oh punaise je suis perdu !
Je viens de supprimer le doublon mais ça marche pas pas mieux @Felix62 !
j’ai lu et relu le post @Pulpy-Luke mais vraiment je ne capte pas du tout l’architecture du truc ![]() !
!
En version simple…

Et tu vire le include du fichier configuration.yaml
Quand on dit supprimer le doublon:
tu vires dans ton fichier indépendant la 1ere ligne « declutering_templates: »
Et tu n’oublies pas non plus de réduire de 2 espace l’indentation sur l’ensemble des lignes suivantes
Je me suis fait pieger une paire de fois avant de comprendre pourquoi ça ne marchait pas sur mes !include…
c’est ce que dit @Pulpy-Luke lors qu’il dit
En yaml, l’include ça revient à faire un copier/coller du contenu en ajoutant un niveau d’indentation
Alors ça j’ai déjà et ça marche voir même ça marche très bien
ce que je voulais c’est justement ne pas avoir à rentrer à ce niveau mais dans un fichier indépendant comme on le fait avec le fichiers sensor ou autre ! et c’est ça que je n’arrive pas à implémenter et à comprendre.
Dans mon fichier indépendant j’ai bien supprimé declutering_templates: j’ai indenter comme il faut (réduction de 2 espaces)

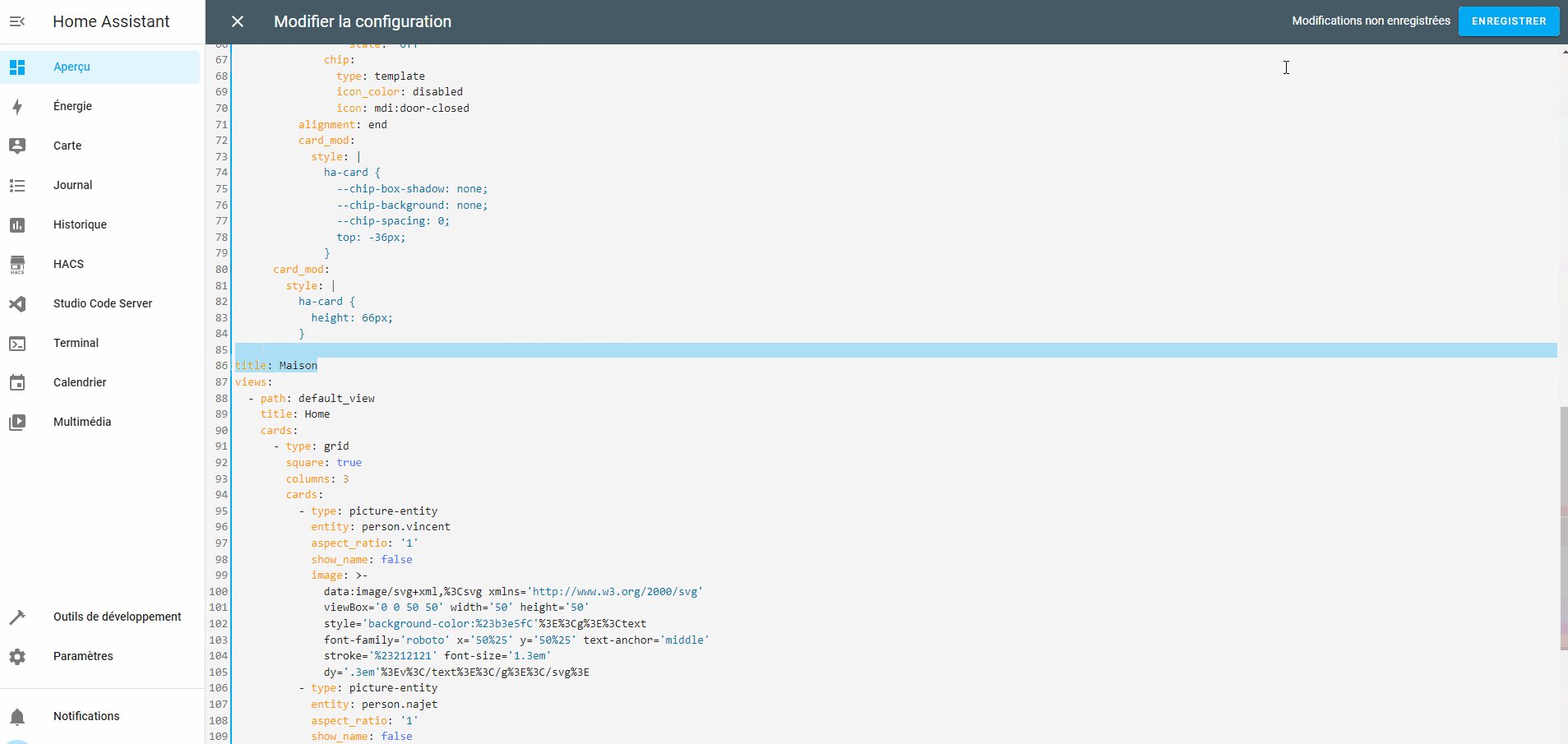
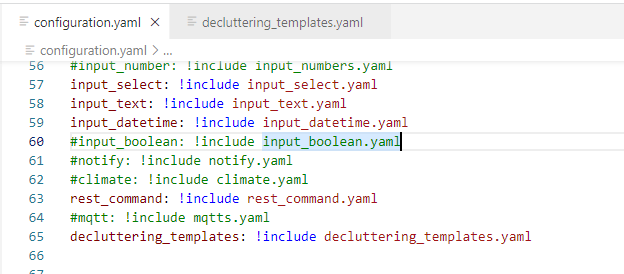
et la mon configuration.yaml qui doit faire appel au fichier ci dessus normalement

Je patauge complet mais j’ai la méthode simple qui fonctionne mais ça m’agace de pas y arriver
C’est pas dans celui là. C’est dans le lovelace.yaml, quand on a basculé en mode yaml dans le configuration.yaml…
Perso je préfère la méthode ui… Dynamique au rechargement, séparé de la partie yaml classique…
Ok je viens de saisir la subtilité
Je n’ose pas tester la bascule du coup et je pense que je vais rester comme ça car cela fonctionne ![]()
Bonjour,
