Rajouter quoi ? Si tu parles du z-index, il faut l’ajouter dans le style (« styles ») de la carte. Mais s’il s’agit d’une carte blanck-card, tu ne pourras pas le faire. Il faudra alors ajouter un z-index à 1 ou 2 sur ton bouton droit du menu central.
Ce qui est étonnant c’est que chez moi, je n’ai pas ce problème de clic sur le bouton droit.
Ou je dois rajouter le custom:layout-card pour utilisation sur le téléphone
Donne moi 10 minutes, je suis en train de te faire la carte.
D’accord merci . Pour centrer les cartes tu le fais à l’œil ? Et ça correspond à quoi le aspect-ratio 1/1
type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 25% 25% 25% 25%
grid-template-rows: 20% 20% 20% 20% 20%
grid-gap: 5px
cards:
- type: custom:button-card
name: Power
show_name: false
icon: mdi:power
styles:
card:
- border-radius: 50%
- aspect-ratio: 1/1
- width: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 70%
tap_action:
action: call-service
service: remote.send_command
data:
command: POWER
target:
entity_id: remote.bboxtv
hold_action:
action: none
view_layout:
grid-area: 1 / 4 / 2 / 5
- type: custom:button-card
name: Channel
show_name: false
custom_fields:
chaines_plus:
card:
type: custom:button-card
icon: mdi:plus
styles:
card:
- aspect-ratio: 1/1
- border-radius: 0px
- border: none
- width: 80px
- '--mdc-ripple-press-opacity': 0.12
tap_action:
action: call-service
service: remote.send_command
data:
command: CHANNEL_UP
target:
entity_id: remote.bboxtv
hold_action:
action: none
chaines_moins:
card:
type: custom:button-card
icon: mdi:minus
styles:
card:
- aspect-ratio: 1/1
- border-radius: 0px
- border: none
- width: 80px
- '--mdc-ripple-press-opacity': 0.12
tap_action:
action: call-service
service: remote.send_command
data:
command: CHANNEL_DOWN
target:
entity_id: remote.bboxtv
hold_action:
action: none
styles:
card:
- border-radius: 40px
- margin-top: 20%
- width: 80px
- height: 160px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
custom_fields:
chaines_plus:
- position: absolute
- top: 0px
- left: 0px
chaines_moins:
- position: absolute
- top: 80px
- left: 0px
tap_action:
action: none
hold_action:
action: none
view_layout:
grid-area: 2 / 1 / 4 / 2
- type: custom:button-card
name: Menu
styles:
card:
- border-radius: 50%
- aspect-ratio: 1/1
- width: 190px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
custom_fields:
bouton_centre:
- position: absolute
- left: 60px
- top: 60px
bouton_gauche:
- position: absolute
- left: '-10px'
- top: 60px
bouton_haut:
- position: absolute
- left: 60px
- top: '-10px'
bouton_droit:
- position: absolute
- left: 130px
- top: 60px
bouton_bas:
- position: absolute
- left: 60px
- top: 130px
custom_fields:
bouton_gauche:
card:
type: custom:button-card
icon: mdi:menu-left
styles:
card:
- border: none
- border-radius: 50%
- aspect-ratio: 1/1
- width: 70px
- z-index: 1
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_LEFT
target:
entity_id: remote.bboxtv
hold_action:
action: none
bouton_haut:
card:
type: custom:button-card
icon: mdi:menu-up
styles:
card:
- border: none
- border-radius: 50%
- aspect-ratio: 1/1
- width: 70px
- z-index: 1
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_UP
target:
entity_id: remote.bboxtv
hold_action:
action: none
bouton_droit:
card:
type: custom:button-card
icon: mdi:menu-right
styles:
card:
- border: none
- border-radius: 50%
- aspect-ratio: 1/1
- width: 70px
- z-index: 1
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_RIGHT
target:
entity_id: remote.bboxtv
hold_action:
action: none
bouton_bas:
card:
type: custom:button-card
icon: mdi:menu-down
styles:
card:
- border: none
- border-radius: 50%
- aspect-ratio: 1/1
- width: 70px
- z-index: 1
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_DOWN
target:
entity_id: remote.bboxtv
hold_action:
action: none
bouton_centre:
card:
type: custom:button-card
icon: mdi:circle
styles:
card:
- border: none
- border-radius: 50%
- aspect-ratio: 1/1
- width: 70px
- z-index: 1
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_CENTER
target:
entity_id: remote.bboxtv
hold_action:
action: none
view_layout:
grid-area: 2 / 2 / 4 / 4
- type: custom:button-card
name: Volume
custom_fields:
volume_plus:
card:
type: custom:button-card
icon: mdi:volume-high
styles:
card:
- border-radius: 0px
- border: none
- width: 80px
- height: 65px
- '--mdc-ripple-press-opacity': 0.12
tap_action:
action: call-service
service: remote.send_command
data:
command: CHANNEL_UP
target:
entity_id: remote.bboxtv
hold_action:
action: none
volume_moins:
card:
type: custom:button-card
icon: mdi:volume-medium
styles:
card:
- border-radius: 0px
