Il te faut installer la carte card_mod à partir de HACS.
Il te faut créer un thème.
Tu ajoutes ça dans ton configuration.yaml:
frontend:
themes: !include_dir_merge_named themes
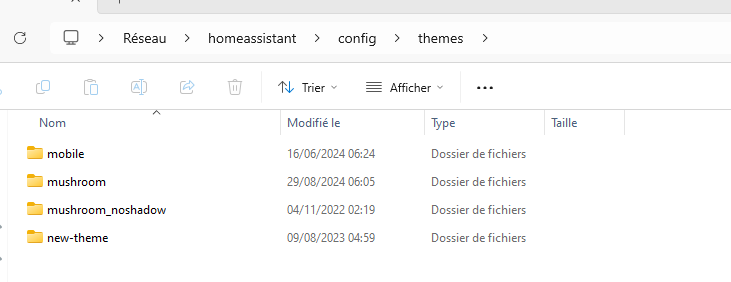
Tu crées un dossier themes dans /config.
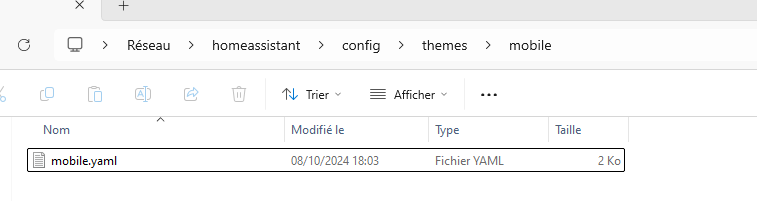
Puis un dossier avec un nom du thème
Et tu crées un fichier au nom du thème en yaml.
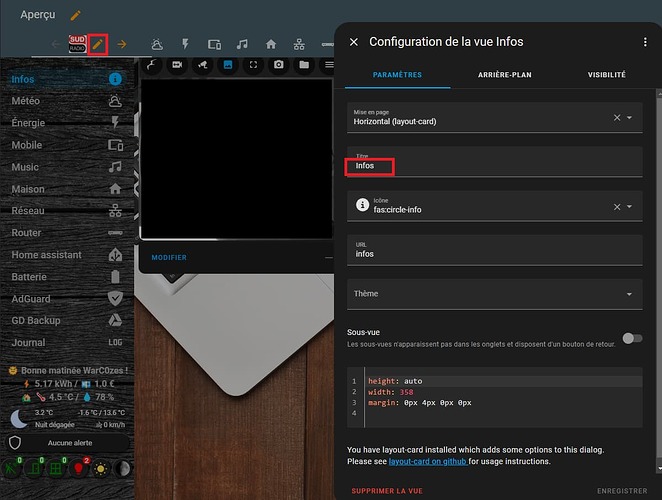
Dans le fichier du thème yaml, tu ajoutes ce code. Il faut modifier le nom de ton onglet [aria-label='Infos'] dans le code, que tu retrouves dans les informations de ton onglet.
mobile:
card-mod-theme: mobile
card-mod-root-yaml: |
paper-tab[aria-label='Infos']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
.: |
paper-tab[aria-label='Infos'] ha-icon::before {
content: "-";
color: transparent;
background-size: 100% 100% !important;
height: 32px;
width: 32px;
}
paper-tab[aria-label='Infos'] ha-icon::before {
background: url("/local/images/sud radio.png");
}
paper-tab[aria-label='Infos'] ha-icon {
display: contents;
}
modes:
light: {}
dark: {}
si tu as plusieurs onglet, c’est le même principe , sauf que tu dois ajouter le nom des onglets
exemple :
mobile:
card-mod-theme: mobile
card-mod-root-yaml: |
paper-tab[aria-label='onglet_1']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
paper-tab[aria-label='onglet_2']: *ref_tab_style
paper-tab[aria-label='onglet_3']: *ref_tab_style
.: |
paper-tab[aria-label='onglet_1'] ha-icon::before,
paper-tab[aria-label='onglet_2'] ha-icon::before,
paper-tab[aria-label='onglet_3'] ha-icon::before {
content: "-";
color: transparent;
background-size: 100% 100% !important;
height: 32px;
width: 32px;
}
paper-tab[aria-label='onglet_1'] ha-icon::before {
background: url("/local/images/onglet_1.png");
}
paper-tab[aria-label='onglet_2'] ha-icon::before {
background: url("/local/images/onglet_2.png");
}
paper-tab[aria-label='onglet_3'] ha-icon::before {
background: url("/local/images/onglet_2.png");
}
paper-tab[aria-label='onglet_1'] ha-icon,
paper-tab[aria-label='onglet_2'] ha-icon,
paper-tab[aria-label='onglet_3'] ha-icon {
display: contents;
}
modes:
light: {}
dark: {}
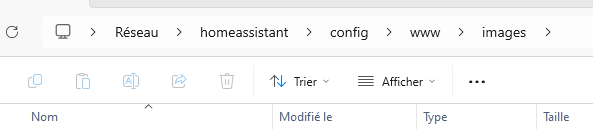
Pour les images, tu les places dans le dossier /config. Tu créer un dossier www, puis un dossier images.

Utilise le module complémentaire Samba share, pour te connecter au dossier de home assistant. Ca sera plus pratique.