navigation:
keyboard:
enabled: true
onlyInViewport: true
cards:
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50.00950421766812&lon=2.666&detailLat=43.227&detailLon=2.6096452774530037&width=650&height=450&zoom=12&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 69%
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: map
entities:
- entity: zone.home
geo_location_sources:
- blitzortung
default_zoom: 9
dark_mode: true
aspect_ratio: '4:2.76'
hours_to_show: 24
card_mod:
style: |
ha-card {
border-radius: 0px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: custom:compass-card
language: fr
header:
title:
value: SOLEIL
color: '#44739e'
icon:
color: green
dynamic_style:
sensor: sensor.albert_uv
bands:
- from_value: 1
color: green
- from_value: 4
color: yellow
- from_value: 7
color: orange
- from_value: 9
color: red
- from_value: 12
color: purple
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: true
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\image\maison2.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
}
- type: vertical-stack
cards:
- type: custom:horizon-card
moon: true
fields:
azimuth: true
elevation: true
moonrise: true
moonset: true
moon_phase: false
time_format: 24
card_mod:
style: |
:host {
--hc-lines: grey !important;
--hc-sun-color: orange !important;
}
.horizon-card {
padding: 0.1em !important;
}
.horizon-card-header {
margin-top: 3px !important;
}
.horizon-card-graph {
margin: 0.5em 0.1em -1em 0.1em !important;
}
.horizon-card-footer {
margin-bottom: 15px !important;
}
.horizon-card-footer > * {
margin-top: 5px !important;
}
.horizon-card-field-name {
font-size: 1rem !important;
color: rgb(68, 115, 158) !important;
}
.horizon-card-field-value {
font-size: 0.9rem !important;
}
- type: horizontal-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.blitzortung_lightning_azimuth
indicator:
type: arrow_outward
color: orange
show: false
dynamic_style:
sensor: sensor.blitzortung_lightning_distance
bands:
- from_value: 1
show: true
value_sensors:
- sensor: sensor.blitzortung_lightning_distance
- sensor: sensor.blitzortung_lightning_counter
header:
title:
value: Éclair
color: '#44739e'
icon:
color: green
dynamic_style:
sensor: sensor.blitzortung_lightning_counter
bands:
- from_value: 30
color: yellow
- from_value: 100
color: orange
- from_value: 200
color: red
- from_value: 400
color: purple
compass:
circle:
background_image: \local\image\maison2.png
background_opacity: 0.6
north:
show: true
east:
show: true
west:
show: true
south:
show: true
language: fr
card_mod:
style: |
.sensor-1 {
line-height: 18px;
}
.sensor-1 .value {
font-size: 18px !important;
}
.sensor-0 .value {
{% if is_state('sensor.blitzortung_lightning_distance', 'unknown') %}
font-size: 20px !important;
{% else %}
font-size: 26px !important;
{% endif %}
}
ha-card {
margin-top: -16px;
}
- type: custom:bar-card
entities:
- entity: sensor.blitzortung_lightning_counter
name: Compteur d'éclair
- entity: sensor.compteur_mensuel_d_eclairs
name: Compteur d'éclair Mensuelle
icon: mdi:flash-alert
direction: up
height: 188px
width: 71px
columns: 2
stack: horizontal
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Green
from: 0
to: 30
- color: yellow
from: 31
to: 99
- color: Orange
from: 100
to: 199
- color: Red
from: 200
to: 400
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 50px;
} #states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 12px;
} bar-card-name {
margin-top: 13px;
margin-left: 8px;
} ha-card {
margin: -16px 16px 16px 16px;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -30px;
}
card:
type: custom:text-divider-row
text: CYCLES
align: left
- type: grid
columns: 3
square: false
cards:
- type: custom:button-card
entity: sensor.moon_phase
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 23%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sun.sun
name: Soleil
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 36%
state_display: |
[[[
if (entity.state === 'below_horizon') return "Sous l'horizon";
else return "Au-dessus de l'horizon";
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sensor.season
name: Saison
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 28%
state_display: |
[[[
if (entity.state === 'Summer') '\local\image\été.png';
if (entity.state === 'Winter') '\local\image\hiver.png';
if (entity.state === 'Autumn') '\local\image\automne.png';
else '\local\image\printemps.png';
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -50px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -30px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_80
name: 'Pollens Somme:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
icon: mdi:alert-decagram-outline
styles:
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_80_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 3
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: rgb(242,234,26)
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: lightblue;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.pollens_80
