bonsoir
j’essaie de reproduire le code de la deuxième pour l’appliquer sous button card mais je n’y arrive pas .
quelqu’un peut encore m’aider je sais je vous en demande beaucoup!!!
custom_fields:
store:
card:
type: custom:button-card
entity: cover.stores
show_name: false
show_entity_picture: true
size: 50%
styles:
card:
- border: none
state:
- value: 'open'
icon: mdi:awning
color: red
- value: 'closed'
icon: mdi:awning-outline
color: '#318CE7'
tap_action:
action: more-info
volet:
card:
type: custom:button-card
entity: cover.volets_balcon
show_name: false
show_entity_picture: true
size: 50%
styles:
card:
- border: none
state:
- value: 'open'
icon: mdi:window-shutter-open
color: '#318CE7'
- value: 'closed'
icon: mdi:window-shutter
color: red
tap_action:
action: more-info
icon: |-
{% if state_attr('cover.volet_salle_a_manger',
'current_position') >=16 %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if state_attr('cover.volet_salle_a_manger',
'current_position') >=16 %}
blue
{% else %}
red
{% endif %}
Tu as la syntaxe juste au dessus…
En version compacte :
type: 'custom:button-card'
entity: cover.volet_chambre
name: Volet Chambre
icon: >
[[[
const position = entity.attributes.current_position;
return position >= 16 ? 'mdi:window-shutter-open' : 'mdi:window-shutter';
]]]
styles:
icon:
- color: >
[[[
const position = entity.attributes.current_position;
return position >= 16 ? 'blue' : 'red';
]]]
2 « J'aime »
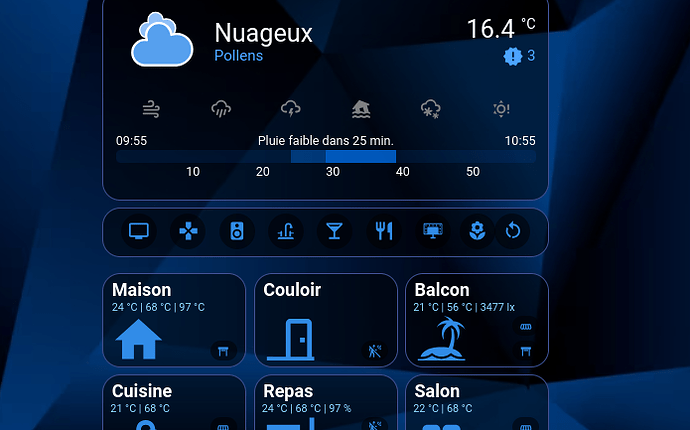
oui mais mon probleme c’est que il apparaissent fermés et rouge alors qu’il sont grans ouvert
- type: custom:button-card
name: Cuisine
entity: light.cuisine
show_state: true
state_display: >
[[[ return
`${parseFloat(states['sensor.temperature_radiateur_cuisine'].state).toFixed(0)}`
+ ' °C'
+ ` |
${parseFloat(states['sensor.sonde_salle_a_manger_humidite'].state).toFixed(0)}`
+ ' °C'
]]]
icon: mdi:faucet-variant
size: 40%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
styles:
icon:
- left: 5%
- top: 25%
name:
- color: white
- top: 5%
- left: 6%
- font-size: 20px
- font-weight: bold
- position: absolute
state:
- color: '#87CEFA'
- top: 29%
- left: 5%
- font-size: 12px
- position: absolute
custom_fields:
media:
- top: 72%
- left: 53%
- width: 30px
- position: absolute
store:
- top: 45%
- left: 75%
- width: 30px
- position: absolute
volet:
- top: 72%
- left: 75%
- width: 30px
- position: absolute
card:
- height: 105px
tap_action:
action: navigate
navigation_path: /lovelace/2
hold_action:
action: toggle
custom_fields:
store:
card:
type: custom:button-card
entity: cover.store_cuisine
show_name: false
show_entity_picture: true
size: 50%
styles:
card:
- border: none
state:
- value: open
icon: mdi:awning
color: red
- value: closed
icon: mdi:awning-outline
color: '#318CE7'
tap_action:
action: more-info
volet:
card:
type: custom:button-card
entity: cover.volet_cuisine
show_name: false
show_entity_picture: true
size: 50%
icon: >
[[[
const position = entity.attributes.current_position;
return position >= 16 ? 'mdi:window-shutter-open' : 'mdi:window-shutter';
]]]
styles:
icon:
- color: >
[[[
const position = entity.attributes.current_position;
return position >= 16 ? 'blue' : 'red';
]]]
card:
- border: none
tap_action:
action: more-info
media:
card:
type: custom:button-card
entity: media_player.enceinte_cuisine
show_name: false
show_entity_picture: false
size: 50%
styles:
card:
- border: none
hold_action:
action: navigate
navigation_path: /lovelace/16
tap_action:
action: more-info
Avec l’entité déclarer au lieu de entity.attributes.current_position. Ca donne quoi ?
