Jai fait compliqué …
L’écran se met à 10% ( ça peut être zéro) si personne n’est là
A 100 % après le levé du soleil et avant le couché
A 50 % la nuit
J’ai récupéré et adapté le code d’un développement météo sur GitHub. !
Phil
Hello @Argonaute , décidemment on se croise sur plusieurs projets.
Je mets en place actuellement des écrans Nextion, c’est magnifique. Merci pour ton travail.
Je parviens a faire un peu près ce que je veux, mais il y a un truc que je comprends pas.
Pour le code des dual state button, si je fais comme toi, j’ai mon bouton qui ne fonctionne pas , ou tout du moins qui fonctionne juste une fois, la première quand j’appuie dessus, mais après plus rien.
Dans cette partie du code :
- platform: homeassistant
id: ha_lum_plage
entity_id: group.lumieres_plage
on_state:
then:
lambda: |-
if (id(ha_lum_plage).state) {
id(esp_nextion).set_component_value("lumieres.bplage",1);
}
Je ne comprends pas la condition testée. *pourquoi on renvoie 1 un à la variable du nextion? Pour moi il manque un state==« on » non? comment on sait dans quel état il est pour renvoyer 1?
Je ne sais pas si je suis clair.
Merci
Hello @djal,
Merci pour ta fidélité ![]()
C’est un booleen qui retourne VRAI si l’interrupteur est ON.
Par contre, Il y a les 2 cas traités, vrai ou faux, dans mon tuto, en fonction de l’état que prend l’entité. Dans ton code, il n’y a plus le « else ».
- platform: homeassistant
id: ha_lum_plage
entity_id: group.lumieres_plage
on_state:
then:
lambda: |-
if (id(ha_lum_plage).state) {
id(esp_nextion).set_component_value("lumieres.bplage",1);
} else {
id(esp_nextion).set_component_value("lumieres.bplage",0);
}
Et promis, ça marche très bien chez moi.
Merci pour ta réponse.
C’était juste pour l’exemple, j’ai volontairement enlevé la partie de la condition avec le else.
Je sais bien que c’est un booleen ![]()
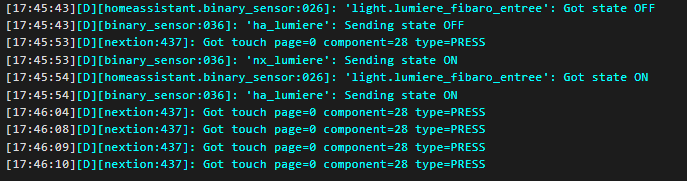
J’illustre, voici ce que j’obtiens des logs de l’esp :

[17:45:43][D][homeassistant.binary_sensor:026]: ‹ light.lumiere_fibaro_entree ›: Got state OFF
J’éteins la lumière via HA, l’esp récupère bien le statut
[17:45:43][D][binary_sensor:036]: ‹ ha_lumiere ›: Sending state OFF
et l’envoie bien au nextion (mon icone change)
[17:45:53][D][nextion:437]: Got touch page=0 component=28 type=PRESS
J’appuie sur l’icone du nextion, l’esp le voit bien
[17:45:53][D][binary_sensor:036]: ‹ nx_lumiere ›: Sending state ON
le nextion envoie bien la commande a HA
[17:45:54][D][homeassistant.binary_sensor:026]: ‹ light.lumiere_fibaro_entree ›: Got state ON
HA récupère bien le statut
[17:45:54][D][binary_sensor:036]: ‹ ha_lumiere ›: Sending state ON
et le renvoie au nextion
Et ensuite, comme on voit, j’ai beau appuyer sur l’icone du Nextion, il ne se passe plus rien
[17:46:04][D][nextion:437]: Got touch page=0 component=28 type=PRESS
[17:46:08][D][nextion:437]: Got touch page=0 component=28 type=PRESS
[17:46:09][D][nextion:437]: Got touch page=0 component=28 type=PRESS
[17:46:10][D][nextion:437]: Got touch page=0 component=28 type=PRESS
voici mon code sur esphone
- platform: homeassistant
id: ha_lumiere
entity_id: light.lumiere_fibaro_entree
on_state:
then:
lambda: |-
if (id(ha_lumiere).state) {
id(esp_nextion).set_component_value("main.btgate",1);
} else {
id(esp_nextion).set_component_value("main.btgate",0);
}
- platform: nextion
page_id: 0
component_id: 28
id: nx_lumiere
on_press:
then:
if:
condition:
lambda: 'return id(ha_lumiere).state;'
then:
- homeassistant.service:
service: light.turn_off
data:
entity_id: light.lumiere_fibaro_entree
else:
- homeassistant.service:
service: light.turn_on
data:
entity_id: light.lumiere_fibaro_entree
EDIT: Je précise que ca fonctionne nickel en retour d’état sur le nextion. Quand je switch depuis HA, mon icone change d’état correctement.