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_80_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
styles:
card:
- box-shadow: 0px 0px 0px 2px rgb(242,234,26)
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_80_*
state: nul
- entity_id: sensor.pollens_80
- entity_id: sensor.pollens_80_risklevel
sort:
method: name
reverse: false
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: SÉCHERESSE
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -17px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.alert_level_in_albert
name: 'Vigieau Albert:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: Vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: Alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: Alerte renforcée
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: Crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
- value: Unknow
operator: '=='
color: lightblue
icon: mdi:water-off
styles:
state:
- color: lightblue
size: 60%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 15px
state:
- font-weight: bold
- font-size: 15px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.alert_level_in_albert
name: Niveau
icon: mdi:alert-circle
height: 47px
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Vigilance
color: green
- text: Alerte
color: yellow
- text: Alerte renforcée
color: orange
- text: Crise
color: red
- text: Unknow
color: lightblue
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: black;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.80_weather_alert
state_not: Vigilance
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.*_restrictions
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 11px
- lightblue-space: normal
state:
- font-weight: bold
- font-size: 10px
- lightblue-space: normal
state:
- value: Aucune restriction
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: Interdiction sauf exception
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Interdiction
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
- value: Interdiction sur plage horaire
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Unknow
operator: '=='
color: lightblue
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: lightblue
size: 50%
exclude:
- entity_id: sensor.*_restrictions
state: Aucune restriction
sort:
method: name
reverse: false
- type: custom:popup-card
entity: sensor.moon_phase
style: |-
--popup-border-radius: 15px;
--popup-background-color: transparent;
--popup-border-width: 0px;
card:
type: picture-elements
image: \local\image\phases-lunaires.png
elements:
- type: conditional
conditions:
- entity: sensor.moon_phase
state: new_moon
elements:
- type: image
image: \local\image\circle.png
style:
top: 50%
left: 54%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waxing_crescent
elements:
- type: image
image: \local\image\circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: first_quarter
elements:
- type: image
image: \local\image\circle.png
style:
top: 24%
left: 36%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waxing_gibbous
elements:
- type: image
image: \local\image\circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: full_moon
elements:
- type: image
image: \local\image\circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waning_gibbous
elements:
- type: image
image: \local\image\circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: last_quarter
elements:
- type: image
image: \local\image\circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_crescent
elements:
- type: image
image: \local\image\circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Malgré le fait que je teste en navigation privée et avec un autre client que je clean à chaque fois, j’ai toujours le même affichage.
J’ai crée le fichier command_line.yaml et précisé la référence dans configuration.
LE fichier command_line (avec mon api qui me semble bien longue)
- sensor:
- name: "Météo France alertes 11"
unique_id: meteo_france_alertes_11
# scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: xxx" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[78].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[78].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
- sensor:
- name: "Météo France alertes image today"
unique_id: meteo_france_alertes_image_today
# scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: xxx" > .\local\image\meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
- name: "Météo France alertes image tomorrow"
unique_id: meteo_france_alertes_image_tomorrow
# scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: xxxx" > .\local\image\meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
J’ai l’erreur :
Configuration warnings
Invalid config for 'command_line' at command_line.yaml, line 1: expected a dictionary for dictionary value 'command_line->0->sensor', got [{'name': 'Météo France alertes 11', 'unique_id': 'meteo_france_alertes_11', 'command': 'curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey:xxxxx
Pense a cacher ta clé api !
