Voici une intégration personnalisée (custom-component) permettant de personnaliser un peu plus Home Assistant : favicon
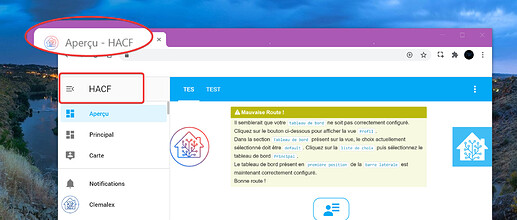
Cette intégration permet de changer l’icone affichée dans l’onglet de votre navigateur préféré, l’icone de raccourci (sur le bureau ou sur votre launcher de smartphone) et le nom affiché dans la barre latérale :
Niveau requis
- Débutant / Intermédiaire / Avancé
Matériels nécessaires / Matériels utilisés / Prérequis
- un clavier (éventuellement une souris
 )
)
Ajouter l’intégration à Home Assistant
Pour ce faire, 2 solutions :
-
Par HACS: en suivant les explications Installer HACS sur Home Assistant et profiter d'un magasin alternatif et en cherchant
hass favicon -
Par le Git hass-favicon: en suivant les explications Ajouter depuis GitHub une intégration
Création des icones
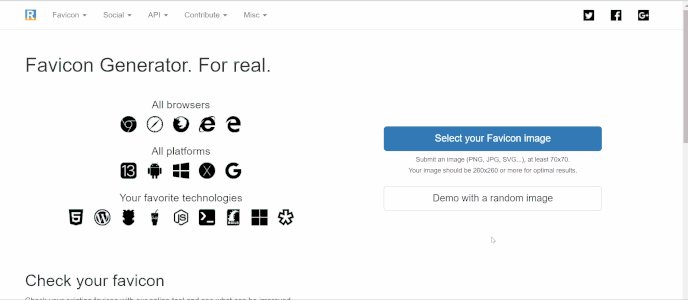
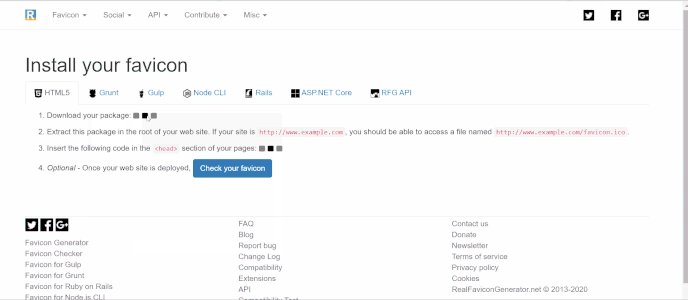
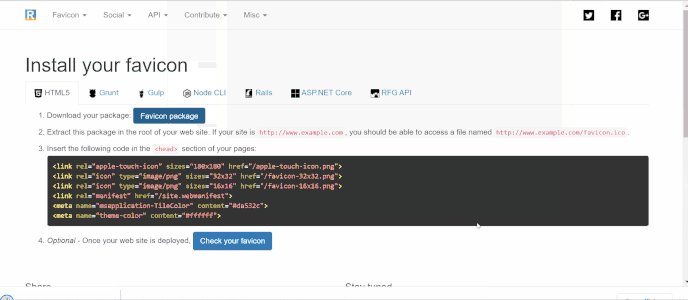
Pour les icônes, il faut respecter un certain nommage mais ne vous inquiétez pas, ce site le fera pour vous :
-
Créez votre image personnelle ou allez en chercher ici ou là
-
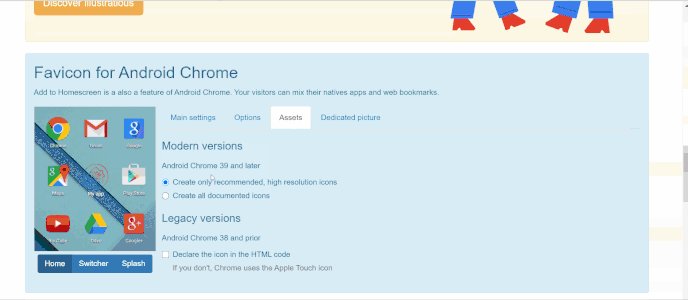
Accédez au site Real Favicon Generator et suivez les instructions
-
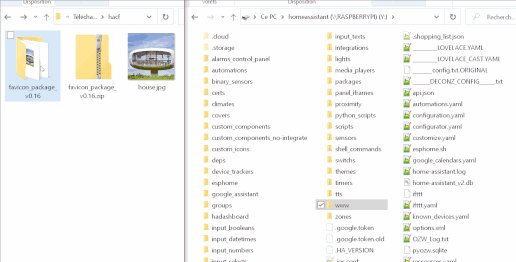
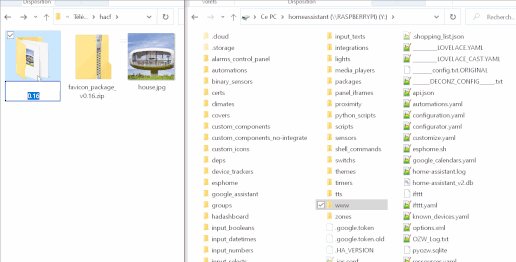
Désarchivez le pack téléchargé dans un dossier au niveau du dossier que vous avez créé précédemment :
-
Il est nécessaire de renommer les icones comme ceci :
Les images qui commencent par android-chrome-YYYxYYY en favicon-YYYxYYYpour l’affichage de raccourci sur Android
