J’usais une LB4 tous les 9 mois, mais la LB7 a l’ai plus robuste.
j’ai eu que des livebox 1 ( sagem et inventel , en forme de pyramide ) , la livebox 3 et livebox 6.
J’ai changé 1 fois ma livebox 3. les autres ont tenu des années.
Bonjour,
Comme l’a dit #WarC0zes dans son message ci-dessous je n’ai rien malgré plusieurs essais en m’appuyant sur NMAP. La copie d’écran a été faite au début de la mise en place de l’excellente carte mise à disposition par WarC0zes
Hello, petite question après plusieurs essais je n’arrive pas à modifier l’umitée de puissance sur la carte ni la taille du texte une idée ?
Merci ![]()

type: custom:energy-overview-card
entities:
- power: sensor.zlinky_sinsts
animation:
power: null
min_duration: 0
color: '#B54C4C'
order_by: power
animation:
inverted: false
card_mod:
style: |
:host {
--card-mod-icon-color: orange;
--mdc-icon-size: 30px;
--fontsize: 30px;
}
.header {
font-size: 30px;
}
.content {
font-size: 30px;
}
Bonjour,
pour changer l’unité, on ne peut pas.
Pour la taille du texte :
card_mod:
style: |
.secondary {
font-size: 19px !important;
}
Top merci ![]()

type: custom:energy-overview-card
entities:
- power: sensor.zlinky_sinsts
animation:
power: null
min_duration: 0
color: '#B54C4C'
order_by: power
animation:
inverted: false
card_mod:
style: |
.secondary {
font-size: 20px !important;
}
:host {
--card-mod-icon-color: orange;
--mdc-icon-size: 30px;
A quel endroit je pourrait trouver le type de code à utiliser pour persqonnaliser cette carte ?
J’aimerais changer la couleur de la police, conditionner la couleur de l’animation selon la puissance…
dans le code source, regarde le CSS appliquer :
Attention à bien indexer et faire attention aux espaces.
Merci je vais tester tout ça ![]()
Bonjour,
Je fais une petite incursion dans ce sujet que je suis depuis un moment ^^
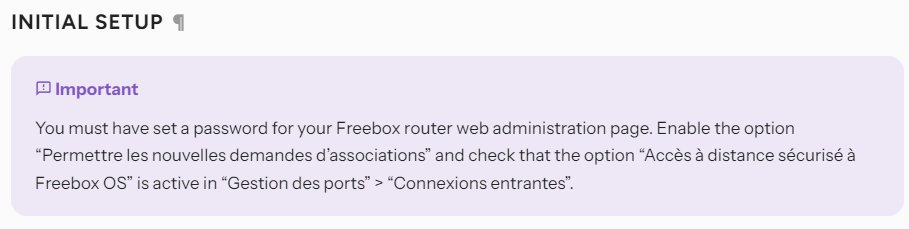
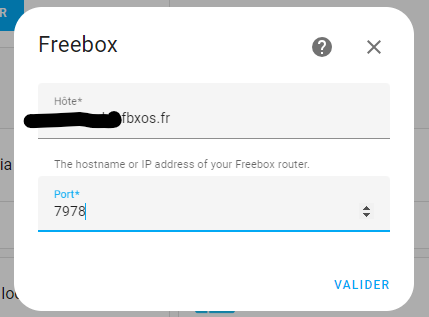
J’ai vu que tu avais une Freebox ultra, j’ai quelques soucis à l’intégrer, enfin même impossible de m’y connecter avec l’intégration.
Pourrais-tu m’indiquer les champs que tu as remplis… j’ai tout essayé et rien ne fonctionne !
Merci
Hello, désolé du délai pas mal occupé ces derniers temps. Je ne trouve pas de config particulière tu as quoi a compléter ?
Bonjour, no souci.
