J’adore cette idée ! ![]()
Salut,
Voici ma contribution:
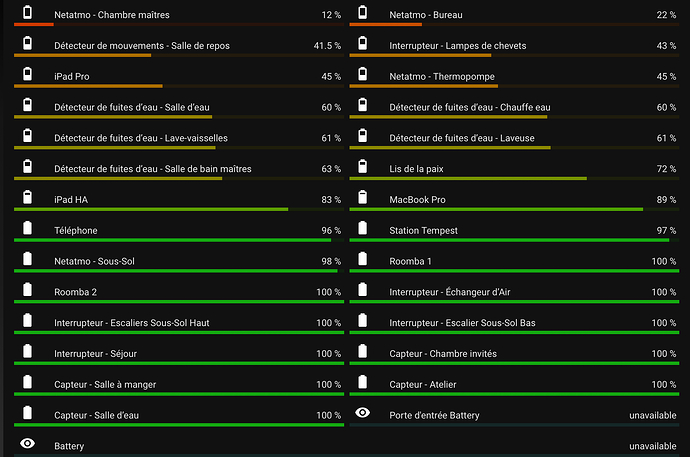
Trié par niveau des piles.
Icon en fonction du niveau des piles.
Filtre simplifié.`
- type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
card_mod: null
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude: []
method: state
numeric: true
show_empty: false
Le type de pile dans le friendly name, je vous confirme a l’usage que c’est d’une simplicité et d’une efficacité redoutable pour la liste des courses…
bonjour @MichelJ
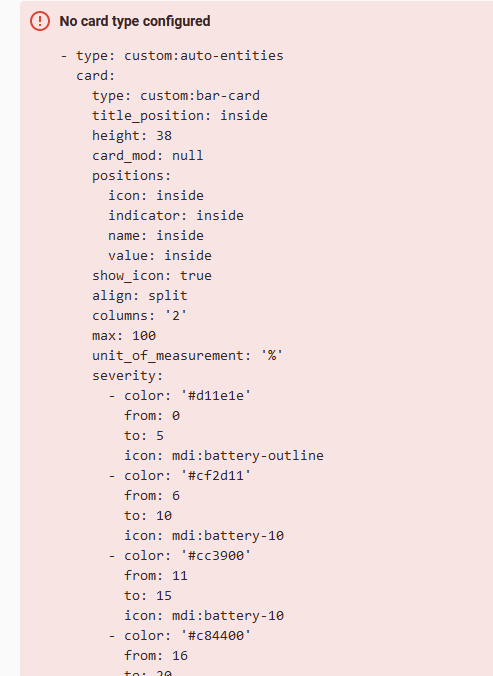
Merci pour cette carte. Je rencontre une difficulté. le type de carte n’est pas reconnu alors que j’ai bien auto entities et bar card installés… une idée d’où vient l’erreur ?
Merci
peux tu partager ton code entre les balises approprié STP plus simple </>
Bonjour @jerome6994
Voici le code mais c’est le même posté ci dessus.
- type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
card_mod: null
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude: []
method: state
numeric: true
show_empty: false
Bonjour,
supprime le - devant - type: custom:auto-entities.
comme telle:
type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
card_mod: null
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude: []
method: state
numeric: true
show_empty: false
Quand tu as plusieur carte dans 1 seul, les carte sont séparé avec un - devant type:.
Quand on partage les codes, souvent on copie colle sans enlever ce -. C’est une Habitude a prendre ![]()
Ahhhh!!! le boulet!!
Merci @WarC0zes .
Je n’ai fait que modifier un carte publié par @Pulpy-Luke, c’est lui qu’il faut remercier. ![]()
Bonjour,
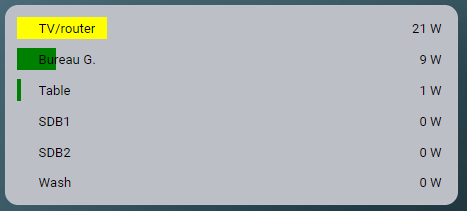
J’ai un dévelopement identique mais pour suivre la consommation d’énergie et que je partage ici.
Mon soucis est le suivant: à chaque mise à jour des valeurs, le style est perdu.
- type: custom:auto-entities
card:
type: custom:bar-card
show-icon: false
align: split
height: 20px
positions:
name: inside
value: inside
icon: 'off'
indicator: inside
unit_of_measurement: 'W'
max: 100
severity:
- color: Green
to: '10'
from: '0'
- color: Yellow
to: '40'
from: '11'
- color: Orange
to: '100'
from: '41'
- color: Red
to: '3000'
from: '101'
style: |
ha-card {
background: rgb(189, 191, 199);
}
ha-card .card-content {
padding: 10px;
font-size: 12px;
}
bar-card-backgroundbar {
background: none;
}
bar-card-name {
color:black;
}
bar-card-value {
color:black;
}
filter:
include:
- entity_id: sensor.chauffage_sdb1_router_power
options:
name: SDB1
- entity_id: sensor.chauffage_sdb2_router_power
options:
name: SDB2
- entity_id: sensor.wash_machine_power
options:
name: Wash
decimal: '0'
- entity_id: sensor.bureau_g_power
options:
name: Bureau G.
decimal: '0'
- entity_id: sensor.tv_router_power
options:
name: TV/router
- entity_id: sensor.prises_table_power
options:
name: Table
decimal: '0'
sort:
method: state
numeric: true
reverse: true
Voici ce que cela donne:

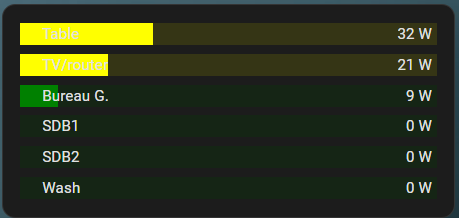
Mais à la mise à jour des valeurs (ici table passe de 1W à 32W) cela devient :

Je fais appel à vous car je ne vois vraiment pas le problème.
Bonjour,
faut mettre card_mod: au dessus de style:
card_mod:
style: |
ha-card {
background: rgb(189, 191, 199);
}
ha-card .card-content {
padding: 10px;
font-size: 12px;
}
bar-card-backgroundbar {
background: none;
}
bar-card-name {
color:black;
}
bar-card-value {
color:black;
}
Merci, je cherchais ailleurs, c’est bien vu !
Bonjour à tous,
Super ces cartes cela donne des idées mais de mon coté j’ai des devices sous zigbee2mqtt qui eux ne remonte pas un niveau de batterie en % mais des états ( Battery state (enum)) qui sont low , medium , high .
Savez vous si il y a moyen de traduire cela en %.
Merci d’avance pour vos réponses.
Hello.
Techniquement ça fonctionne en l’état avec un sensor dont l’état est alphanumérique

Evidement l’échelle de couleurs, ne s’appliquent pas, forcement custom:bar-card c’est fait pour du numérique
Il a des axes de résolution:
- convertir les texte en % => ça me semble compliqué
- faire 2 cartes automatiques l’on regroupe => faisable mais il y a du boulot pour avoir un look similaire, et il restera de toutes façons, une séparation entre les 2 cartes
- créer un template sensor pour la conversion => basique, on inclut le sensor à la place de l’entité
Voici la solution que j’ai adopter pour personnaliser au petit oignion ![]()
Liste de sensor à inclure dans la recherche
{%- if state.entity_id | regex_match("sensor.*_(battery|battery_level)", ignorecase=False)
Liste des sensors a éxclure de la recherche :
and not state.entity_id | regex_match("sensor.*_(power|runtime|charge|state|temperature|health|browser)", ignorecase=false)
Rennommage / suppression des mot inutile a afficher:
'name': state.attributes.friendly_name|replace(" level","") |replace(" Battery Level","") |replace(" Batterie","") |replace(" Battery",""),
filter:
template: >-
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match("sensor.*_(battery|battery_level)", ignorecase=False)
and not state.entity_id | regex_match("sensor.*(power|runtime|charge|state|temperature|health|browser)", ignorecase=false)
-%}
{{
{
'entity': state.entity_id,
'name': state.attributes.friendly_name|replace(" level","") |replace(" Battery Level","") |replace(" Batterie","") |replace(" Battery",""),
}
}},
{%- endif -%}
{%- endfor %}
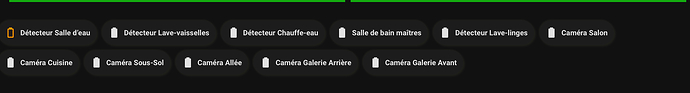
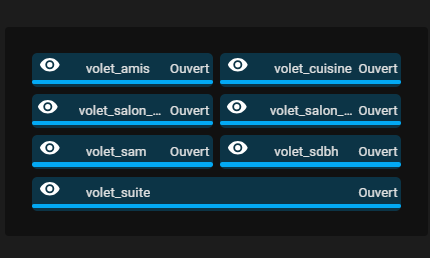
Voici ma solution.
- type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
card_param: chips
filter:
include:
- attributes:
device_class: battery
domain: binary_sensor
options:
type: light
content_info: name
tap_action:
action: more-info
double_tap_action:
action: none
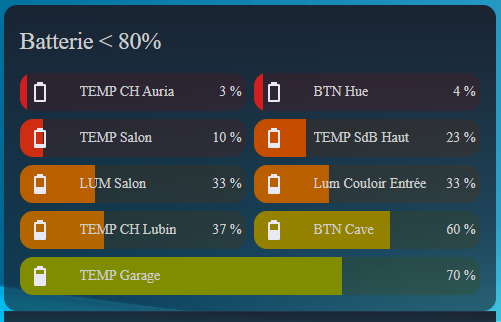
Ma contribution en mélangeant un peu ce que l’on a vu sur le post