Trouvé!! Je n’avais pas activé le « Touch release event » dans l’interface Nextion, mais uniquement le press.
ca fonctionne nickel maintenant.
Merci pour ton travail @Argonaute , voilà ce que ça donne chez moi.
Alors les fonctions implémentées sont:
-
Date/Heure/Météo
-
Indicateurs (points de couleur) de connectivité WIfi/Home Assistant
-
Présence des personnes avec bascule de chaque visage en couleur/N&B
-
Notification de courrier avec icône enveloppe qui clignote et indicateur du nombre de passages.
-
Bouton d’ouverture du portail extérieur.
-
Gestion de l’alarme : Quand l’alarme est activée, il bascule sur un écran vérouillé, et sur un pavé numérique au touché qui permet de désarmer l’alarme avec un code.
-
La ligne du bas, c’est 4 icônes de notification du ramassage des poubelles, qui prennent la couleur de la poubelle le jour du ramassage.
-
Ecran éteint lorsque la maison est en mode absent
-
Ecran allumé lors du passage en mode présent / Ouverture porte d’entrée.
-
Luminosité réduite la nuit
L’idée de cet écran est de le placer juste a coté de la porte d’entrée (intérieur).
Encore quelques ajustement a faire, polir le boitier notamment et essayer d’en trouver un plus fin. Ou en modéliser un
Oh, trop génial !! Merci pour ton retour.
Pour le boitier, essaie la résine que je référence. Un tout petit peu de ponçage avant et après (à peine), un coup de bombe blanche, et tu ne vois plus la différence avec un produit du marché.
Tu as imprimé celui que j’ai mis en ligne ? Il est trop épais ?
(J’ai ajouté les fonctions dans mon poste)
Pour le boîtier, oui je compte utiliser la résine que tu présente. Oui c’est celui que tu as mis en ligne.
Je le trouve un peu épais, mais c’est peu être pas possible de faire plus fin. Et c’est de toute façon et de loin le mieux que j’ai trouvé.
Super
Tu pourrais diffuser tes codes ?
La semaine prochaine je diffuserai les miens .
Mon ESP32 et mon nextion gèrent et affichent tout ce qui est eau gaz et électricité
Phil
Oui bien sûr, je publierais sur mon GitHub en rentrant
Oui, compliqué de faire plus fin à cause de l’ESP, sauf à de le mettre sur le côté. Après il faudrait encastrer.
Si encastré, utiliser un Sonoff NS Panel (ou la toute nouvelle version NS Panel PRO) aurait du sens. C’est compatible avec notre code et ESPHome. Après c’est bien plus cher et tellement moins fun que du DIY fait avec nos petite mains ![]()
Voici le lien de mon GitHub avec les infos : https://github.com/Djal94/Home-Assistant-Nextion-2.8
Je me suis permis de te cite @Argonaute
@Pbranly , pour l’argument pour la luminosité, c’est comme ca :
api: #définition des services
services:
- service: update_tft # service de mise a jour OTA
then:
- lambda: id(esp_nextion)->upload_tft();
- service: ajuster_luminosite # service d'ajustement de la luminosité
variables:
brightness: float
then:
- lambda: id(esp_nextion).set_backlight_brightness(brightness);
Excellent, merci pour le référencement ![]()
On a migré l’article sur le portail HACF, donc tu peux mettre ton lien directement dessus.