T’es sur d’avoir la beta 2 ?

je pense que c’est un soucis d’espaces qui manque.
- sesnor: doit avoir deux espaces devant.
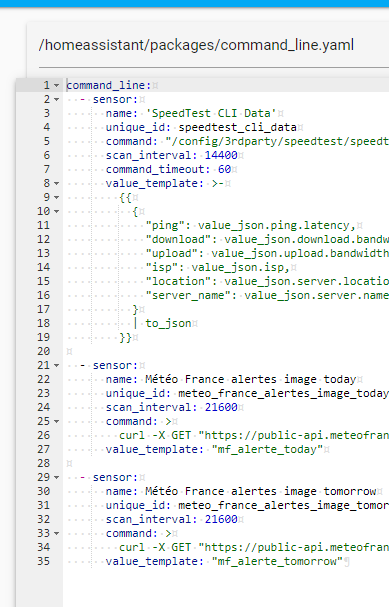
( il te faut pas le command_line:, comme sur l’image. J’ai une config avec packages )
J’avais pas fait attention, il y a pas de - devant name: .
Chez pas d’ou tu le sort ce trait - !
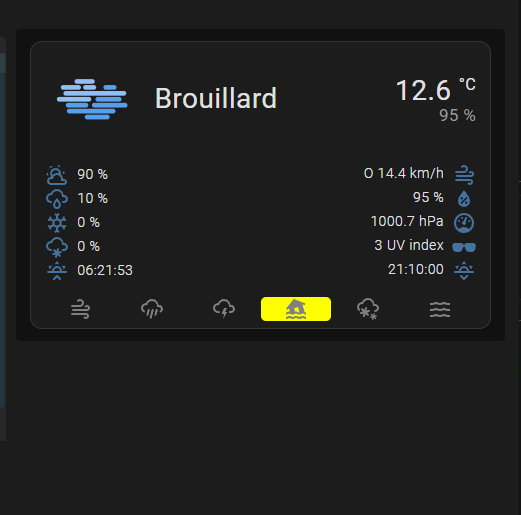
Lorsque je clique dessus, j’ai les infos détaillées.
Et je peux swipe pour avoir l’autre carte
Ce sont les cartes alerte météo qui ne se récupère pas.

excuse moi, j’ai mal compris.
Faut regarder les logs de HA.
ca arrive que j’ai des erreurs:
2024-04-28 18:40:34.118 ERROR (MainThread) [homeassistant.components.command_line.utils] Command failed (with return code 56)
l’api de MF qui est naze.
ta fais une automatisation pour actualiser les cartes alerte MF ?
alias: Alerte Météo carte actualisation
description: ""
trigger:
- platform: time
at: "06:35:00"
- platform: time
at: "16:35:00"
condition: []
action:
- service: homeassistant.update_entity
data: {}
target:
entity_id: sensor.meteo_france_alertes_image_today
- service: homeassistant.update_entity
data: {}
target:
entity_id:
- sensor.meteo_france_alertes_image_tomorrow
- delay:
hours: 0
minutes: 0
seconds: 5
milliseconds: 0
- service: homeassistant.update_entity
data: {}
target:
entity_id:
- camera.mf_alerte_today
- camera.mf_alerte_tomorrow
mode: single
Si ta l’automatisation, tu peut la relancer ( executer manuellement ) pour essayer de récupérer les images.
Ta bien créer les caméra images ?
