Markdown c’est encore autre chose.
On peut faire de jolie chose. ![]()
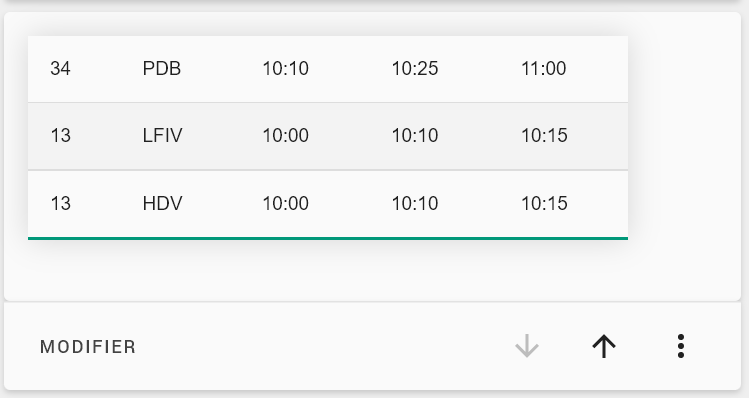
Exemple d’hier soir sur discord lorsqu’on échangeait avec @kaoru :
Carte markdow + code HTML + card-mod :
type: markdown
content: |-
<table>
<tbody>
<tr>
<td>34</td>
<td>PDB</td>
<td>10:10</td>
<td>10:25</td>
<td>11:00</td>
</tr>
<tr>
<td>13</td>
<td>LFIV</td>
<td>10:00</td>
<td>10:10</td>
<td>10:15</td>
</tr>
<tr>
<td>13</td>
<td>HDV</td>
<td>10:00</td>
<td>10:10</td>
<td>10:15</td>
</tr>
</tbody>
</table>
card_mod:
style:
ha-markdown:
$:
ha-markdown-element: |
table{
border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
td {
padding: 12px 15px;
}
tr {
border-bottom: 1px solid #dddddd;
}
tr:nth-of-type(even) {
background-color: #f3f3f3;
}
tr:last-of-type {
border-bottom: 2px solid #009879;
}
Source du css : Table CSS: Creating beautiful HTML tables with CSS - DEV Community