Sur button card, ça fonctionne avec && C’est ça qui me perturbe dans HA.
Merci de ton aide. Mais d’ici demain, je vais bien trouver un autre souci ![]()
Sur button card, ça fonctionne avec && C’est ça qui me perturbe dans HA.
Merci de ton aide. Mais d’ici demain, je vais bien trouver un autre souci ![]()
J’ai le même problème. C’est pour celà que j’essaie de limiter le card_mod et de passer le plus possible sur des cartes « core » et pas par des addons…
Mais quand on a gouté à la compacité des cartes de synthèse type room card (que ce soit en mushroom ou en button card…) difficile de revenir aux cartes par defaut.
Bonjour
J’ai besoin de votre aide, pour afficher sur une carte en secondary la valeur du timer à la place de son état (idle).

type: custom:mushroom-template-card
icon: |-
{% if is_state(entity, 'on') %}
mdi:water-sync
{% elif is_state(entity, 'off') %}
mdi:water-sync
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% endif %}
primary: Detassage
secondary: |-
{% if is_state(entity, 'off') %}
{{ states('timer.detassage_timer') }}
{% elif is_state(entity, 'on') %}
{% endif %}
layout: vertical
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
entity: input_boolean.cycle_dettasage
Merci pour votre aide
Salut,
tu veux afficher l’attribut duration ?
{{ state_attr('timer.detassage_timer', 'duration') }}
Oui, je ne savais pas pour « duration » ![]() , je n’aurais jamais trouvé sans ton aide
, je n’aurais jamais trouvé sans ton aide ![]()
Malgré avoir essayé presque tout et n’importe quoi ![]()
Merci
Si tu veux que la valeur du timer se mette à jour en temps réel je crois que tu ne peux pas directement.
Par contre avec cette carte supplémentaire
Et vu que maintenant tu maîtrises le vertical-stack tu dois pouvoir faire quelque-chose de sympa.
Bonjour @Tochy
J’utilise le code ci dessous pour button card avec un timer.
Je comprend pas pourquoi avec mushroom on ne peut pas avoir le timer, sans être obligé de passer par une carte.
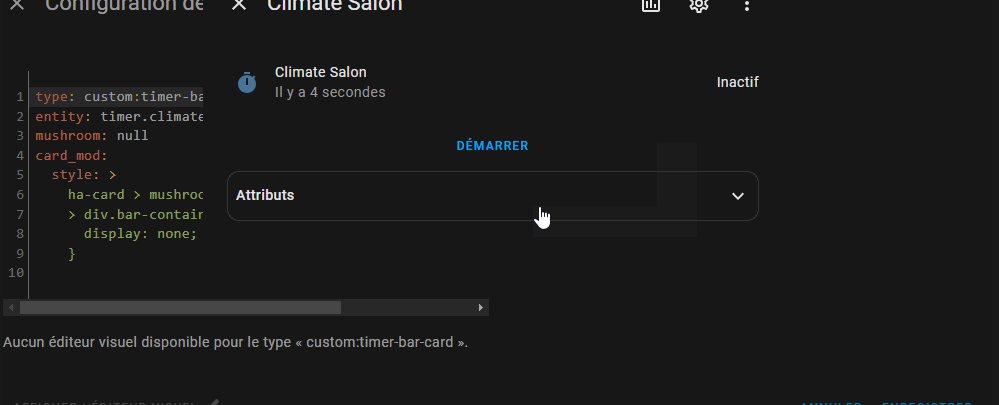
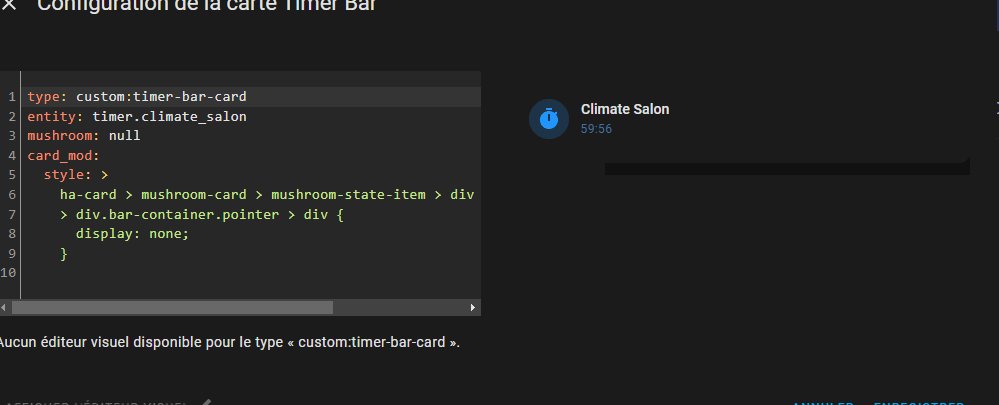
Peux tu me dire, avec la carte Time bar mushroom si on peut avoir le timer mais sans la barre de progression ?
