Bonjour à tous,
Je suis nouveau depuis quelques jours sur ce forum et lors d’un échange on m’a invité à partager une astuce pour organiser ou dépoussiérer fichier lovelace.yaml.
Nous sommes beaucoup à vouloir découper notre configuration et à repartir proprement dans un dossier a part. exemple:
#configuration.yaml
group: !include_dir_merge_named group/
automation: !include automations.yaml
scene: !include_dir_merge_list scene/
sensor: !include_dir_merge_list sensor/
zone: !include zone/zones.yaml
input_select: !include_dir_merge_named input_select/
script: !include_dir_merge_named script/
C’est pourquoi je souhaiterai vous faire connaitre pour celle et ceux qui n’ont pas eu connaissance du decluterring-card.
Simple d’utilisation il suffit de creer un fichier decluttering_templates.yaml dans >un dossier creer à la racine www → customlovelace → decluttering_templates.yaml
Suite à son installation vous pourrez l’employer comme ceci.voici un exemple d’utilisation réalisé avec le code de station essence.
Citation@MiquelAlvarez .
####################################################################################################################################################################################################################################################################################################################################################
#### CARBURANT GAZOIL (template à coller dans decluttering_templates.yaml)
######################################################################################################################################################################################
carburantgasoil:
card:
type: 'custom:button-card'
entity: "[[entity]]"
color_type: icon
custom_fields:
price: |
[[[
return `
<span style="color: var(--text-color-sensor);">${entity.attributes.Gasoil} €/L</span>`
]]]
name: "[[name]]"
show_icon: false
show_last_changed: false
show_name: true
styles:
card:
- border: 2px solid var(--primary-color)
- border-radius: 5px
- height: 1em
custom_fields:
price:
- background-color: 'rgba(0, 0, 0, 0)'
- position: absolute
- bottom: '-10px'
- right: 5px
- font-size: 15px
- line-height: 20px
# - '--text-color-sensor': |
# [[[
# if ( (states['sensor.essence_sp95_best_price'].state == 'intermarche') ) return 'green';
# else return 'var(--primary-color)';
# ]]]
grid:
- position: relative
name:
- font-variant: small-caps
- justify-self: start
- padding: 0 15px
# - color: |
# [[[
# if ( (states['sensor.essence_sp95_best_price'].state == 'intermarche') ) return 'green';
# else return 'var(--primary-color)';
# ]]]
Et dans votre lovelace cela donne:
- type: custom:decluttering-card
template: carburantgasoil
variables:
- name: #le nom que vous souhaiter afficher
- entity: sensor.prixcarburant_8888888 #le sensor de la station qui contient les differents attribut E95 E10 Gasoir ect...
7 « J'aime »
McFly
Mai 7, 2021, 9:18
3
Pas mal ca aussi cela permet de garder une sauvegarde de ses cartes.
Merci pour le partage
Mib68
Mai 13, 2021, 5:27
4
Salut @Felix62 j’aimerais bien utiliser décluterring card mais je n’arrive pas à comprendre comment le faire fonctionné, faut il obligatoirement avoir des tableau de bord en yaml ou l’on peu le faire avec des tableau de bord « classique ».
J’ai creer un fichier decluttering_templates.yaml dans >un dossier creer à la racine www → customlovelace → decluttering_templates.yaml
J’y ai mis le code model qu’il y a dans le github, et ajouter le code dans lovelace mais ca me donne :
The template « my_first_template » doesn’t exist in decluttering_templates
name: Test Button
icon: arrow-up
Je ne comprend pas ou es le soucis, si tu pourrais me donner une piste ca serais top
Ce qui n’est pas dit, c’est que le fichier cité :
doit être inclus et que pour être inclus, cela ne se peut que sur les tableaux de bord en mode YAML.
Pour les tableaux de bord gérés en mode graphique, la méthode est la suivante :
Copier le code suivant pour tester :
decluttering_templates:
entity:
default:
- name: Soleil
- entity: sun.sun
- icon: weather-sunny
card:
type: entities
entities:
- entity: '[[entity]]'
name: '[[name]]'
icon: 'mdi:[[icon]]'
secondary_info: last-updated
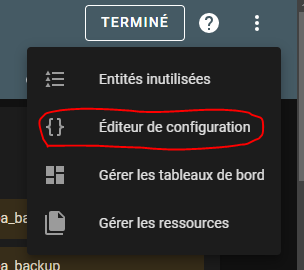
Le coller dans la configuration du tableau de bord (Modifier le tableau de bord → Editeur de configuration) au dessus de la clé views.
