C’est pas fondamentalement une erreur… il te dit juste que tu ne peux pas passer par l’interface graphique.
Ceci étant dit:
ça serai super étonnant que les id de @telenaze soit les mêmes que toi
C’est pas fondamentalement une erreur… il te dit juste que tu ne peux pas passer par l’interface graphique.
Ceci étant dit:
ça serai super étonnant que les id de @telenaze soit les mêmes que toi
Je te confirme l’Id n’est pas le même. C’est quoi cette interface graphique ??
Bonjour,
J’ai apporté quelques évolutions à cette carte dont voici le détail:
Ajout de trois nouveaux indicateurs du mode de fonctionnement,
Absent, Automatique, Hors Gel.
Et modification de la carte pour prendre en compte ces nouveaux indicateurs.
L’indicateur de batterie affiche maintenant correctement le niveau en % grâce au sensor disponible dans l’intégration netatmo.
sensor.thermostat_entree_battery_percent
Bonjour,
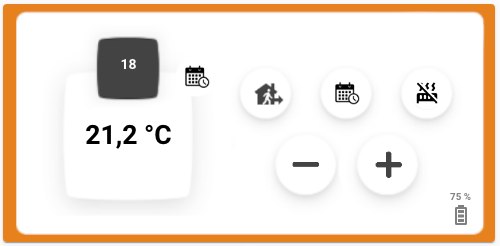
Merci beaucoup @telenaze pour cette carte très sympa ! Je cherchais une nouvelle façon d’afficher mon thermostat et cette idée d’utiliser une picture-element avec une image qui correspond bien à notre thermostat est vraiment excellente ![]()
Je l’ai un peu adapté à mon dashboard pour avoir quelque chose de plus fin et j’y ai incorporé les 3 modes que j’utilise régulièrement et qui me permettent de ne pas avoir à passer par l’appli ou par une autre automatisation. J’ai donc ajouter 3 boutons pour passer en mode absent / passer en mode planifié / et off (bon ce dernier je ne sais pas si je vais le garder…

Encore merci pour le partage ![]()
bonjour @JournaldeThomas, bonne idée d’avoir ajouté ces boutons pour un accès direct au différents modes.
Tu peux peut être nous partager le code de ta carte, comme ça si quelqu’un d’autre est intéressé par celle-ci, il aura juste à le copier. ![]()
Bonjour à tous, superbe carte ! Je suis en effet très intéressé par le code de la carte avec l’ajout des trois boutons ![]()
Voilà le code que j’ai utilisé si cela peut vous servir (c’est très très proche du code initial) :
type: picture-elements
image: /local/netatmo/background.png
elements:
- type: image
entity: climate.piece_de_vie
title: mode absent
tap_action:
action: call-service
service: Script.netatmo_mode_absent
hold_action:
action: more-info
image: /local/netatmo/absent.png
style:
top: 37%
left: 53.6%
width: 10%
- type: image
entity: climate.piece_de_vie
title: mode planifié
tap_action:
action: call-service
service: Script.netatmo_mode_schedule
hold_action:
action: more-info
image: /local/netatmo/chauffe.png
style:
top: 37%
left: 69.6%
width: 12%
- type: image
entity: climate.piece_de_vie
title: mode off
tap_action:
action: call-service
service: Script.netatmo_mode_off
hold_action:
action: more-info
image: /local/netatmo/off.png
style:
top: 37%
left: 86%
width: 09%
- type: image
entity: climate.piece_de_vie
title: Up Consigne
tap_action:
action: call-service
service: Script.netatmo_increment_consigne
hold_action:
action: more-info
image: /local/netatmo/plus.png
style:
top: 67.5%
left: 78.4%
width: 6%
- type: image
entity: climate.piece_de_vie
title: Down Consigne
tap_action:
action: call-service
service: Script.netatmo_decrement_consigne
hold_action:
action: more-info
image: /local/netatmo/moins.png
style:
top: 67.5%
left: 61.5%
width: 6%
- type: image
entity: sensor.netatmo_hvac_action
title: Temoin Chauffe
tap_action:
action: none
image: /local/netatmo/iddle_on.png
style:
top: 74%
left: 25.5%
width: 7%
state_filter:
heating: brightness(100%) saturate(1)
idle: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: schedule
tap_action:
action: none
image: /local/netatmo/chauffe.png
style:
top: 30%
left: 39%
width: 12%
state_filter:
boost: opacity(0%)
Schedule: brightness(100%) saturate(1)
away: opacity(0%)
Frost Guard: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: absent
tap_action:
action: none
image: /local/netatmo/absent.png
style:
top: 30%
left: 39%
width: 9%
state_filter:
boost: opacity(0%)
Schedule: opacity(0%)
away: brightness(100%) saturate(1)
Frost Guard: opacity(0%)
- type: state-label
entity: sensor.netatmo_temperature_courante
unit_of_measurement: .
style:
top: 55%
left: 25.5%
font-size: 1.9em
color: black
font-weight: 600
- type: state-label
entity: sensor.netatmo_temperature_consigne
style:
top: 25%
left: 25.5%
font-size: 1em
color: white
font-weight: 600
- type: state-label
entity: sensor.thermostat_battery_percent
tap_action:
action: none
style:
top: 81%
left: 93%
font-size: 0.7em
color: grey
font-weight: 600
- type: state-icon
entity: sensor.thermostat_battery_percent
title: Niveau Batterie
icon: mdi:battery-high
tap_action:
action: more-info
style:
top: 88%
left: 93%
'--paper-item-icon-color': grey
Bonjour.