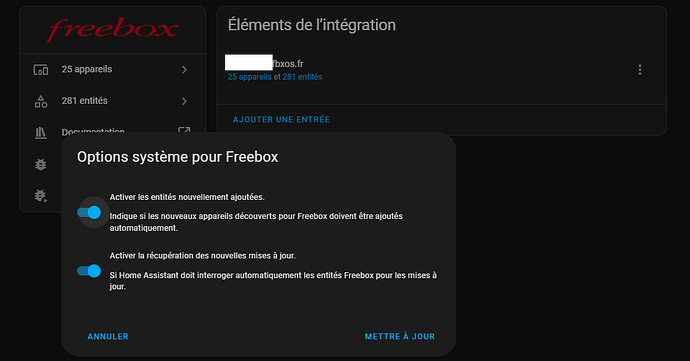
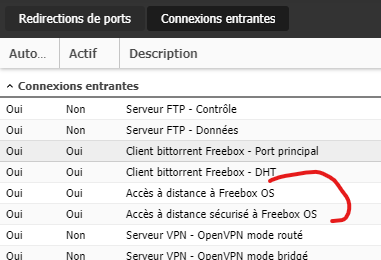
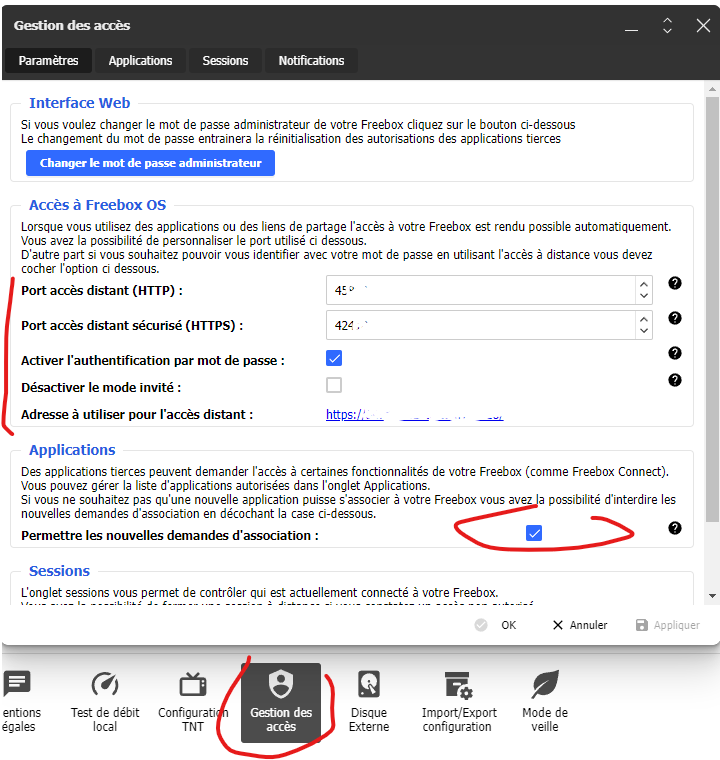
Alors ç’est à ce niveau si (voir capture), j’ai tout essayé en hôte et je n’arrive pas avoir de validation sur la box…

Oui oui, tous les paramètres étaient bon…
Pour finir ça fonctionne, j’ai changé le port d’accès distant, reboot de la box et c’est good. J’arrive à avoir les infos. A rien n’y comprendre !!
Merci en tout cas.
Bonjour @bentou , j’adore votre carte PROXMOX. Est-ce possible d’obtenir le code. Je débute. Un grand merci dans tous les cas.
Christian
Bonjour,
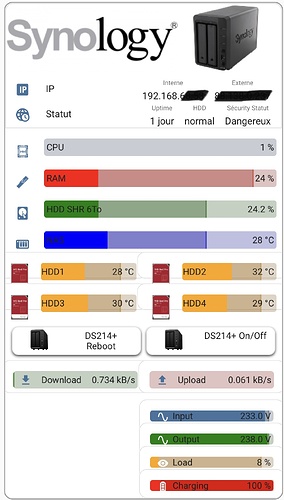
J’ai essayé de mettre la carte Synologie/Onduleur avec mes éléments.
Voici le résultat que j’obtiens :
J’arrive bien à avoir le pop up avec les infos que je souhaite.
Par contre j’ai quelques soucis qui sont:
- je n’arrive pas à avoir l’image de l’onduleur avec les infos en bas à gauche (je pense que c’est dû au « Custom_Fields » mais je n’en suis pas sûr !)