Enregistrer le tableau de bord puis fermer l’éditeur de configuration.
Copier le code suivant et le coller dans une carte pour vérifier le bon fonctionnement :
type: 'custom:decluttering-card'
template: entity
Ce qui en images donne :
2 « J'aime »
Un tout grand merci pour cette explication … je galérais depuis quelques temps avec cette carte !
1 « J'aime »
Salut ! Je me lance dans la personnalisation et j’ai attrapé le github de Roman pour m’aider un peu.
Mais si j’ai bien compris, pour les utiliser via l’interface graphique il faut que je les enregistre également dans la configuration du tableau de bord ?? Sauf que si je les colle la, ca ne fonctionne pas du tout donc ma question est : que dois je faire ??
Salut,
Un petit partage parce que plus je joue avec ça, plus je suis fan !!
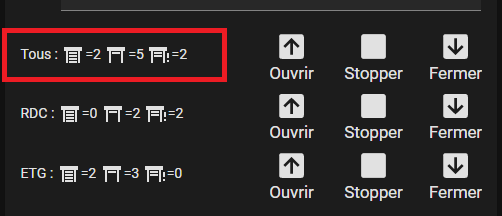
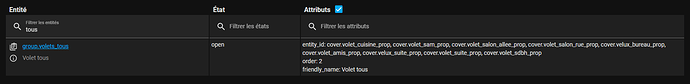
############################A - Pour compter les membres d’un groupe de volets en fonction des états
cover_count:
element:
type: custom:hui-element
card_type: markdown
content: >-
{% set positions = expand('group.volets_[[groupe]]'|lower) |
map(attribute='attributes.current_position')|list -%} {% set open =
positions | reject("!=",100) |list |count -%} {% set closed = positions
| reject("!=",0) |list |count -%} {% set other = positions|list|count -
open - closed -%} [[groupe]] : <ha-icon
icon=mdi:window-shutter></ha-icon>={{ closed }} <ha-icon
icon=mdi:window-shutter-open></ha-icon>={{ open }} <ha-icon
icon=mdi:window-shutter-alert></ha-icon>={{ other }}
- type: custom:decluttering-card
template: cover_count
variables:
- groupe: Tous
############################
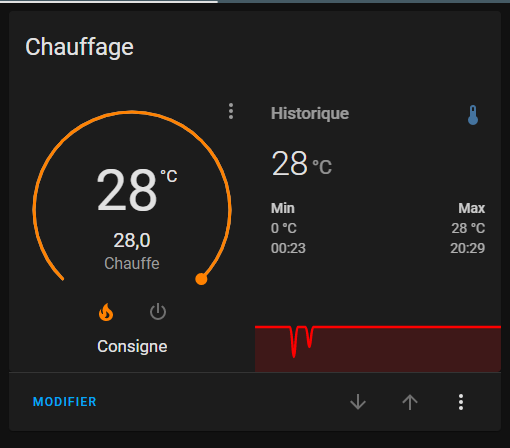
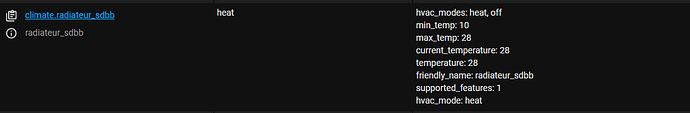
B- Pour gérer mes vannes de chauffage (OK, actuellement ça sert à rien mais je suis prêt pour cet hiver):
slider_danfoss:
element:
type: custom:stack-in-card
mode: horizontal
title: Chauffage
cards:
- type: thermostat
entity: climate.radiateur_[[room]]
name: Consigne
- type: custom:mini-graph-card
entities:
- sensor.radiateur_[[room]]
hour24: true
points_per_hour: 4
line_color: red
name: Historique
show:
extrema: true
- type: custom:decluttering-card
template: slider_danfoss