- border: none
- width: 80px
- height: 60px
- '--mdc-ripple-press-opacity': 0.12
tap_action:
action: call-service
service: remote.send_command
data:
command: CHANNEL_DOWN
target:
entity_id: remote.bboxtv
hold_action:
action: none
mute:
card:
type: custom:button-card
icon: mdi:volume-mute
styles:
card:
- border-radius: 0px
- border: none
- width: 80px
- height: 65px
- '--mdc-ripple-press-opacity': 0.12
tap_action:
action: call-service
service: remote.send_command
data:
command: CHANNEL_DOWN
target:
entity_id: remote.bboxtv
hold_action:
action: none
styles:
card:
- border-radius: 40px
- width: 80px
- height: 190px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
custom_fields:
volume_plus:
- position: absolute
- top: 0px
- left: 0px
volume_moins:
- position: absolute
- top: 65px
- left: 0px
mute:
- position: absolute
- top: 125px
- left: 0px
tap_action:
action: none
hold_action:
action: none
view_layout:
grid-area: 2 / 4 / 4 / 5
- type: custom:button-card
name: Back
show_name: false
icon: mdi:arrow-left
styles:
card:
- border-radius: 50%
- margin-top: 20%
- aspect-ratio: 1/1
- width: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 70%
tap_action:
action: call-service
hold_action:
action: none
view_layout:
grid-area: 4 / 1 / 5 / 2
- type: custom:button-card
name: navigation
custom_fields:
rewind:
card:
type: custom:button-card
icon: mdi:rewind
styles:
card:
- border-radius: 0px
- border: none
- width: 65px
- height: 80px
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
hold_action:
action: none
play_pause:
card:
type: custom:button-card
icon: mdi:play-pause
styles:
card:
- border-radius: 0px
- border: none
- width: 60px
- height: 80px
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
hold_action:
action: none
forward:
card:
type: custom:button-card
icon: mdi:fast-forward
styles:
card:
- border-radius: 0px
- border: none
- width: 65px
- height: 80px
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 60%
tap_action:
action: call-service
hold_action:
action: none
styles:
card:
- border-radius: 40px
- margin-top: 8.5%
- width: 190px
- height: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
custom_fields:
rewind:
- position: absolute
- top: 0px
- left: 0px
play_pause:
- position: absolute
- top: 0px
- left: 65px
forward:
- position: absolute
- top: 0px
- left: 125px
tap_action:
action: none
hold_action:
action: none
view_layout:
grid-area: 4 / 2 / 5 / 4
- type: custom:button-card
name: Home
show_name: false
icon: mdi:home
styles:
card:
- border-radius: 50%
- margin-top: 20%
- aspect-ratio: 1/1
- width: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 70%
tap_action:
action: call-service
service: remote.send_command
data:
command: HOME
target:
entity_id: remote.bboxtv
hold_action:
action: none
view_layout:
grid-area: 4 / 4 / 5 / 5
- type: custom:button-card
name: Netflix
show_name: false
icon: phu:netflix
styles:
card:
- border-radius: 40px
- margin-top: 10%
- width: 100px
- height: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 40%
tap_action:
action: call-service
hold_action:
action: none
view_layout:
grid-area: 5 / 1 / 6 / 2
- type: custom:button-card
name: Disney
show_name: false
icon: phu:disney-plus
styles:
card:
- border-radius: 40px
- margin-top: 10%
- width: 100px
- height: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 40%
tap_action:
action: call-service
hold_action:
action: none
view_layout:
grid-area: 5 / 2 / 6 / 3
- type: custom:button-card
name: Prime
show_name: false
icon: phu:prime-video
styles:
card:
- border-radius: 40px
- margin-top: 10%
- width: 100px
- height: 80px
- border: 2px rgba(211,211,211,1.0) outset
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- '--mdc-ripple-press-opacity': 0.12
icon:
- width: 40%
tap_action:
action: call-service
hold_action:
action: none
view_layout:
grid-area: 5 / 3 / 6 / 4
aspect-ratio correspond au rapport hauteur/largeur de la carte :
1/1 : même largeur que la hauteur
1/2 : 2 fois plus haut que large
2/1 : 2 fois plus large que haut
etc.
Pour optimiser l’affichage sur le téléphone, il faudrait passer toutes les valeurs en pixels en pourcentage (pourcentage de la largeur et de la hauteur de chaque cellule) ou alors spécifier plus finement l’affichage en fonction des caractéristiques du téléphone (nbr de pixels hauteur x nbr de pixels largeur).
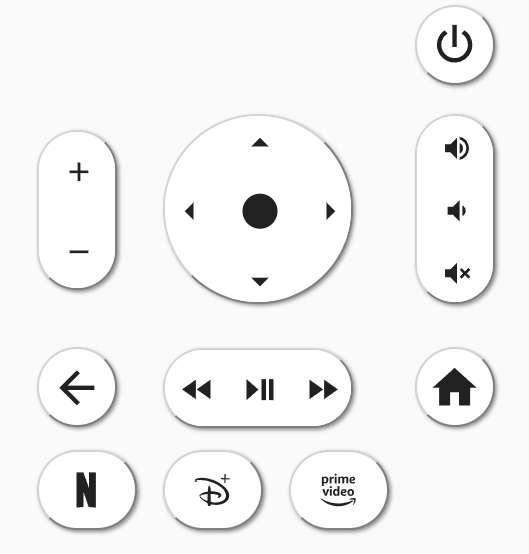
Sur l’exemple avec juste des custom:button-card, l’alignement des différentes cartes est fonction de la largeur et la hauteur de chaque carte par rapport à la largeur de la carte principale (464 pixels).
Merci pour toute c’est info