Bonjour
Je me lance sur le sujet des Nextion merci à tous pour vos partages sur lesquels je m’inspire pour démarrer.
J’ai une question sur les lumières mais cela est vrai sur tous les états binaires en fait.
@Argonaute sur la page des lumières si ta lampe est déjà allumée mais par un autre moyen que le Nextion l’état est inchangé sauf erreur de ma part.
Je vois plusieurs possibilité pour palier à ceci sans savoir si cela est possible :
- un bouton refresh ou au changement de page faire le refresh (mais si page principale oups !)
- une automation ou flow qui au changement d’état pousse l’info vers le Nextion
- un bout de code dans le yaml de l’ESP que je ne connais pas

Comment avez vous gérer ce point ?
Non erreur de ta part ![]()
L’état remonte au Nextion s’il est changé
@Argonaute explique comment faire, c’est bien expliqué sur l’article
@djal alors ça j’ai pas vu dans son article ![]()
Je vais relire le truc
Mais bon pour commencer j’adapte
Je veux comprendre nextion editor et la relation ensuite avec esphome avant ma custo person ![]()
C’est ce que fait le code sous on_state dans le chapitre 7 du tuto.
@Argonaute et @djal
Merci je crois que c’est ok là, je viens de comprendre un truc de plus.
Je vais regarder pour qu’allumage, les infos soit aussi mise à jour dès que l’ESP est connecté.
Ensuite je passe à la confection de page perso ![]()
Tu mets les infos que tu veux dans « loop » et « wake up » en début de code dans l’esp
Oui je viens de voir ton code sur le github
J’ai juste un sujet de syntaxe je suppose sur le IF dans le loop il me mets les vagues rouges ![]()
Edit :
C’est bon pour la partie on_loop ![]() merci
merci
J’ai un souci encore sur le on_page avec cette erreur annoncée dans log :
/config/esphome/esp-nextion.yaml: In lambda function:
/config/esphome/esp-nextion.yaml:176:26: warning: statement will never be executed [-Wswitch-unreachable]
176 | if (id(ha_ecl_bureau).state) {
Je voulais mettre en œuvre qu’au changement de page la page 2 sur laquelle je vais se mette à jour mais c’est pas encore ça à priori !
Il y a un truc que j’ai pas du comprendre dans la doc : https://esphome.io/components/display/nextion.html#nextion-update-all-components
Le code du on_page si vous voulez :
on_page:
then:
lambda: |-
switch (2) {
if (id(ha_ecl_bureau).state) {
id(esp_nextion).set_component_value("lumieres.bbureau",1);
} else {
id(esp_nextion).set_component_value("lumieres.bbureau",0);
}
if (id(ha_ecl_terrasse).state) {
id(esp_nextion).set_component_value("lumieres.bterrass",1);
} else {
id(esp_nextion).set_component_value("lumieres.bterrass",0);
}
if (id(nx_ecl_terrasse_bois).state) {
id(esp_nextion).set_component_value("lumieres.bterrbois",1);
} else {
id(esp_nextion).set_component_value("lumieres.bterrbois",0);
}
if (id(ha_ecl_atelier).state) {
id(esp_nextion).set_component_value("lumieres.batelier",1);
} else {
id(esp_nextion).set_component_value("lumieres.batelier",0);
}
if (id(ha_ecl_salon_tv).state) {
id(esp_nextion).set_component_value("lumieres.bsalontv",1);
} else {
id(esp_nextion).set_component_value("lumieres.bsalontv",0);
}
}