variables:
- room: sdbb
2 « J'aime »
Merci pour ce partage fort utile @Pulpy-Luke
1 « J'aime »
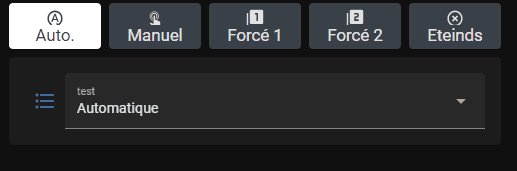
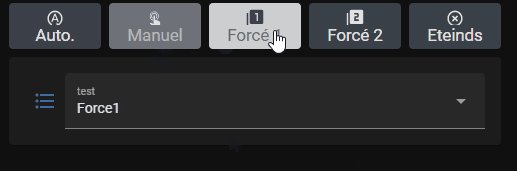
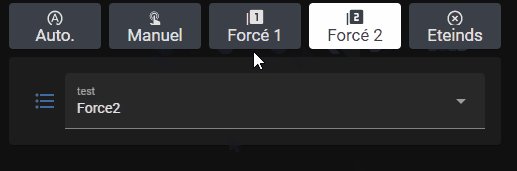
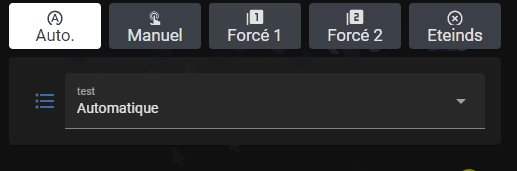
Allez une petite nouveauté avec un moyen d’afficher un input_select sous forme des boutons
le template
input_select_generic:
default:
ratio: 1/1
element:
type: custom:button-card
icon: '[[icon]]'
aspect_ratio: '[[ratio]]'
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: '[[input_select]]'
option: '[[newstate]]'
hold_action:
action: more-info
show_icon: true
show_name: true
entity: '[[input_select]]'
name: '[[newstatelabel]]'
styles:
card:
- background-color: rgb(59,64,72)
state:
- value: '[[newstate]]'
styles:
card:
- background-color: white
- color: rgb(59,64,72)
icon:
- color: rgb(59,64,72)
la carte
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: input_select_generic
variables:
- newstatelabel: Auto.
- newstate: Automatique
- icon: mdi:refresh-auto
- input_select: input_select.test
- ratio: 2/1
- type: custom:decluttering-card
template: input_select_generic
variables:
- newstatelabel: Manuel
- newstate: Manuel
- icon: mdi:gesture-double-tap
- input_select: input_select.test
- ratio: 2/1
- type: custom:decluttering-card
template: input_select_generic
variables:
- newstatelabel: Forcé 1
- newstate: Force1
- icon: mdi:numeric-1-box-multiple
- input_select: input_select.test
- ratio: 2/1
- type: custom:decluttering-card
template: input_select_generic
variables:
- newstatelabel: Forcé 2
- newstate: Force2
- icon: mdi:numeric-2-box-multiple
- input_select: input_select.test
- ratio: 2/1
- type: custom:decluttering-card
template: input_select_generic
variables:
- newstatelabel: Eteinds
- newstate: OFf
- icon: mdi:close-circle-outline
- input_select: input_select.test
- ratio: 2/1
- type: entities
entities:
- entity: input_select.test
L’input
test:
options:
- Automatique
- Manuel
- Force1
- Force2
- OFf
Pas besoin d’automatisation ni de se farcir le code des actions à chaque fois
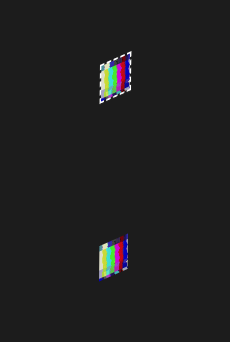
Allez, je relance le sujet parce que c’est bizarre : j’ai pas mon cadre rouge !!!