Je me permet d’intervenir sur ce sujet car j’essaie d’utiliser Decluttering card mais j’ai une erreur « no card type configured »
J’ai créé le template suivant dans mon lovelace :
decluttering_templates:
bouton-entite:
default:
- name: Soleil
- entite: sun.sun
- icon_off: weather-sunny
card:
- type: custom:button-card
entity: '[[entite]]'
label: '[[label]]'
show_label: true
show_state: false
show_name: false
state:
- value: 'off'
icon:
- icon_off
color: red
- value: 'on'
icon:
- icon_on
color: green
styles:
label:
- font-size: 12px
icon:
- height: 30px
et voici le code pour appeler le template :
- type: custom:decluttering-card
template: bouton-entite
variables:
- entite: light.lampe_bar
- label: Bar
- icon_off: mdi:lamp-outline
- icon_on: mdi:lamp
Quand je regarde les ressources de mon dashboard decluttering-card est bien chargé…
Merci pour l’aide
Hello,
La partie type n’est pas bonne :
card:
- type: custom:button-card
entity: '[[entite]]'
doit être
card:
type: custom:button-card
entity: '[[entite]]'
Merci Pulpy-luke pour ta réactivité
J’ai corrigé mais je me retrouve avec un bad indentation ! j’ai ajouté une indentation à partir de la ligne label mais même erreur…
Impossible d’analyser le YAML : YAMLException: bad indentation of a mapping entry (9:15) 6 | - icon_off: weather-sunny 7 | card: 8 | type: custom:button-card 9 | entity: ‹ [[entite]] › --------------------^ 10 | label: ‹ [[label]] › 11 | show_label: true
Essaye d’aligner
type: custom:button-card
entity: '[[entite]]'
Et tout le reste
J’ai pas HA sous la main
Merci Pulpy-Luke en effet en alignant tout cela fonctionne je vais pouvoir simplifier mon dashboard avec cette technique ![]()
Bonjour,
je me suis mis a declettering-card, que je vois utiliser pas certain d’entre vous depuis mes début sur HA.
