Bonjour,
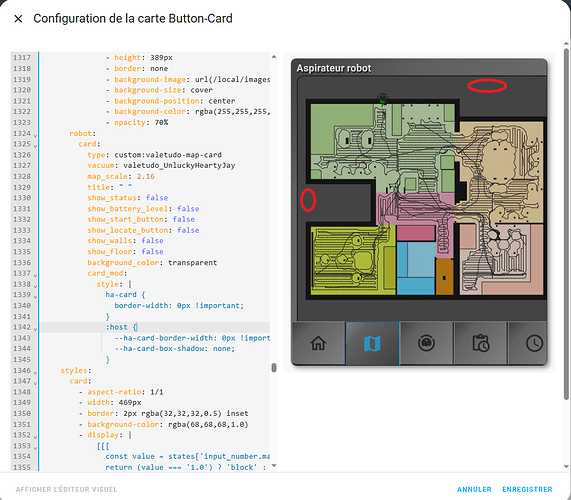
Ca fait des heures que je cherche à supprimer une bordure d’une custom:valetudo-map-card dans un custom_fields d’une custom:button-card.
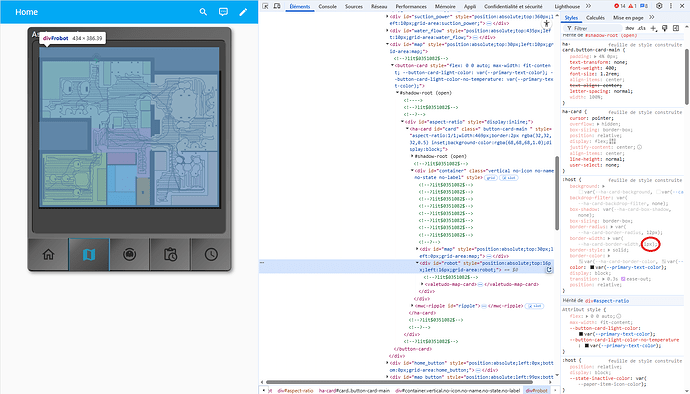
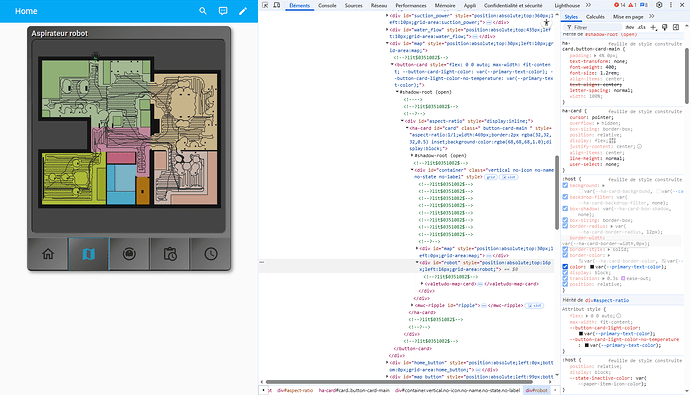
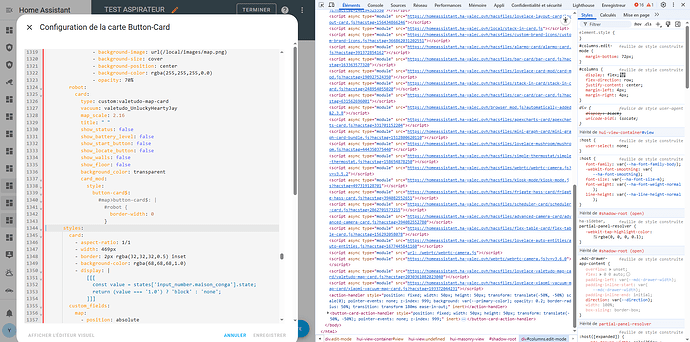
L’inspecteur montre que cette bordure est définie dans le « :host » de la carte valetudo (voir deuxième capture) mais j’ai beau faire, celle-ci reste visible (alors que si je mets l’épaisseur de la bordure à 0px dans l’inspecteur, la bordure est bien supprimée - rendue invisible : voir troisième capture).