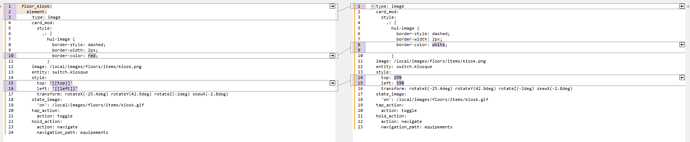
D’un coté une carte avec 2 fois les même éléments à la différence qu’il s’agit du code direct (en haut) et de la version decluttering (en bas) :
Le code de la carte :
type: picture-elements
image: /local/images/empty.png
elements:
- type: image
card_mod:
style:
.: |
hui-image {
border-style: dashed;
border-width: 2px;
border-color: white;
}
image: /local/images/floors/items/kiosk.png
entity: switch.kiosque
style:
top: 25%
left: 59%
transform: rotateX(-25.4deg) rotateY(42.9deg) rotateZ(-2deg) skewX(-2.8deg)
state_image:
'on': /local/images/floors/items/kiosk.gif
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: equipements
- type: custom:decluttering-card
template: floor_kiosk
variables:
- top: 42.5%
- left: 59%
La version decluttering
floor_kiosk:
element:
type: image
card_mod:
style:
.: |
hui-image {
border-style: dashed;
border-width: 2px;
border-color: red;
}
image: /local/images/floors/items/kiosk.png
entity: switch.kiosque
style:
top: '[[top]]'
left: '[[left]]'
transform: rotateX(-25.4deg) rotateY(42.9deg) rotateZ(-2deg) skewX(-2.8deg)
state_image:
'on': /local/images/floors/items/kiosk.gif
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: equipements
En comparant les 2 codes, ça ne me saute pas aux yeux
Si quelqu’un a de meilleurs yeux …
Il y a des différences types images et type picture a voir pour le reste…
Oui c’est bien pour ça que je comprends pas. Dans les deux cas, le type est identique. On le voit bien sur la dernière image (c’est un diff)
Bonsoir
Super astuce ce permet de reproduire nos cartes de manières simples une fois construite.
Je débute et j’ai mis ici le modèle de la carte
Voici un modèle utilisé :
Exemple de modèle utiliser
decluttering_templates:
carte_batterie_pte:
card:
type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: '[[name]]'
secondary: '{{''{0:,.0f}''.format(states(entity)|int)}} %'
icon: >
{% set battery_level = (states(entity) | int / 10) | round(0) | int
* 10 %} {% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
entity: '[[entity_battery]]'
icon_color: |-
{% set battery_level = states(entity) | int %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host {
--mush-icon-size: 76px;
height: 66px;
margin-left: -24px !important;
}
ha-card {
box-shadow: none;
--card-primary-font-size: 12px;
--card-secondary-font-size: 20px;
}
- type: custom:mushroom-chips-card
chips:
- type: conditional
conditions:
- entity: '[[entity_contact]]'
state: 'on'
chip:
type: template
icon_color: red
icon: mdi:door-open
- type: conditional
conditions:
- entity: '[[entity_contact]]'
state: 'off'
chip:
type: template
icon_color: disabled
icon: mdi:door-closed
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0;