J’ai trouvé pour supprimer l’icône ou le nom, mais pas pour n’avoir que le timer en chiffre sans la bar de progression
type: custom:button-card
entity: timer.detassage_timer
aspect_ratio: 5/2
tap_action:
action: null
show_state: true
show_last_changed: false
show_name: false
styles:
card:
- background-color: auto
- border-radius: 10%
- filter: opacity(100%)
- padding: 2px
- text-transform: null
- font-size: 6px
state:
- value: active
icon: mdi:sync-circle
name: Detassage en cours
styles:
card:
- background-color: white
- border: 2px solid var(--google-green)
- color: red
icon:
- color: green
name:
- color: black
- value: idle
icon: mdi:water-sync
name: Detassage
styles:
card:
- background-color: auto
- border: 2px solid grey
icon:
- color: grey
name:
- color: auto
- value: paused
icon: mdi:pause
name: Detassage
styles:
card:
- background-color: auto
- border: 2px solid grey
icon:
- color: black
name:
- color: auto
C’est plus un soucis de mise à jour.
J’ai des cartes mushroom template où j’affiche la valeur du timer, et la mise à jour de l’affichage n’est pas instantanée. Pour le décrire:
imagine le compte a rebours 10, 9 ,8, 7, 6, 5, 4, 3, 2, 1, 0
A l’affichage tu risques d’avoir 10, 10, 10, 6, 6, 6, 6, 2, 2.
(bon c’est encore moins mis à jour que ça…)
Teste tu verras bien ce que ça donne chez toi.
Salut
Je ne saurais t’en dire plus mais quand j’avais tester j’arrivais à la même conclusion que @BBE à savoir que le décompte se mettait à jour quand il y pensait ![]() et de memoire il fallait en plus faire une bidouille pour l’avoir.
et de memoire il fallait en plus faire une bidouille pour l’avoir.
Je n’ai pas encore testé la carte que j’ai proposé donc je ne sais pas si on peut afficher en chiffre.
Salut,
avec button-card
triggers_update: all
triggers_update chaîne ou tableau facultatif switch.ac liste entity_id qui déclencherait une mise à jour de carte, voir triggers_update
@pascal_ha , utilise triggers_update: all pour actualiser l’entité sur button-card en temps réelle.
Je n’utilise pas button-card je laisse ça au pro ![]() mais merci de l’info.
mais merci de l’info.

On peut afficher en chiffre, je cherche comment supprimer la barre. (C’est sympa mais j’ai besoin de place)
Salut @WarC0zes
Avec button-card, je n’ai pas de souci, le minuteur s’affiche et décompte correctement.
C’est uniquement sur mushroom, où je dois passer par time bar pour avoir le décompte.
Alors j’ai fait un peu mumuse avec mais j’ai pas vu cette possibilité. J’ai réussi à avoir que la barre ou la barre et les chiffres mais pas les chiffres seul.
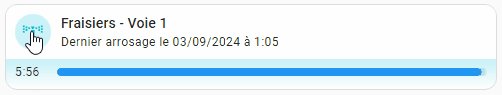
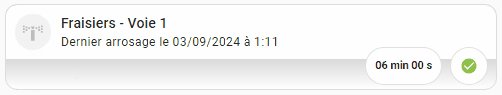
Par contre je suis arriver à un résultat qui me plait pour mes cartes d’arrosage.