Ca commencer a être le bordel dans mon lovelace, j’ai voulu diminuer les lignes pour optimiser tout ca.
C’est vraiment top !!
Je me retrouve avec un petit soucis avec un nom sur 2 lignes.
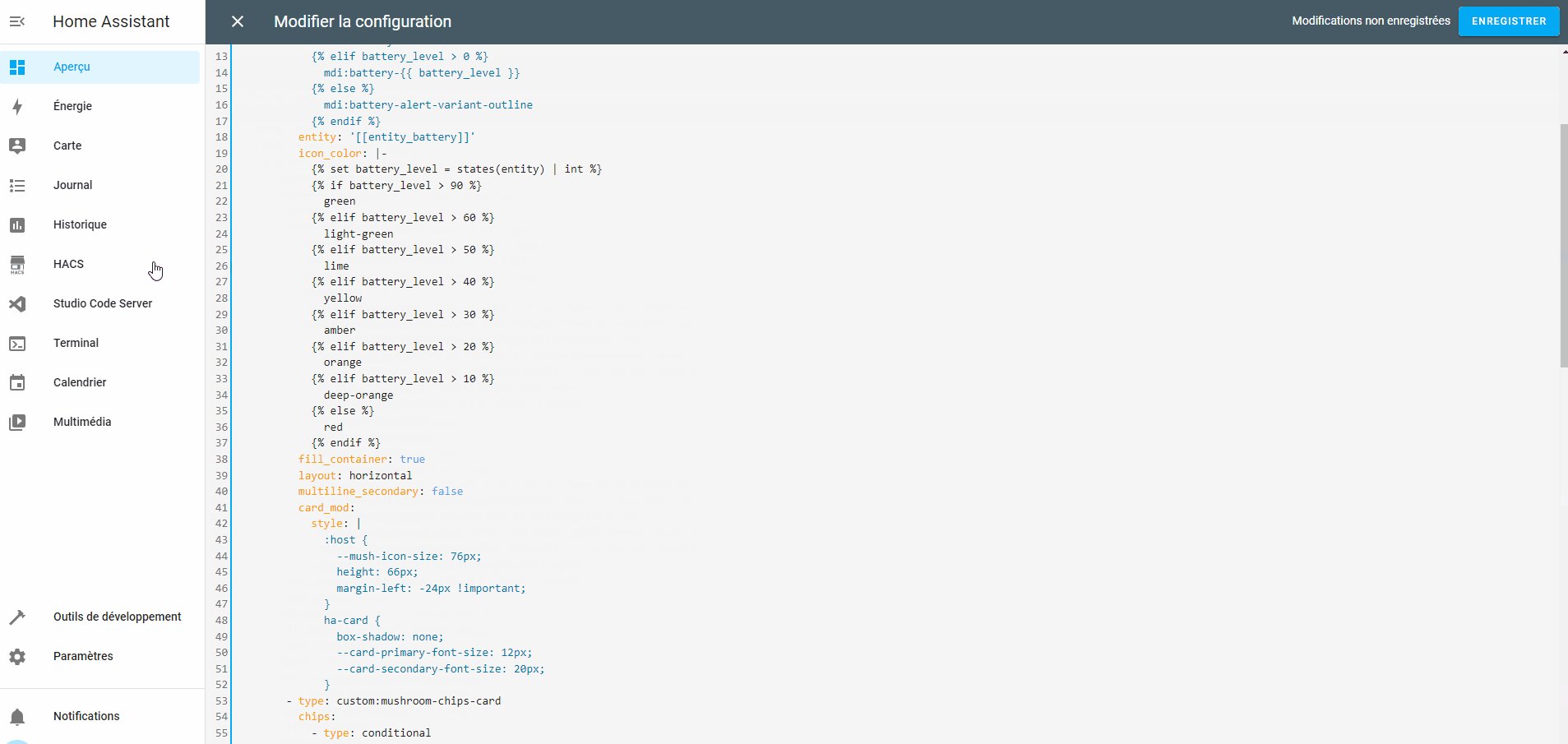
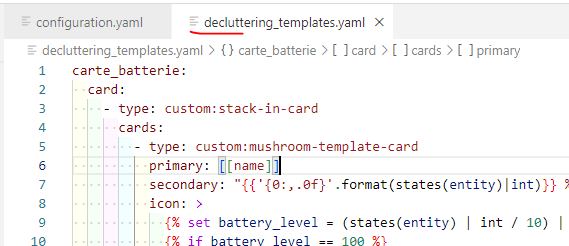
carte mushroom-template que je vais faire:
- type: custom:mushroom-template-card
entity: sensor.energy_box_two_total_montly
tap_action:
action: more-info
primary: |
{{ states('sensor.energy_box_two_total_montly')|round(2)}} kWh
secondary: |
Conso
Mois
icon: mdi:transmission-tower
icon_color: '#44739e'
fill_container: true
multiline_secondary: true
layout: horizontal
card_mod:
style: |
:host {
--mush-icon-symbol-size: 0.7em;
--mush-card-primary-font-size: 13px;
}
ha-card {
margin-top: -15px;
--primary-text-color: rgb(var(--rgb-blue));
}
decluttering_template:
energy:
card:
type: custom:mushroom-template-card
entity: '[[entity]]'
tap_action:
action: more-info
primary: |
{{ states('[[entity]]')|round(2)}} [[unit]]
secondary: |
[[name]]
icon: mdi:[[icon]]
icon_color: '#44739e'
fill_container: true
multiline_secondary: true
layout: horizontal
card_mod:
style: |
:host {
--mush-icon-symbol-size: 0.7em;
--mush-card-primary-font-size: 13px;
}
ha-card {
margin-top: -15px;
--primary-text-color: [[rgb]];
}
Carte final decluttering-card:
- type: custom:decluttering-card
template: energy
variables:
- name:
Conso
Mois
- entity: sensor.energy_box_two_total_montly
- icon: transmission-tower
- unit: kWh
- rgb: rgb(var(--rgb-blue))
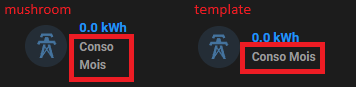
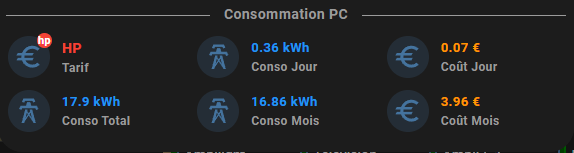
resultat:

comme on le vois le nom n’est pas sur 2 ligne pour le template. J’ai essayer avec <br>, ca fonctionne pas.
Auriez vous une solution ?
Je n’ai pas encore le cas jusqu’à présent ![]()
A la place de br essai de faire 2 <p> sinon a régler en css
Ca pas fonctionner avec le <p> aussi. Finalement j’ai jouer avec les marges de gauche et droite pour arriver sur une seul ligne en entier. C’était surtout pour la tablette, ou le nom était pas en entier.

Bj
@WarC0zes
Tu as essayé comme ceci
car le symbole | dans YAML est utilisé pour indiquer un saut de ligne dans une valeur de chaîne.
- type: custom:decluttering-card
template: energy
variables:
- name: |
Conso
Mois
- entity: sensor.energy_box_two_total_montly
- icon: transmission-tower
- unit: kWh
- rgb: rgb(var(--rgb-blue))
Salut,
oui, j’avais essayer et ca fonctionne pas.
j’ai essayer
secondary: |
[[name]]
secondary: |
'[[name]]'
secondary: '[[name]]'
sur la carte:
- name:
Conso
Mois
- name: |
Conso
Mois
Au final sur une ligne ca me va, j’avais fait sur 2 lignes car sur tablette ca couper le nom. Mais en jouant avec les marges j’ai pu mettre sur une ligne, et sur la tablette c’est en entier.