icon: |
[[[
if (state_attr('cover.volet_cuisine', 'current_position') >= 16)
return 'mdi:window-shutter-open';
else
return 'mdi:window-shutter';
]]]
styles:
icon:
- color: >
[[[
if (state_attr('cover.volet_cuisine', 'current_position') >= 16)
return 'blue'
else
return 'red';
]]]
je sais pas j’ai une erreur sur la carte avec le code
buttonCardJSTemplateError: ReferenceError: state_attr is not defined in 'if (state_attr('cover.volet_cuisine', 'current_position') >= 16) return 'mdi:window-shutter-op...'
oui je te confirme tes deux codes provoque une erreur sur la carte .
Essaie comme ça :
icon: |
[[[
if (states['cover.volet_cuisine'].attributes.current_position >= 16)
return "mdi:window-shutter-open"; else return "mdi:window-shutter";
]]]
styles:
icon:
- color: |
[[[
if (states['cover.volet_cuisine'].attributes.current_position >= 16)
return "blue"; else return "red";
]]]
ça fonctionne parfaitement merci a toi, je ne maîtrise pas du tout button card et mushroom saturait la vitesse d’exécution de ma tablette du coup j’essaie de m’y mettre, et j’avoue que le rendue est sympa
1 « J'aime »
j’ai encore un soucis :
type: custom:button-card
aspect_ratio: 9/1
custom_fields:
bouton_1:
card:
type: custom:button-card
entity: switch.prise_tv
size: 60%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
icon: mdi:television
show_name: false
styles:
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: none
bouton_2:
card:
type: custom:button-card
entity: switch.prise_console
size: 60%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
icon: mdi:gamepad
show_name: false
styles:
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: none
bouton_3:
card:
type: custom:button-card
size: 60%
icon: mdi:speaker
show_name: false
styles:
icon:
- color: '#318CE7'
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: call-service
service: script.enceintes_22
target: {}
hold_action:
action: call-service
service: script.enceintes_50
target: {}
bouton_4:
card:
type: custom:button-card
entity: light.plan_de_travail
size: 60%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
icon: mdi:faucet-variant
show_name: false
styles:
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: toggle
bouton_5:
card:
type: custom:button-card
entity: light.bar
size: 60%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
icon: mdi:glass-cocktail
show_name: false
styles:
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: toggle
bouton_6:
card:
type: custom:button-card
entity: scene.repas
size: 60%
icon: mdi:silverware-fork-knife
show_name: false
styles:
icon:
- color: '#318CE7'
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: toggle
bouton_7:
card:
type: custom:button-card
entity: scene.cinema
size: 60%
icon: hue:lightstrip-tv
show_name: false
styles:
icon:
- color: '#318CE7'
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: toggle
bouton_8:
card:
type: custom:button-card
entity: plant.chamaedorea_palmier
size: 60%
icon: mdi:flower
show_name: false
styles:
icon:
- color: '#318CE7'
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: navigate
navigation_path: /lovelace/20
hold_action:
action: more-info
bouton_9:
card:
type: custom:button-card
entity: button.tab_ha_restart_browser
entity_picture: true
size: 60%
icon: mdi:restart
show_name: false
styles:
icon:
- color: '#318CE7'
card:
- border: none
- width: 40px
- height: 40px
tap_action:
action: none
hold_action:
action: toggle
styles:
custom_fields:
bouton_1:
- position: absolute
- left: 4%
- top: 10%
bouton_2:
- position: absolute
- left: 15%
- top: 10%
bouton_3:
- position: absolute
- left: 26%
- top: 10%
bouton_4:
- position: absolute
- left: 37%
- top: 10%
bouton_5:
- position: absolute
- left: 48%
- top: 10%
bouton_6:
- position: absolute
- left: 59%
- top: 10%
bouton_7:
- position: absolute
- left: 70%
- top: 10%
bouton_8:
- position: absolute
- left: 80%
- top: 10%
bouton_9:
- position: absolute
- left: 88%
- top: 10%
Pour commencer, ton bouton_3 ne fonctionnera pas, le tap_action et le hold_action sont au même niveau que ton « styles » or il doit être au même niveau que « type: custom:button-card ». Il faut vérifier l’indentation si tu veux pouvoir avancer.