- je n’arrive pas a remonter les HDD1 & HDD2 pour avoir les images en entières, j’ai changé le « margin_top » pour le HDD1, mais dès que je le fais pour le HDD2 cela revient au même !
- comment faire pour ne plus avoir de traits qui entoure les cartes ? Je pense que je dois mettre qq chose dans mon fichier config.yaml, mais je ne sais pas trop quoi !
- et dernière question, promis, comment mettre un fond à cette carte avec un couleur unie ?
Merci encore pour ton/vos aide(s) !
Bonne soirée.
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: entities
header:
image: /local/images/Synology en teter.png
type: picture
entities:
- entity: button.nasdamien_reboot
type: custom:multiple-entity-row
name: IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.nasdamien
name: Interne
attribute: ip
- entity: sensor.myip
name: Externe
- entity: sensor.nasdamien_drive_1_etat
type: custom:multiple-entity-row
name: Statut
icon: mdi:web-clock
show_state: false
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
title: HDD Statut
style: |-
--popup-border-radius: 10px;
--popup-border-width: 1px;
--popup-padding-x: 4px;
--popup-padding-y: 4px;
content:
type: entities
entities:
- entity: >-
binary_sensor.nasdamien_drive_1_depassement_du_nombre_maximal_de_secteurs_defectueux
type: custom:multiple-entity-row
name: Max Bad Sector
icon: mdi:harddisk
show_state: false
entities:
- entity: >-
binary_sensor.nasdamien_drive_1_depassement_du_nombre_maximal_de_secteurs_defectueux
name: HDD 1
- entity: >-
binary_sensor.nasdamien_drive_2_depassement_du_nombre_maximal_de_secteurs_defectueux
name: HDD 2
- entity: >-
binary_sensor.nasdamien_drive_3_depassement_du_nombre_maximal_de_secteurs_defectueux
name: HDD 3
- entity: >-
binary_sensor.nasdamien_drive_4_depassement_du_nombre_maximal_de_secteurs_defectueux
name: HDD 4
- entity: >-
binary_sensor.nasdamien_drive_1_en_dessous_de_la_duree_de_vie_restante_minimale
type: custom:multiple-entity-row
name: Min Remaining Life
icon: mdi:harddisk
show_state: false
entities:
- entity: >-
binary_sensor.nasdamien_drive_1_en_dessous_de_la_duree_de_vie_restante_minimale
name: HDD 1
- entity: >-
binary_sensor.nasdamien_drive_2_en_dessous_de_la_duree_de_vie_restante_minimale
name: HDD 2
- entity: >-
binary_sensor.nasdamien_drive_3_en_dessous_de_la_duree_de_vie_restante_minimale
name: HDD 3
- entity: >-
binary_sensor.nasdamien_drive_4_en_dessous_de_la_duree_de_vie_restante_minimale
name: HDD 4
- entity: sensor.nasdamien_drive_1_etat
type: custom:multiple-entity-row
name: État
icon: mdi:harddisk
show_state: false
entities:
- entity: sensor.nasdamien_drive_1_etat
name: HDD 1
- entity: sensor.nasdamien_drive_2_etat
name: HDD 2
- entity: sensor.nasdamien_drive_3_etat
name: HDD 3
- entity: sensor.nasdamien_drive_4_etat
name: HDD 4
- entity: sensor.nasdamien_drive_1_etat_intelligent
type: custom:multiple-entity-row
name: État (Intelligent)
icon: mdi:harddisk
show_state: false
entities:
- entity: sensor.nasdamien_drive_1_etat_intelligent
name: HDD 1
- entity: sensor.nasdamien_drive_2_etat_intelligent
name: HDD 3
entities:
- entity: sensor.nasdamien_dernier_demarrage
name: Uptime
format: total
- entity: sensor.nasdamien_volume_1_etat
name: HDD
- entity: binary_sensor.nasdamien_etat_de_securite
name: Sécurity Statut
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 0px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_utilisation_du_processeur_totale
name: CPU
icon: phu:intel-cpu
height: 27px
color: rgb(68, 115, 158)
min: 1
max: 100
positions:
indicator: "off"
- entity: sensor.nasdamien_utilisation_de_la_memoire_reelle
name: RAM
icon: phu:ram-memory
height: 27px
color: red
min: 1
max: 100
target: 90
positions:
indicator: "off"
- entity: sensor.nasdamien_volume_1_volume_utilise
name: HDD SHR 6To
icon: mdi:harddisk
height: 27px
color: green
min: 1
max: 100
target: 70
positions:
indicator: "off"
- entity: sensor.nasdamien_drive_1_temperature
name: NAS
icon: mdi:nas
height: 27px
color: blue
min: 1
max: 100
target: 70
positions:
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-left: -10px;
margin-right: -9px;
box-shadow: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_drive_1_temperature
name: HDD1
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -15px;
margin-right: -10px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 30px;
background: url("/local/images/DD.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_drive_2_temperature
name: HDD2
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -14px;
margin-right: -9px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 30px;