J’ai bien créé l’automatisation :
alias: Alerte Météo actualisation
description: ""
trigger:
- platform: homeassistant
event: start
- platform: time_pattern
hours: /6
- platform: time
at: "06:30:00"
- platform: time
at: "16:30:00"
condition: []
action:
- service: homeassistant.update_entity
data: {}
target:
entity_id: sensor.meteo_france_alertes_11
- service: homeassistant.update_entity
data: {}
target:
entity_id: sensor.meteo_france_alertes_image_today
- service: homeassistant.update_entity
data: {}
target:
entity_id:
- sensor.meteo_france_alertes_image_tomorrow
- delay:
hours: 0
minutes: 0
seconds: 5
milliseconds: 0
- service: homeassistant.update_entity
data: {}
target:
entity_id:
- camera.mf_alerte_today
- camera.mf_alerte_tomorrow
mode: single
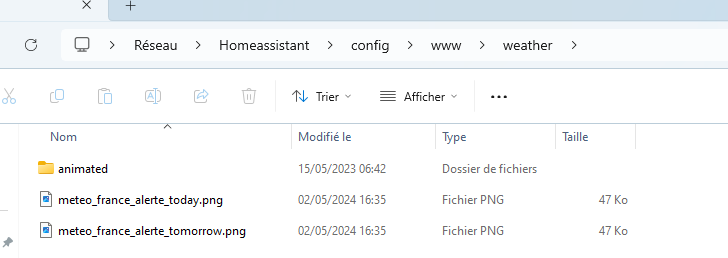
J’ai créé un fichier camera.yaml dont je fais référence dans configuration:
camera:
- platform: local_file
name: MF_alerte_today
file_path: /config/www/weather/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/weather/meteo_france_alerte_tomorrow.png
Les logs de HA Core:
Logger: homeassistant.components.command_line
Source: components/command_line/sensor.py:175
integration: Command Line (documentation, issues)
First occurred: 11:18:27 AM (334 occurrences)
Last logged: 2:02:57 PM
Empty reply found when expecting JSON data
Logger: homeassistant.components.command_line.utils
Source: components/command_line/utils.py:55
integration: Command Line (documentation, issues)
First occurred: 11:18:27 AM (383 occurrences)
Last logged: 2:02:57 PM
Command failed (with return code 5): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: MonAPIA" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[78].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[78].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id)}'
Command failed (with return code 56): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: MonAPI" > .\local\image\meteo_france_alerte_tomorrow.png
Command failed (with return code 56): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: MonAPI" > .\local\image\meteo_france_alerte_today.png
L’api de meteo france