Super pour ton code mais pourrais tu partager aussi les images ?
Par avance merci
@telenaze Bonjour, tout d’abord super boulot !!
J’ai suivi toutes les instructions et j’ai un problème concernant mon device id.
Depuis HA, lorsque je vais dans configuration/appareils et que je click sur mon thermostat Netatmo, j’ai bien une page navigateur qui s’ouvre mais il n’y a pas le numéro devices id…J’ai juste ça exactement: https://my.netatmo.com/app/energy
Je fais une mauvaise manip? Merci
Oui, je passe bien par là et je clique sur vérifier mon appareil, et je tombe sur mon compte netamo mais sans le code.
Peut-être une intégration à installer sur HA pour tomber sur cette page?
oui, netatmo est une intégration à installer.
Mais si tu passes par la 1er image c’est que tu l’as installé ?
attention, il ne faut cliquer sur visiter l’appareil.
Sur la dernière image, c’est là que l’on voit l’id.
C’est bon, j’ai réussi à l’avoir! en fait je n’avais pas fait attention mais fallait pas cliquer sur (vérifier mon appareil)
Maintenant plus qu’à le rentrer et tester pour voir si ça fonctionne
@telenaze Bonjour,
Bon j’ai suivi et relu et relu le tuto mais j’ai quelques petits soucis:
Si j’appuie sur + ou moins, rien ne se passe et la température de consigne ne bouge pas non plus.
Aussi, l’icone d’état ne fonctionne pas, je mets mes codes de la carte + sensor, etc…Si tu peux me dire ce qui ne va pas, stp. (Mon thermostat Netatmo pilote mon poêle à granule)
Carte:
type: picture-elements
image: /local/netatmo/Netatmo_background_409x762_2.png
elements:
- type: image
entity: climate.poele
image: /local/netatmo/Engie.png
title: null
tap_action:
action: none
style:
top: 10%
left: 90%
width: 10%
- type: image
entity: climate.poele
title: Up Consigne
tap_action:
action: call-service
service: Script.netatmo_increment_consigne
hold_action:
action: more-info
image: /local/netatmo/Netatmo_up.png
style:
top: 52.6%
left: 76.5%
width: 6%
- type: image
entity: climate.poele
title: Down Consigne
tap_action:
action: call-service
service: Script.netatmo_decrement_consigne
hold_action:
action: more-info
image: /local/netatmo/Netatmo_down.png
style:
top: 52.6%
left: 56.5%
width: 6%
- type: image
entity: sensor.netatmo_hvac_action
title: Temoin Chauffe
tap_action:
action: none
image: /local/netatmo/Netatmo_chauffe.png
style:
top: 58%
left: 25.5%
width: 7%
state_filter:
heating: brightness(100%) saturate(1)
idle: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Temoin Manual Boost
tap_action:
action: none
image: /local/netatmo/Netatmo_manual.png
style:
top: 30%
left: 39%
width: 9%
state_filter:
boost: brightness(100%) saturate(1)
Schedule: opacity(0%)
away: opacity(0%)
Frost Guard: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Temoin Absent
tap_action:
action: none
image: /local/netatmo/Absent.png
style:
top: 29.8%
left: 38.6%
width: 11%
state_filter:
away: brightness(100%) saturate(1)
Schedule: opacity(0%)
boost: opacity(0%)
Frost Guard: opacity(0%)
- type: image
entity: sensor.netatmo_preset_mode
title: Temoin Hors Gel
tap_action:
action: none
image: /local/netatmo/Hors Gel.png
style:
top: 29.8%
left: 38.6%
width: 11%
state_filter:
Frost Guard: brightness(100%) saturate(1)
Schedule: opacity(0%)
boost: opacity(0%)
away: opacity(0%)
- type: image
entity: climate.poele
title: Temoin Automatique
tap_action:
action: none
image: /local/netatmo/Automatique.png
style:
top: 29.9%
left: 39%
width: 11%
state_filter:
Schedule: brightness(100%) saturate(1)
away: opacity(0%)
boost: opacity(0%)
Frost Guard: opacity(0%)
- type: state-label
entity: sensor.netatmo_temperature_courante
unit_of_measurement: .
