Je n’arrive pas à voir la vidéo (vacances) mais quand je parle de synchronisation, je parle de commandes issue du knx. Par exemple ton interrupteur physique, fait-il bien bouger le volet dans HA ?
Concernant le titre, il faut voir la doc de la carte, au pire en regrouper 2
Bon je vais resté avec switch car avec cover je comprend pas j’ai qu’un volet sur 4 qui fonctionne, je pense qu’il y a un problème avec la configuration de mon KNX(problème de retour d’état).
Avec SWITCH ca fonctionne super bien, sauf qu’il y a quelques trucs que je n’arrive pas à régler.
show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: switch.volet_baie_md
- entity: switch.volet_bureau_md
- entity: switch.volet_garage_md
- entity: switch.volet_hangar_md
columns: 4
state_color: true
Est-ce possible:
- D’avoir un volet ouvert pour le volet ouvert et d’avoir un volet fermé quand le volet est fermé ?
- D’avoir les volets de couleurs blanches quand il est ouvert et de couleur rouge quand il est fermé ?
- De remplacer DÉSACTIVÉ par FERMÉ et ACTIVÉ par OUVERT ?
Merci d’avance
Hello, c’est toi qui a fais la programmation de la maison?
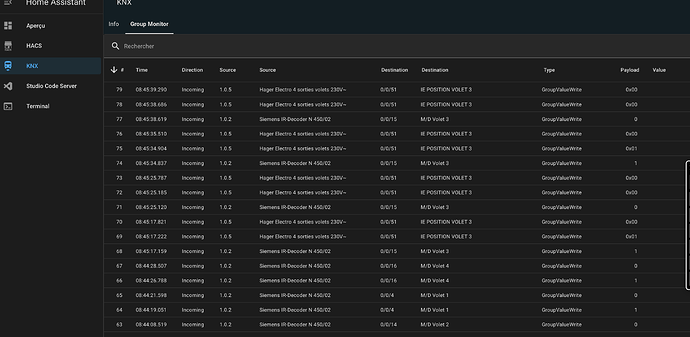
Il manque les retours d’état pour tes volets.
Et le traveling time. Dans mon cas je ne l’ai pas besoin car mon module volets gère les fins de course.
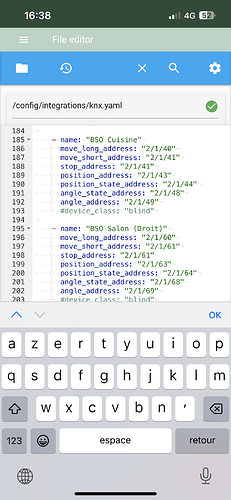
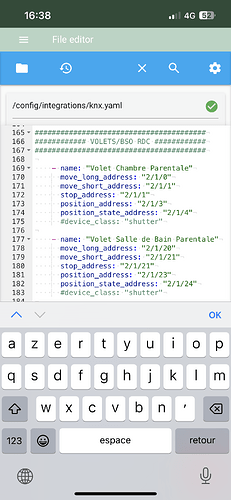
Je t’ai fais deux screen un pour le volet et un pour les BSO (je sais pas si tu en as chez toi) et désolé j’arrive pas à copier je suis sur le portable.
Si tu veux plus de renseignements Ping moi. J’ai tout programmé moi même chez moi et ça fonctionne bien sur HA
C’est un peu le bordel ta programmation sur ETS.
Moi j’ai classé par:
AUTOMATISME:
- SYSTÈME
COMMUTATION:
- RDC
- 1ER
- GRENIER
- GARAGE
- CAVE
VARIATION:
- RDC
- 1ER
OUVRANT:
- RDC
- 1ER
- GARAGE
SENSOR:
CHAUFFAGE:
- RDC
- 1ER
Bonjour
L’installation a été faite il y a une quinzaine d’années par un artisan qui a coulé. Elle a été reprise par un nouvel artisans qui récuperé le fichier ETS mais lorsqu’il m’a posé la passerelle KNX il y a quelques jours, il m’a bien dit qu’il y aurait un problème avec les retours d’État et HA et qu’il faudra sûrement refaire tous les retours d’états mais il m’a dit qu’il y avait du boulot, donc c’est pour ça que je n’ai pas voulu le faire lors de la pose de la passerelle.