si ta un ligne camera: !include camera.yaml dans ton configuration.yaml.
Tu ne dois pas mettre camera: au début de ton fichier camera.yaml, vu qui est déclarer dans la ligne camera: !include camera.yaml
tu aurais pu changer ton département ![]()
t’es 80

Oui, j’aurais pu, mais je cherche à modifier le minimum de paramètre pour faire fonctionner le tout, puis je personnalise avec mes noms.
J’ai viré le fichier camera.yaml et mis directement dans le fichier configuration. Mais je n’ai toujours pas les images qui se récupère.
Logger: homeassistant.components.command_line.utils
Source: components/command_line/utils.py:55
integration: Command Line (documentation, issues)
First occurred: 2:51:22 PM (186 occurrences)
Last logged: 4:03:22 PM
Command failed (with return code 5): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: xxxx" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[78].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[78].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id)}'
Command failed (with return code 56): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: xxxx" > .\local\image\meteo_france_alerte_tomorrow.png
Command failed (with return code 56): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: xxxx" > .\local\image\meteo_france_alerte_today.png
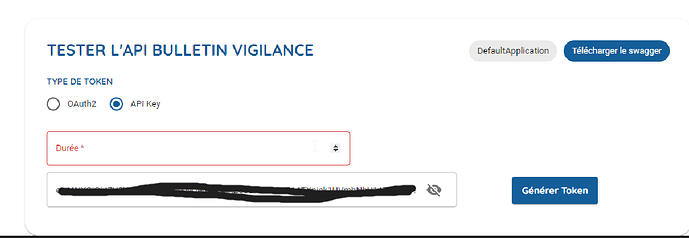
Ma génération de clé:
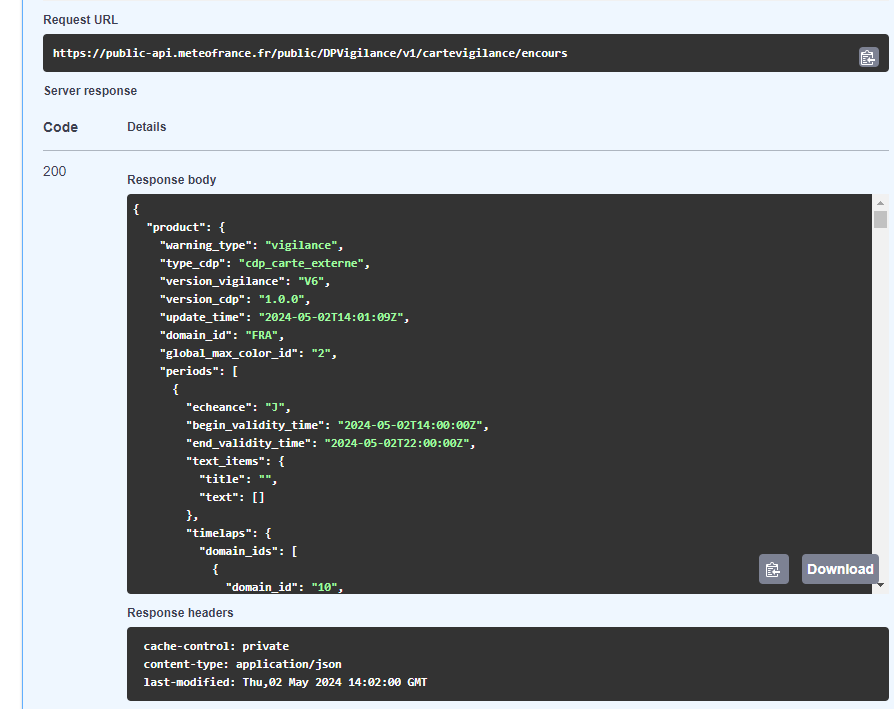
les test fonctionne sur l’api ?
Oui, c’est ca. ta une réponse avec code 200 ( OK ).
Ah !
c’est quoi ce chemin ?
.\local\image\meteo_france_alerte_today.png
dans mon exemple c’est ./www/weather/meteo_france_alerte_today.png
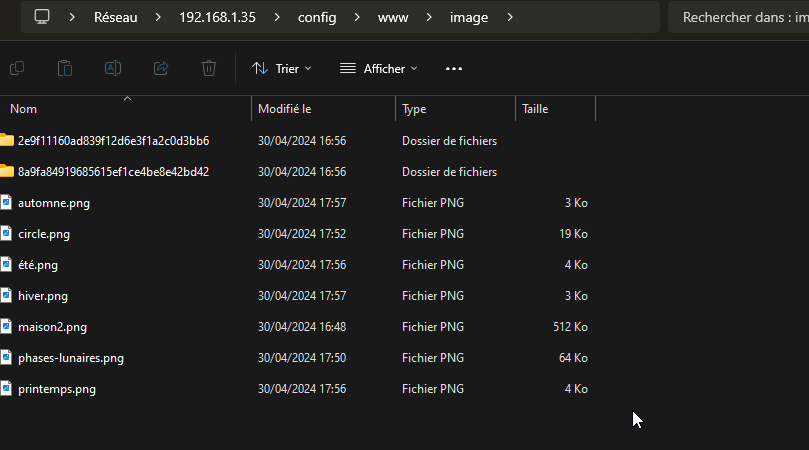
que tu le mette dans un autre dossier ok, c’est dans le dossier www qui se trouve dans /config/www/.
le local fonctionne pas la. faut utiliser le www, puis ta mis des \ au lieu de /.
pour les camera, tu utilise le chemin /config/www/weather/meteo_france_alerte_today.png
alors que ta utiliser dans le comand_line ce chemin .\local\image\meteo_france_alerte_today.png
Tu t’es embrouiller dans les chemins. Faut écrire les chemins de la même façon que les exemples.
