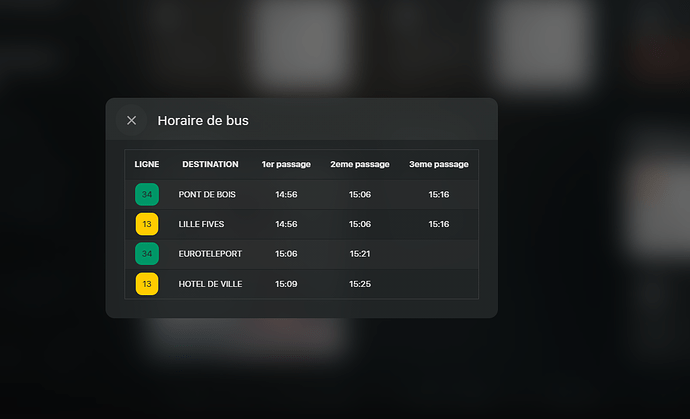
Je confirme ça marche bien comme ça
action: fire-dom-event
browser_mod:
command: popup
title: "Horaire de bus"
style:
.: |
:host .content {
width: auto;
height: auto;
padding: 0em 1em 1em 1em;
}
card:
type: markdown
content: |-
<table>
<tbody>
<tr>
<td>LIGNE</td>
<td>DESTINATION</td>
<td>1er passage</td>
<td>2eme passage</td>
<td>3eme passage</td>
</tr>
<tr>
<td><mark>34</mark></td>
<td>PONT DE BOIS</td>
<td>{{state_attr('sensor.template_ilevia_ligne_1', 'horaire_next_bus')[0]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_1', 'horaire_next_bus')[1]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_1', 'horaire_next_bus')[2]}}</td>
</tr>
<tr>
<td><mark>13</mark></td>
<td>LILLE FIVES</td>
<td>{{state_attr('sensor.template_ilevia_ligne_2', 'horaire_next_bus')[0]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_2', 'horaire_next_bus')[1]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_2', 'horaire_next_bus')[2]}}</td>
</tr>
<tr>
<td><mark>34</mark></td>
<td>EUROTELEPORT</td>
<td>{{state_attr('sensor.template_ilevia_ligne_3', 'horaire_next_bus')[0]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_3', 'horaire_next_bus')[1]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_3', 'horaire_next_bus')[2]}}</td>
</tr>
<tr>
<td><mark>13</mark></td>
<td>HOTEL DE VILLE</td>
<td>{{state_attr('sensor.template_ilevia_ligne_4', 'horaire_next_bus')[0]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_4', 'horaire_next_bus')[1]}}</td>
<td>{{state_attr('sensor.template_ilevia_ligne_4', 'horaire_next_bus')[2]}}</td>
</tr>
</tbody>
</table>
card_mod:
style:
ha-markdown:
$:
ha-markdown-element: |
table{
border-collapse: collapse;
font-size: 0.9em;
font-family: SF Display;
width: auto;
outline: 1px solid #393c3d;
}
td {
padding: 12px 15px;
text-align: center;
}
tr {
border-bottom: 1px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
tr:nth-child(1) {
font-weight: bold;
}
tr:nth-child(2) > td:nth-child(1) > mark, tr:nth-child(4) > td:nth-child(1) > mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 10px;
}
tr:nth-child(3) > td:nth-child(1) > mark, tr:nth-child(5) > td:nth-child(1) > mark {
background: #ffcc00;
color: #222627;
border-radius: 10px;
padding: 10px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}