Salut,
c’est simple, tu vas dans outils de devellopement et état. Tu recherches ton media_player et verra le nom des états utiliser.
merci pour ta reponse j’ai regardé et effectivement il fallait « playing » et non « play »
J’abuse encore mais j’ai un probleme avec une carte en fait je m’explique :
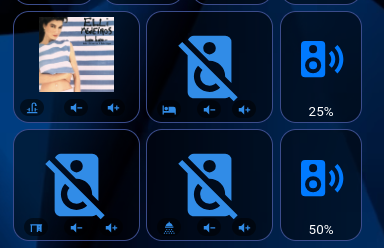
- je voudrais que lorsque le lecteur n’est pas en court de lecture l’icone de l’enceinte sois a la hauteur de la carte en cours de lecture. le problème est que si je remonte l’icone lorsque je mets la lecture en route elle est du coup décalé sur la hauteur. Quelqu’un connait une solution?

type: custom:button-card
entity: media_player.enceinte_cuisine
show_state: false
show_name: false
show_entity_picture: true
size: 60%
state:
- value: 'on'
color: yellow
- value: 'off'
color: '#318CE7'
styles:
icon:
- top: 0%
custom_fields:
piece:
- top: 79%
- left: 5%
- width: 30px
- position: absolute
moins:
- top: 79%
- left: 40%
- width: 30px
- position: absolute
plus:
- top: 79%
- left: 70%
- width: 30px
- position: absolute
card:
- height: 140px
tap_action:
action: more-info
custom_fields:
piece:
card:
type: custom:button-card
icon: mdi:faucet-variant
color: '#318CE7'
show_name: false
size: 60%
styles:
card:
- border: none
moins:
card:
type: custom:button-card
icon: mdi:volume-minus
color: '#318CE7'
show_name: false
size: 60%
tap_action:
action: call-service
service: media_player.volume_down
target:
entity_id: media_player.enceinte_cuisine
data: {}
hold_action:
action: none
styles:
card:
- border: none
plus:
card:
type: custom:button-card
icon: mdi:volume-plus
color: '#318CE7'
show_name: false
size: 60%
tap_action:
action: call-service
service: media_player.volume_up
target:
entity_id: media_player.enceinte_cuisine
data: {}
hold_action:
action: none
styles:
card:
- border: none
Salut,
tu peux essayer ce genre de code :
styles:
icon:
- top: |
[[[
if (states['media_player.enceinte_cuisine'].state == "off")
return "-10%";
if (states['media_player.enceinte_cuisine'].state == "idle")
return "-10%";
else return "15%";
]]]