J’ai fait les modifications :
#Photo MétéoFrance pour la page Weather
camera:
- platform: local_file
name: MF_alerte_today
file_path: /config/www/image/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/image/meteo_france_alerte_tomorrow.png
Et
- sensor:
name: "Météo France alertes 11"
unique_id: meteo_france_alertes_11
# scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours' \ -H 'accept: */*' \ -H 'apikey: MonAPIVsxbr6ahfqEQ7-uValXp_rKV0El0OxWhsd9dFTijdZzA5gPmzeVdeHO95GyQXdXqaP_-BqfdX00LUWeYwlCgdJoIls7CVv5eMTp6qXE6Dz5t9v2WvQdrOrjt6s1b1zasGdBFT9airEdPY8USGypdqLbrC999FEzb5OgffTqQcf8xuaorJNpQ==" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[78].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[78].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[78].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
- sensor:
name: "Météo France alertes image today"
unique_id: meteo_france_alertes_image_today
# scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours' \ -H 'accept: */*' \ -H 'apikey: MonAPIVsxbr6ahfqEQ7-uValXp_rKV0El0OxWhsd9dFTijdZzA5gPmzeVdeHO95GyQXdXqaP_-BqfdX00LUWeYwlCgdJoIls7CVv5eMTp6qXE6Dz5t9v2WvQdrOrjt6s1b1zasGdBFT9airEdPY8USGypdqLbrC999FEzb5OgffTqQcf8xuaorJNpQ==" > ./config/www/image/meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
name: "Météo France alertes image tomorrow"
unique_id: meteo_france_alertes_image_tomorrow
# scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours' \ -H 'accept: */*' \ -H 'apikey: MonAPIVsxbr6ahfqEQ7-uValXp_rKV0El0OxWhsd9dFTijdZzA5gPmzeVdeHO95GyQXdXqaP_-BqfdX00LUWeYwlCgdJoIls7CVv5eMTp6qXE6Dz5t9v2WvQdrOrjt6s1b1zasGdBFT9airEdPY8USGypdqLbrC999FEzb5OgffTqQcf8xuaorJNpQ==" > ./config/www/image/meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
Mais toujours pas d’image.
Les logs :
Logger: homeassistant.components.command_line
Source: components/command_line/sensor.py:175
integration: Command Line (documentation, issues)
First occurred: 4:56:05 PM (4 occurrences)
Last logged: 4:56:43 PM
Empty reply found when expecting JSON data
Logger: homeassistant.helpers.template
Source: helpers/template.py:2558
First occurred: 4:56:05 PM (4 occurrences)
Last logged: 4:56:43 PM
Template variable error: 'value_json' is undefined when rendering '{{ value_json.details.domain_max_color_id_today }}
Logger: homeassistant.components.command_line.utils
Source: components/command_line/utils.py:55
integration: Command Line (documentation, issues)
First occurred: 4:56:05 PM (8 occurrences)
Last logged: 4:56:43 PM
Command failed (with return code 1): curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours' \ -H 'accept: */*' \ -H 'apikey: MonAPI" > ./config/www/image/meteo_france_alerte_tomorrow.png
Logger: homeassistant.components.local_file.camera
Source: components/local_file/camera.py:94
integration: local_file (documentation, issues)
First occurred: 4:56:47 PM (2 occurrences)
Last logged: 4:56:47 PM
Could not read camera MF_alerte_today image from file: /config/www/image/meteo_france_alerte_today.png
Could not read camera MF_alerte_tomorrow image from file: /config/www/image/meteo_france_alerte_tomorrow.png
PS: Je suis sur un RPI peut-être pour cela les \ aux lieux des /
faut pas mettre le config dans les command_line, ./www/image/meteo_france_alerte_today.png