Pour le réglage des positions, tu peux le faire au pixel près avec « left » et « top ». Pour l’espace entre deux cartes, tu peux corriger avec « margin-top », « margin-left », etc. avec des valeurs positives ou négatives en pixel.
A un moment, il faudra quand même que tu lises la documentation. Je ne pense pas que @WarC0zes va te faire ton tableau de bord.
1 « J'aime »
Tu calcules, 100% c’est la largeur max. 100 / 9 boutons = 11%
styles:
custom_fields:
bouton_1:
- position: absolute
- left: 2%
- top: 10%
bouton_2:
- position: absolute
- left: 13%
- top: 10%
bouton_3:
- position: absolute
- left: 24%
- top: 10%
bouton_4:
- position: absolute
- left: 35%
- top: 10%
bouton_5:
- position: absolute
- left: 46%
- top: 10%
bouton_6:
- position: absolute
- left: 57%
- top: 10%
bouton_7:
- position: absolute
- left: 68%
- top: 10%
bouton_8:
- position: absolute
- left: 79%
- top: 10%
bouton_9:
- position: absolute
- left: 90%
- top: 10%
je te remercie encore pour ton coup de main.
Tank
Juillet 4, 2024, 8:52
33
Il faut lire et tester.
Oui, ChatGPT peut aider quand les bonnes questions sont posées, même si ce n’est pas toujours le cas. La base, c’est quand même de lire la doc et de tester avec les exemples qu’elle contient et ensuite, faire un peu de recherche par Google ou autre car il y a des exemples à foison :
Avec Google traduction ça aide bien :
Share your Projects!
Dashboards & Frontend
I’ve recently discovered the power of custom:button-card (GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant) and want to share some nice layouts I created. Be sure to read the documentation for the button-card at that...
Reading time: 252 mins 🕑
Likes: 370 ❤
merci pour ses infos.
malgres tout j’ai une question pourquoi la couleur de l’icone ne change pas dans la partit media playeur alors que sur une carte avec des stores ou des volets ca fonctionne ?
custom_fields:
store:
card:
type: custom:button-card
entity: cover.store_cuisine
show_name: false
show_entity_picture: true
size: 50%
styles:
card:
- border: none
state:
- value: open
icon: mdi:awning
color: red
- value: closed
icon: mdi:awning-outline
color: '#318CE7'
tap_action:
action: more-info
volet:
card:
type: custom:button-card
entity: cover.volet_cuisine
show_name: false
show_entity_picture: true
size: 50%
icon: |
[[[
if (states['cover.volet_cuisine'].attributes.current_position >= 16)
return "mdi:window-shutter-open"; else return "mdi:window-shutter";
]]]
styles:
icon:
- color: |
[[[
if (states['cover.volet_cuisine'].attributes.current_position >= 16)
return "#318CE7"; else return "red";
]]]
card:
- border: none
tap_action:
action: more-info
media:
card:
type: custom:button-card
entity: media_player.enceinte_cuisine
show_name: false
show_entity_picture: false
size: 50%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
styles:
card:
- border: none
hold_action:
action: navigate
navigation_path: /lovelace/16
tap_action:
action: more-info
Parce qu’une entité media_player n’a pas d’état ‹ on › ou ‹ off › probablement.
j’ai egalement essayé avec play et stop mais sans resultats
Sans savoir quels sont les attributs et états possibles pour ton enceinte, ça va être dificile de t’aider. De toute façon le « state: » ne fonctionne que pour les ampoules (lights) et les interrupteurs (switch). Il faut que tu essayes avec un if else comme pour ton entité cover après avoir vérifié par les outils de développement les états et attributs de ton enceinte.
Salut,
- type: custom:button-card
entity: sensor.alert_level
name: 'Vigieau:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: Alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: Alerte renforcée
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: Crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red