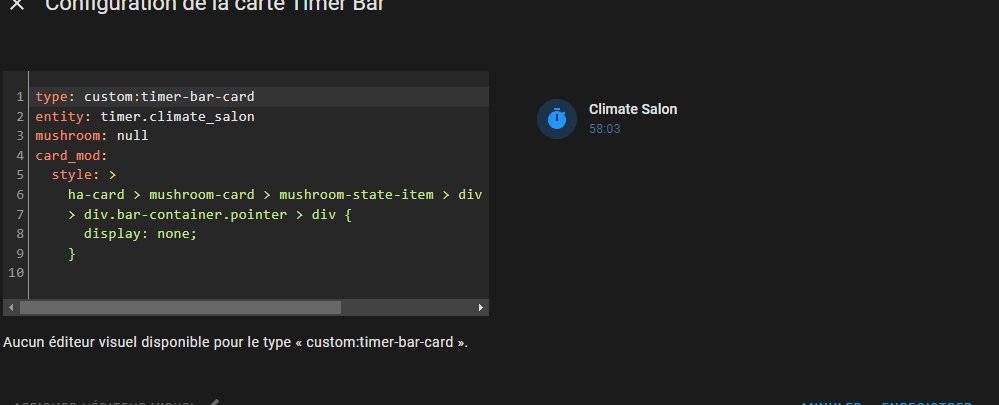
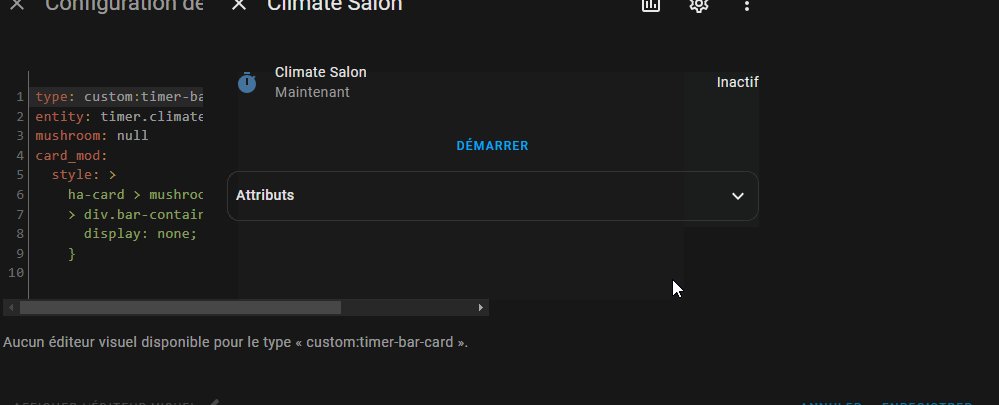
Pour enlever la barre de progression:

type: custom:timer-bar-card
entity: timer.climate_salon
mushroom: null
card_mod:
style: >
ha-card > mushroom-card > mushroom-state-item > div > span.secondary.default
> div.bar-container.pointer > div {
display: none;
}
Salut @BBE,
je suis passer par button-card et mushroom pour ne plus utiliser card_mod, qui est lourd.
Avec button-card on peut faire du CSS, mais c’est carrément moins loud a l’utilisation que card_mod.
AVANT:
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.0x00158d0007bef2b5_occupancy
icon: phu:rooms-hallway
icon_color: |
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
primary: ENTRÉE
secondary: >-
AV:🌡{{
states("sensor.temperature_humidity_sensor_exterieur_av_temperature")
|round(1)}}°C / 💧{{
states("sensor.temperature_humidity_sensor_exterieur_av_humidity")
|round(0)}}%
AR:🌡{{ states("sensor.lywsd03mmc_c948_temperature") |round(1)}}°C / 💧{{
states("sensor.lywsd03mmc_c948_humidity") |round(0)}}%
layout: horizontal
tap_action:
action: more-info
double_tap_action:
action: none
hold_action:
action: none
badge_icon: |
{% if is_state('binary_sensor.0x00158d0007bef2b5_occupancy', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.0x00158d0007bef2b5_occupancy', 'on') %}
red
{% else %}
green
{% endif %}
multiline_secondary: true
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.0x00158d0008074924_contact
icon: |-
{% if is_state(entity, 'on') %}
phu:double-window-open
{% else %}
phu:double-window-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: more-info
double_tap_action:
action: none
hold_action:
action: none
- type: template
entity: binary_sensor.0x00158d0007ef4edc_contact
icon: |
{% if is_state(entity, 'on') %}
phu:panel-door-open
{% else %}
phu:panel-door-close
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: more-info
double_tap_action:
action: none
hold_action:
action: none
- type: template
entity: light.lumieres_entree
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: Fermer
right_button_action:
service: browser_mod.close_popup
data:
browser_id: THIS
size: normal
style: |-
--popup-min-width: 690px;
--popup-max-width: 720px;
--popup-border-radius: 15px;
title: Lumières Entrée
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x00158d000775154a
name: Extérieur
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.lumieres_entree
name: Entrée
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
card_mod:
class: class_padding
card_mod dans mon thème:
ha-card.class_padding {
padding: 0px 8px 8px 8px;
margin-top: -8px;
}
APRÈS :
type: custom:button-card
show_icon: false
tap_action:
action: none
styles:
card:
- padding-top: 0
- padding-bottom: 0
grid:
- grid-template-areas: '"template" "chips"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
template:
- text-align: start
- font-size: 14px
- margin: 0
- '--ha-card-background': none
- '--ha-card-border-width': 0
chips:
- margin-top: '-5px'
- margin-bottom: 8px
- margin-right: 10px
custom_fields:
template:
card:
type: custom:mushroom-template-card
entity: binary_sensor.0x00158d0007bef2b5_occupancy
icon: phu:rooms-hallway
icon_color: |
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
primary: ENTRÉE
secondary: >-
AV:🌡{{
states("sensor.temperature_humidity_sensor_exterieur_av_temperature")
|round(1)}}°C / 💧{{
states("sensor.temperature_humidity_sensor_exterieur_av_humidity")
|round(0)}}%
AR:🌡{{ states("sensor.lywsd03mmc_c948_temperature") |round(1)}}°C /