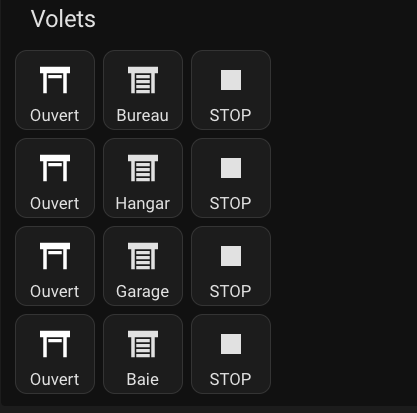
Là je viens de réussir à faire ça, mais c’est pas du tout ce que je voulais faire ![]()
type: vertical-stack
title: Volets
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_bureau_md
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
state:
- value: 'on'
color: red
name: Fermé
icon: mdi:window-shutter
- value: 'off'
color: white
name: Ouvert
icon: mdi:window-shutter-open
- type: custom:button-card
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:window-shutter
name: Bureau
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_bureau_stop
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:stop
name: STOP
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_hangar_md
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
state:
- value: 'on'
color: red
name: Fermé
icon: mdi:window-shutter
- value: 'off'
color: white
name: Ouvert
icon: mdi:window-shutter-open
- type: custom:button-card
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:window-shutter
name: Hangar
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_hangar_stop
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:stop
name: STOP
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_garage_md
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
state:
- value: 'on'
color: red
name: Fermé
icon: mdi:window-shutter
- value: 'off'
color: white
name: Ouvert
icon: mdi:window-shutter-open
- type: custom:button-card
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:window-shutter
name: Garage
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_garage_stop
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:stop
name: STOP
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_baie_md
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
state:
- value: 'on'
color: red
name: Fermé
icon: mdi:window-shutter
- value: 'off'
color: white
name: Ouvert
icon: mdi:window-shutter-open
- type: custom:button-card
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:window-shutter
name: Baie
- type: custom:button-card
tap_action:
action: toggle
entity: switch.volet_baie_stop
styles:
card:
- width: 80px
- height: 80px
icon:
- width: 40px
- height: 40px
icon: mdi:stop
name: STOP

Effectivement je veux pas te faire peur mais je referais une nouvelle config. C’est trop le bordel ^^ as-tu le logiciel ETS?
Je n’ai que la version bêta
Salut
peux tu essayer cela en changeant les identités
carte volets
square: true
type: grid
cards:
- type: custom:button-card
name: volet bureau
entity: cover.solus_io_volet_bureau
icon: mdi:window-shutter
state:
- value: open
color: green
- value: closed
color: red
tap_action:
action: toggle
styles:
card:
- width: 100px
- height: 100px
- margin: auto
- type: custom:button-card
name: Volet salon
entity: cover.ogp_9973054
state:
- value: open
color: green
- value: closed
color: red
tap_action:
action: toggle
styles:
card:
- width: 100px
- height: 100px
- margin: auto
- type: custom:button-card
name: Volet cuisine
entity: cover.ogp_5954567
state:
- value: open
color: green
- value: closed
color: red
tap_action:
action: toggle
styles:
card:
- width: 100px
- height: 100px
- margin: auto
- type: custom:button-card
name: Volet amis
entity: cover.ogp_6192394
state:
- value: open
color: green
- value: closed
color: red
tap_action:
action: toggle
styles:
card:
- width: 100px
- height: 100px
- margin: auto
- type: custom:button-card
name: volet florian
entity: cover.solus_io_volet_florian
state:
- value: open
color: green
- value: closed
color: red
tap_action:
action: toggle
styles:
card:
- width: 100px
- height: 100px
- margin: auto
- type: custom:button-card
name: volet parents
entity: cover.solus_io_volet_parents
state:
- value: open
color: green
- value: closed
color: red
tap_action:
action: toggle
styles:
card:
- width: 100px
- height: 100px
- margin: auto
je ne garantie pas que cela marche pour toi, mais pour moi : vert volet ouvert rouge volet fermé
CC
Effectivement, en KNX si tu attribues le DPT 1.008 (up/down) à la fonction MD de tes volets, ce sont les valeurs ‹ open › et 'closed qu’il faut renseigner dans la partie « - value », et non « on off »
En ce qui me concerne, j’ai simplement utilisé cette configuration et ça fonctionne :
- name: "Volet SDB"
move_long_address: "3/0/10"
stop_address: "3/1/10"
position_address: "3/2/10"
position_state_address: "3/5/10"
travelling_time_down: 20
travelling_time_up: 20
invert_position: false