style:
top: 45%
left: 25.5%
font-size: 1.5em
color: black
font-weight: 600
- type: state-label
entity: sensor.netatmo_temperature_consigne
style:
top: 25%
left: 25.5%
font-size: 1em
color: white
font-weight: 600
- type: state-label
entity: climate.poele
attribute: friendly_name
style:
top: 85%
left: 25.5%
font-size: 1.2em
color: black
font-weight: 400
- type: state-label
entity: sensor.poele_battery_percent
tap_action:
action: none
style:
top: 76%
left: 88%
font-size: 0.7em
color: grey
font-weight: 600
- type: state-icon
entity: sensor.poele_battery_percent
title: Niveau Batterie
icon: mdi:battery-high
tap_action:
action: more-info
style:
top: 83%
left: 88%
'--paper-item-icon-color': grey
Script dans script.yaml
## NETATMO ##
netatmo_increment_consigne:
alias: netatmo_increment_consigne
sequence:
- service: climate.set_temperature
target:
device_id: 953ac9300647fccd4ea9499bd793f23f
data:
temperature: '{{(states.sensor.netatmo_temperature_consigne.state | float +
0.5)}}'
mode: single
netatmo_decrement_consigne:
alias: netatmo_decrement_consigne
sequence:
- service: climate.set_temperature
target:
device_id: 953ac9300647fccd4ea9499bd793f23f
data:
temperature: '{{(states.sensor.netatmo_temperature_consigne.state | float -
0.5)}}'
mode: single
Sensor dans sensor.yaml:
- platform: template
sensors:
## NETATMO ##
netatmo_temperature_courante:
friendly_name: Température Poêle
device_class: temperature
unit_of_measurement: "°C"
value_template: "{{ state_attr('climate.poele', 'current_temperature') }}"
netatmo_temperature_consigne:
friendly_name: température consigne Poêle
device_class: temperature
#unit_of_measurement: '°C'
value_template: "{{ state_attr('climate.poele', 'temperature') }}"
netatmo_niveau_batterie:
friendly_name: Niveau Batterie Poêle
device_class: battery
unit_of_measurement: "%"
value_template: "{{ state_attr('climate.poele', 'battery_level') }}"
netatmo_hvac_action:
friendly_name: Hvac action Poêle
#device_class: battery
#unit_of_measurement: '%'
value_template: "{{ state_attr('climate.poele', 'hvac_action') }}"
netatmo_hvac_modes:
friendly_name: Hvac modes Poêle
#device_class: battery
#unit_of_measurement: '%'
value_template: "{{ state_attr('climate.poele', 'hvac_modes') }}"
netatmo_preset_mode:
friendly_name: Preset mode Poêle
#device_class: battery
#unit_of_measurement: '%'
value_template: "{{ state_attr('climate.poele', 'preset_mode') }}"
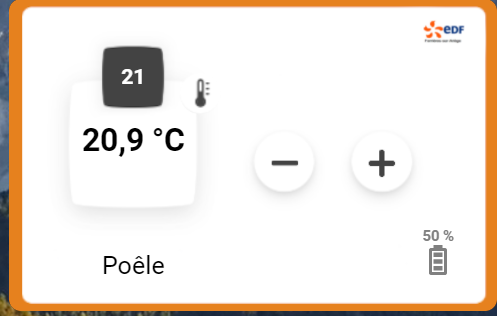
Voici la photo que j’obtiens:

Donc j’ai bien la température actuelle et la température de consigne + niveau de batterie mais je ne peux pas augmenter ou baisser la température…
Aussi, j’ai voulu faire la carte de @JournaldeThomas avec les 3 boutons mais il y a pleins de chose qui ne va pas. LES + et - ne sont pas dans les cercles, manque d’incones, etc… ![]()
Je vous remercie de votre aide car ce n’est pas pour faire beau mais j’en ai réellement besoin car l’écran de mon Netatmo et mort et je voudrais également centraliser tous mes chauffages, etc… dans home assistant.
Encore merci d’avance.
@JournaldeThomas Bonjour,
Serait-il possible que tu partage les icones manquantes, stp? Merci
En fait comme je le précise en début du post, la mise à jour du thermostat par notre carte n’est pas immédiate, la cause à l’API qui prend un certain temps avant d’actualiser les informations.
Donc lorsque tu change la température via la carte, l’info est bien envoyé au thermostat mais cela n’est pas immédiat et le retour d’info du thermostat n’est pas non plus immédiat.
Cela n’est pas un bug de la carte mais un problème de liaison entre Hassio et Netatmo.
Je suis désolé de ne pas t’apporter de solution, je pense que l’installation de ta carte doit être bonne si comme tu le dit les informations se mettent bien à jour.
Ok, oui j’avais lu mais je ne savais pas combien de temps ça peut mettre car 10min après ça n’avait rien changé. Même l’icone d’état ne change pas, c’est pour ça que je pensais qu’il y avait quelque chose que j’avais mal fait.
Sinon, tu es resté avec ta carte ou tu as intégré les 3 boutons de @JournaldeThomas ?
Merci à nouveau
Je suis resté sur ma carte, mais celle de @JournaldeThomas est la même avec juste quelques changements esthétique, le fonctionnement est rigoureusement le même avec quelques boutons en plus.
D’accord et tu as l’état du netatmo qui fonctionne bien sur HA ? Là mon poêle est éteint mais je verrais si l’état change sur HA…