💧{{ states("sensor.lywsd03mmc_c948_humidity") |round(0)}}%
layout: horizontal
tap_action:
action: more-info
double_tap_action:
action: none
hold_action:
action: none
badge_icon: |
{% if is_state('binary_sensor.0x00158d0007bef2b5_occupancy', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.0x00158d0007bef2b5_occupancy', 'on') %}
red
{% else %}
green
{% endif %}
multiline_secondary: true
chips:
card:
type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.0x00158d0008074924_contact
icon: |-
{% if is_state(entity, 'on') %}
phu:double-window-open
{% else %}
phu:double-window-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: more-info
double_tap_action:
action: none
hold_action:
action: none
- type: template
entity: binary_sensor.0x00158d0007ef4edc_contact
icon: |
{% if is_state(entity, 'on') %}
phu:panel-door-open
{% else %}
phu:panel-door-close
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: more-info
double_tap_action:
action: none
hold_action:
action: none
- type: template
entity: light.lumieres_entree
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: Fermer
right_button_action:
service: browser_mod.close_popup
data:
browser_id: THIS
size: normal
style: |-
--popup-min-width: 690px;
--popup-max-width: 720px;
--popup-border-radius: 15px;
title: Lumières Entrée
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x00158d000775154a
name: Extérieur
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.lumieres_entree
name: Entrée
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
Maintenant, avec button-card, c’est fluide. Plus besoin de vertical-stack-in-card et card_mod ![]()
Allez, va falloir modifier tout mon dashboard ![]()
Salut,
Je débute sur Home Assistant mais le button-card est devenu rapidement ma carte préférée pour mon Dashboard.
Une précision : la carte permet de modifier le style dans les variables « ha-card » mais permet également de modifier directement le style des mushroom avec les variables mushroom.
Par exemple:
- '--mush-card-primary-font-size': 12px
Permet de changer la taille du texte de la zone primary des mushroom…
oui, mais aussi directement dans un thème. Il y a plusieurs façons de faire. Dans button-card ou un thème ça charge aussi rapidement.
new-theme:
#energy
energy-grid-consumption-color-0: '#FF0000'
energy-grid-consumption-color-1: '#00b300'
paper-item-icon-color: '#808080'
#mushroom chip
mush-chip-icon-size: 35px
mush-chip-background: rgba(158,158,158,0.2)
mush-chip-spacing: 20px
mush-chip-font-size: 16px
mush-chip-padding: 0 0.4em
#mushroom icon
mush-icon-size: 55px
mush-icon-symbol-size: 0.8em
mush-badge-size: 18px
mush-badge-border-radius: 50%
#mushrrom card
mush-card-primary-font-size: 17px
mush-card-secondary-font-size: 14px
mush-card-secondary-color: '#A0A0A0'
#media player
mini-media-player-button-color: rgba(139,148,158,0.25)
mini-media-player-progress-height: 12px
mini-media-player-artwork-opacity: 0.7
# Colors
mush-rgb-red: 255, 0, 0
mush-rgb-blue: 33, 150, 255
mush-rgb-green: 0, 128, 0
mush-rgb-yellow: 255, 240, 0
mush-rgb-orange: 255, 128, 0
Effectivement,
Je n’ai pas encore utilisé les thèmes.
Pour une manière de faire qui ressemble un peu : Pour les button-card, j’utilise les « button_card_templates » ce qui permet de mettre le css et toute la partie configuration dans le template pour toutes mes cartes « room ». ça raccourci beaucoup le code et facilite les changements de style futurs…
C’est vrai qu’avec Home assistant (que je découvre), il y a énormément de possibilités…