A voir si on mets l’icone de la batterie en dehors de la sidebar et en couleur identique à la sidebar
Et mettre plus à gauche le nom pour gagner de la place sur les petits écrans par exemple.
Code de la Carte
type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
state_color: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 30px !important;
margin-top: 30px;
}
bar-card-name {
margin-left: 5px;
font-size: 16px;
font-weight: bold;
color: white;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
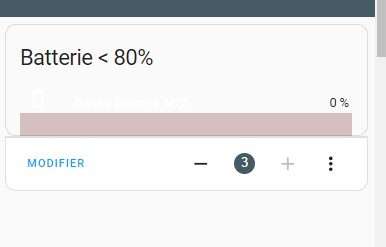
title: Batterie < 80%
filter:
template: |-
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match("sensor.*_(battery|battery_level)", ignorecase=False)
and not state.entity_id | regex_match("sensor.*(power|runtime|charge|state|temperature|health|browser)", ignorecase=false)
and (state.attributes.battery is defined and state.attributes.battery | int < 75 or state.state == "unavailable")
and state.entity_id not in ['sensor.thermostat_battery_percent']
-%}
{{
{
'entity': state.entity_id,
'name': state.attributes.friendly_name|replace(" level","") |replace(" Battery Level","") |replace(" Batterie","") |replace(" Battery",""),
}
}},
{%- endif -%}
{%- endfor %}
sort:
method: state
reverse: false
numeric: true
show_empty: true

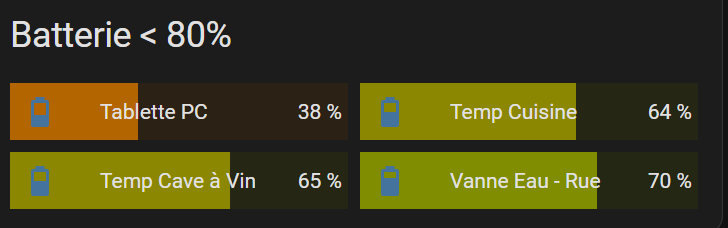
salut @jerome6994 voila ce que j’ai avec t’on code
Ta de la chance j’ai même pas le titre qui s’affiche ![]()
J’ai aussi un peu galéré et en jouant avec le code dans les modèles, j’ai trouvé que c’est cette ligne qui empêche l’affichage:
En regardant comment est structuré un de mes sensors ‹ batterie › j’ai vu que je n’ai pas d’attribut battery mais device_class = battery
J’ai modifé comme cela:
and (state.attributes.device_class == 'battery' and state.state | int < 75 or state.state == "unavailable")
En revanche j’ai appris comment tester la présence d’un attribut !! Merci @jerome6994 !!