background: url("/local/images/DD.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_drive_3_temperature
name: HDD3
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -15px;
margin-right: -10px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 30px;
background: url("/local/images/DD.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_drive_4_temperature
name: HDD4
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -14px;
margin-right: -9px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 30px;
background: url("/local/images/DD.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: -5px 10px 0px 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.diskstation_reboot
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
entity_picture: /local/images/nas_petit.png
name: DS214+<br/>Reboot
color: rgb(68, 115, 158)
layout: icon_name
size: 55%
styles:
card:
- padding: 0.2em
- margin: "-10px 0"
- "--mdc-ripple-color": rgb(68, 115, 158)
- "--mdc-ripple-press-opacity": 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
card_mod:
style: |
ha-card {
border-radius: 10px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: custom:button-card
entity: NasDamien
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
show_state: true
entity_picture: /local/images/nas_petit.png
name: DS214+ On/Off
color: rgb(68, 115, 158)
layout: icon_name_state2nd
size: 55%
state:
- value: "on"
styles:
state:
- color: green
- value: "off"
styles:
state:
- color: "#E30022"
styles:
card:
- padding: 0.2em
- margin: "-10px 0"
- "--mdc-ripple-color": rgb(68, 115, 158)
- "--mdc-ripple-press-opacity": 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
card_mod:
style: |
ha-card {
border-radius: 10px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_debit_de_telechargement
name: Download
icon: mdi:download
height: 27px
direction: right
positions:
icon: inside
name: inside
minmax: "off"
indicator: "off"
color: green
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
- type: custom:bar-card
entities:
- entity: sensor.nasdamien_debit_de_transfert
direction: right
name: Upload
icon: mdi:upload
height: 27px
color: rgb(250, 0, 1)
entity_row: true
positions:
icon: inside
indicator: "off"
name: inside
minmax: "off"
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -5px 0px -12px;
--mdc-icon-size: 20px;
}
- type: horizontal-stack
cards:
- type: custom:button-card
name: Eaton<br/>1600 Pro
aspect_ratio: 1.8/1
show_icon: true
show_name: true
show_label: true
show_entity_picture: true
entity_picture: /local/images/nas_petit.png
styles:
icon:
- width: 95%
name:
- font-size: 15px
- margin-left: "-30px"
custom_fields:
statut:
- top: 60%
- left: 38%
- position: absolute
- font-size: 13.5px
input:
- top: 80%
- left: 38%
- position: absolute
- font-size: 13.5px
custom_fields:
statut: |
[[[
if (states['sensor.ups_etat'].state == "Online") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut: <span style='color: green;'>${states['sensor.ups_etat'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut: <span style='color: red;'>${states['sensor.ups_status'].state}</span></span>`
]]]
input: |
[[[
if (states['sensor.ups_status_data'].state == "OL") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut data: <span style='color: green;'>${states['sensor.ups_status_data'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut data: <span style='color: red;'>${states['sensor.ups_status_data'].state}</span></span>`
]]]
hold_action:
action: more-info
entity: sensor.ups_etat
card_mod:
style: |
ha-card {
box-shadow: none;
}
- type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.ups_tension_d_entree
name: Input
icon: mdi:sine-wave
height: 17px
color: rgb(68, 115, 158)
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_tension_de_sortie
name: Output
icon: mdi:sine-wave
height: 17px
color: green
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_charge
name: Load
height: 17px
color: orange
min: 1
max: 100
target: 90
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_charge_de_la_batterie
name: Charging
icon: mdi:battery-high
height: 17px
color: red
min: 1
max: 100
target: 10
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
height: 45px;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Salut,
tu as deux fois la même entité à mettre dans ce bout de code, sauf que tu as mis une entité sensor.ups_etat et a la fin sensor.ups_status.
enfaite ce sont les cartes du hdd3 et hdd4 qui passe par-dessus la carte hdd1 et hdd2, comme j’ai monté les cartes. Pour contourner ce soucis, il faut virer le background de la carte hdd3 et hdd4. il faut ajouter dans card_mod background: none dans la partir ha-card.