Les images qui commencent par apple-touch-icon-YYYxYYY en favicon-apple-YYYxYYY pour l’affichage de raccourci sur iOS
Utiliser l’intégration
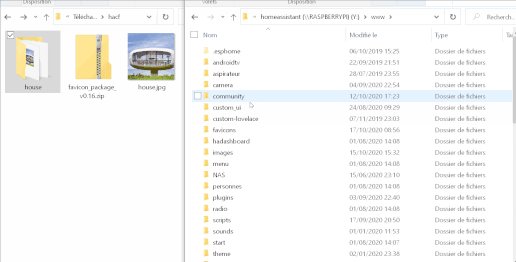
- Créez dans le dossier
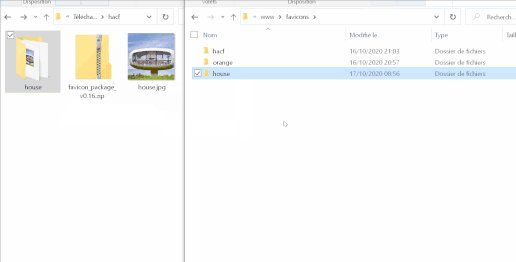
wwwun dossierfaviconsqui contiendra les images (garder bien l’arborescence/www/favicons/car sinon les icones ne seront pas prises en compte)
Si le dossier
wwwn’existe pas, il suffit de le créer au même niveau que votre fichierconfiguration.yaml
-
Maintenant que l’intégration est dans le dossier
custom_componentset les icones dans/www/favicons/vos_icones, il ne reste plus qu’à redémarrer votre serveur HA pour la prise en compte de tout ça -
Une fois HA de nouveau disponible, rendez-vous dans la partie
Configuration
Intégrations, puis cliquer sur le boutonAjouter une intégrationen bas à droite et tapezfavicon.
Dans la popup qui s’affiche, renseignez un nom (optionnel) et le chemin vers votre pack d’icones :

Sous HA, la référence au dossier
/wwwse fait par/localdonc dans notre cas précis il faut renseigner/local/favicons/vos_icones.
Appliquer l’intégration
Afin d’appliquer l’intégration, il est nécessaire de vider le cache de votre navigateur favori (CTRL+F5 pour les navigateurs Chrome et Firefox)
Conclusion
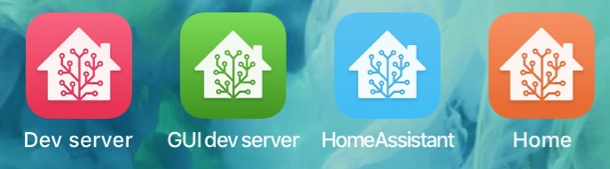
Voici ce que vous devez obtenir à la suite de la bonne intégration de cette … intégration ![]() :
:
- Dans le navigateur du PC
- Pour le raccourci sur Android :
- Pour le raccourci sur iOS (source) :

Une question, un problème
Remerciement
- Merci
 à @thomasloven pour son intégration
à @thomasloven pour son intégration