top: -36px;
}
card_mod:
style: |
ha-card {
height: 66px;
}
Puis sur la carte j’ai mis ceci
Exemple de carte
type: custom:decluttering-card
template: carte_batterie_fen
variables:
- name: CH Parents
- entity_battery: sensor.fen_ch_parents_battery
- entity_contact: binary_sensor.fen_ch_parents_contact
Le tout fonctionne très bien par contre quand je lis les postes des uns et des autres je vois que cela peut se traiter par de l’include en passant donc par le configuration.yaml
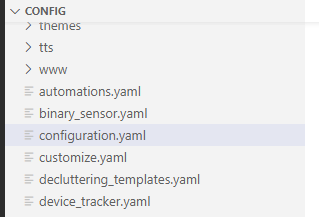
J’ai créé le fichier « decluttering_template.yaml »
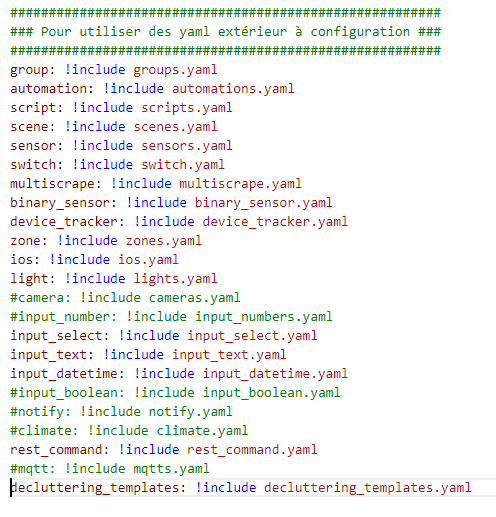
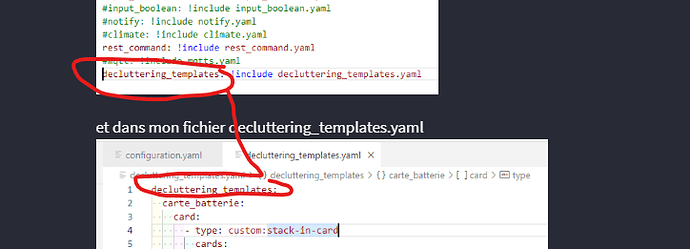
Puis dans le configuration.yaml mis :
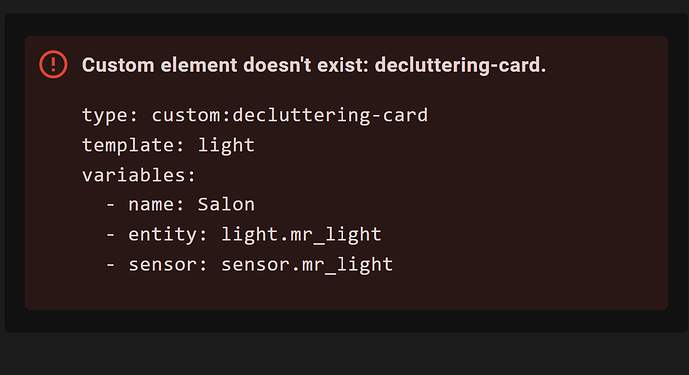
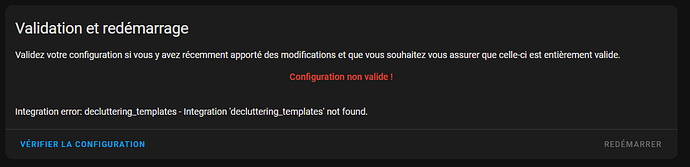
et là c’est le drame plus rien ne vas, voici mon message d’erreur :
Integration error: decluttering_template - Integration 'decluttering_template' not found.
Mais je ne trouve nul part cette intégration !
Voilà c’est là ou je patauge un peu.
Merci de votre aide
alor sperso j’ai pas un fichier à part (permet le reload sans restart)
jerome6994:
decluttering_templates:
et ton include n’en contient pas :
Perso je mettrai un S dans l’include et je virerai un niveau de yaml dans le fichier
Merci pour la remarque
Quand tu dis virer un niveau sur le yaml c’est sur le code template c’est ça ?
En yaml, l’include ça revient à faire un copier/coller du contenu en ajoutant un niveau d’indentation
decluttering_template:
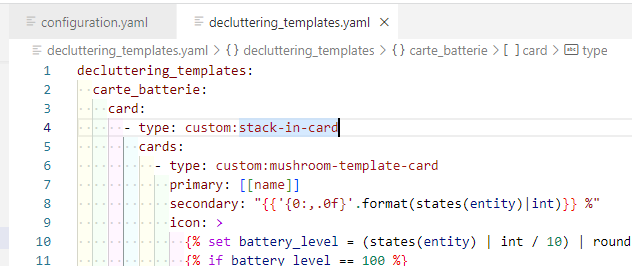
decluttering_templates:
carte_batterie_pte:
...
Et le double niveau niveau des decluttering_templates, ha n’aime pas (en plus de pas reconnaître le mot sans s) , il attend ça
decluttering_templates:
carte_batterie_pte:
...
Ok donc je pense que j’ai compris les retours.
et dans mon fichier decluttering_templates.yaml
Donc si j’ai vraiment compris je devrais être bon là on est bien d’accord ?
et du coup je ne comprends pas
Ben non… tu es exactement dans le cas du doublon qui marche pas que j’explique dans mon dernier message
Et en plus j’avais oublié mais c’est pas dans le configuration.yaml qu’il faut faire le include…
Ce qui n’est pas dit, c’est que le fichier cité :
doit être inclus et que pour être inclus, cela ne se peut que sur les tableaux de bord en mode YAML.
Pour les tableaux de bord gérés en mode graphique, la méthode est la suivante :
Copier le code suivant pour tester :
decluttering_templates:
entity:
default:
- name: Soleil
- entity: sun.sun
- icon: weather-sunny
card:
type: entities
entities:
- entity: '[[entity]]'
name: '[[name]]'
…
1 « J'aime »
Oui tu as un doublon en le retirant sa devrai fonctionner sauf erreur indentation ou syntaxe