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -15px;
margin-right: -10px;
box-shadow: none;
background: none
font-size: 14px;
}
il faut ajouter border: none dans card_mod, sur toutes les cartes ou tu ne le veut plus.
card_mod:
style: |
ha-card {
border: none;
}
dans le code de card_mod, tout en bas du code, ajoute exemple: background: gray;. change la couleur que tu veux.
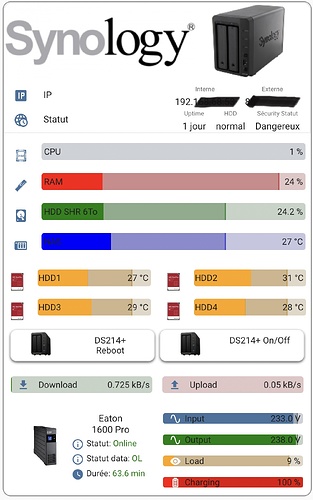
Bonsoir @WarC0zes
Un grand merci à toi pour tes explications…voici ma carte:
Top du top…je m’attaque maintenant à mes deux uatres cartes qui sont Proxmox et HA !
Merci encore.
Bonne soirée
magnifique toutes ces cartes
j’ai une demande surement exageree…
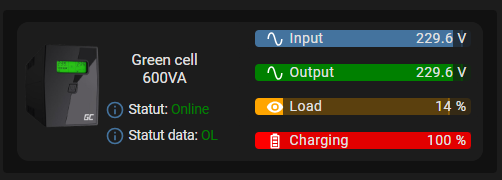
Je ne voudrai que la partie de l’onduleur pour l’adapter chez moi
MAis je ne sais pas trop ou couper dans le code pour y arriver…
entre les erreurs de coupe, les erreurs des applis non installées…
merci d’avance
Voici le code:
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:button-card
entity: sensor.ups_status
name: Green cell<br/>600VA
aspect_ratio: 1.8/1
layout: icon_name_state2nd
show_icon: true
show_name: true
show_label: true
show_entity_picture: true
entity_picture: /local/images/Onduleur.png
styles:
icon:
- width: 95%
name:
- font-size: 15px
- margin-left: "-30px"
custom_fields:
statut:
- top: 60%
- left: 38%
- position: absolute
- font-size: 13.5px
input:
- top: 80%
- left: 38%
- position: absolute
- font-size: 13.5px
custom_fields:
statut: |
[[[
if (states['sensor.ups_status'].state == "Online") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut: <span style='color: green;'>${states['sensor.ups_status'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut: <span style='color: red;'>${states['sensor.ups_status'].state}</span></span>`
]]]
input: |
[[[
if (states['sensor.ups_status_data'].state == "OL") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut data: <span style='color: green;'>${states['sensor.ups_status_data'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut data: <span style='color: red;'>${states['sensor.ups_status_data'].state}</span></span>`
]]]
hold_action:
action: more-info
entity: sensor.ups_status_data
card_mod:
style: |
ha-card {
box-shadow: none;
}
- type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.ups_input_voltage
name: Input
icon: mdi:sine-wave
height: 17px
color: rgb(68, 115, 158)
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_output_voltage
name: Output
icon: mdi:sine-wave
height: 17px
color: green
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_load
name: Load
height: 17px
color: orange
min: 1
max: 100
target: 90
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_battery_charge
name: Charging
icon: mdi:battery-high
height: 17px
color: red
min: 1
max: 100
target: 10
positions:
icon: inside
indicator: "off"
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
height: 45px;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
il te faut les cartes :
- vertical-stack-in-card
- button-card
- bar-card
- card-mod