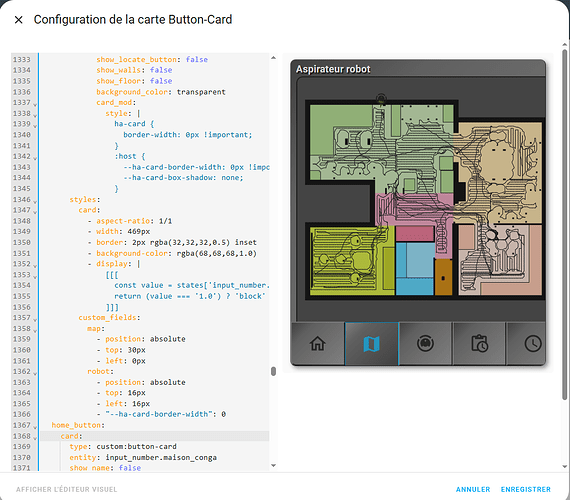
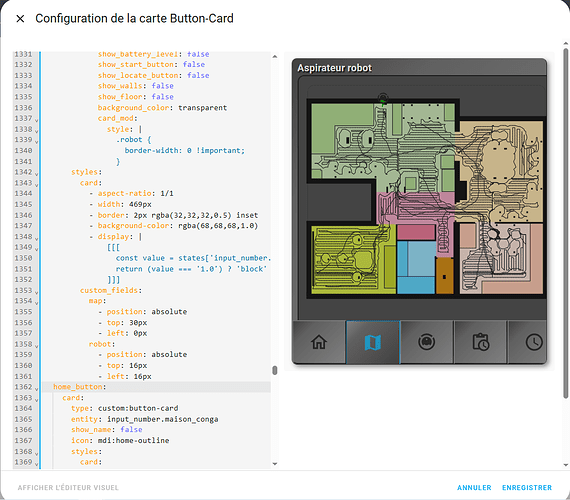
Bordure rendue invisible (border-width: 0px) :
Si quelqu’un qui maitrise bien card-mod passe par là (@Herbs par exemple) et trouve la solution, ça serait cool
Salut @anon51798830 ,
Herbs
Mai 28, 2025, 4:37
3
Salut messieurs,
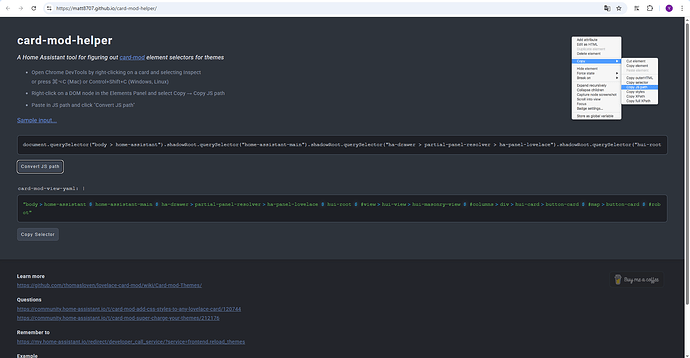
@anon51798830 tu peux même coller le path JS sur ce site :
https://matt8707.github.io/card-mod-helper/
Et le résultat devrait te mettre sur la piste
1 « J'aime »
document.querySelector("body > home-assistant").shadowRoot.querySelector("home-assistant-main").shadowRoot.querySelector("ha-drawer > partial-panel-resolver > ha-panel-lovelace").shadowRoot.querySelector("hui-root").shadowRoot.querySelector("#view > hui-view > hui-masonry-view").shadowRoot.querySelector("#columns > div > hui-card > button-card").shadowRoot.querySelector("#map > button-card").shadowRoot.querySelector("#robot")
Voilà la copie. Faut appliquer une mise en forme ?
Je ne suis pas « super mis sur la piste » là
Mais bon, je ne me sers jamais de mod-card (sauf maintenant)…
essaye avec:
card_mod:
style:
button-card$:
#map>button-card$: |
#robot {
border-width: 0
}
Tochy
Mai 28, 2025, 4:52
9
Alors si maintenant il faut rajouter du card-mod à une custom button-card pour arriver au résultat
1 « J'aime »
Alors test ca:
styles:
custom_fields:
robot:
- "--ha-card-border-width": 0
C’est le problème avec ces cartes exotiques (valetudo)…
Mais je vais voir, si je n’arrive à rien, en changeant la couleur de background du custom:fields support.
Décidement, quand on a le nez dans le guidon trop longtemps on ne fait plus que de la m…
J’avais essayé avec
styles:
...
custom_fields:
robot:
- border: none
sans succés, forcément… Merci @WarC0zes
Ca m’apprendra à vouloir mettre du card-mod dans le custom_fields d’un custom_fields d’une custom:button-card
1 « J'aime »
Herbs
Mai 28, 2025, 5:05
13
Hum, de loin sans pouvoir tester, j’essaierai :
card_mod:
style: |
.robot {
border-width: 0
}
Oui, je me doute qui’il aurais fallu changer par border. Mais je t’ai laissé un peu chercher, je t’ai quand même mis sur la piste
Ca ne fonctionne pas non plus (mais pas d’erreur là)
Herbs
Mai 28, 2025, 5:09
16
Ouais normal j’ai oublié le « ; » après le « 0 »
card_mod:
style: |
.robot {
border-width: 0;
}
Possible aussi qu’il faille forcer un peu :
card_mod:
style: |
.robot {
border-width: 0 !important;
}
Merci à vous deux en tous cas (@WarC0zes et @Herbs ), je vais pouvoir avancer et taper les 3000 prochaines lignes de la carte
1 « J'aime »
Fais une pause avant de reprendre les 3000 prochaines lignes
Ça sert à quoi card_mod, utilise button-card
1 « J'aime »
![]()