Tu devrais renommer ton post :
Créer une entité cover avec un boitier broadlink.
Car une fois que tu auras créé une entité cover pour chaque volet et associé les actions de tes scripts, il te suffira d’utiliser des cartes toutes simples comme la carte Tuile (carte de base HA) ou mushroom ou autre pour avoir exactement le resultat que tu souhaites.
De mon point de vue ton souci n’est pas un souci de dashboard, mais plutôt un soucis d’intégration de tes volets dans HA, car de fait, HA ne voit pas de volet (cover) mais 3 scripts monter, descendre, pause…
[edit 3]: je crois que la solution est là: Template cover - Home Assistant
Essaie d’ajouter le code ci dessous pour ta fenêtre salon dans ton configuration.yaml, ça devrait créer une entité cover (volet) qui passe fermé des que tu appuie sur down et ouvert des que tu appui sur up (avec optimistic à true) mais si tu as un sensor pour la position, tu peux le mettre et enlever optimistic (et ainsi avoir l’état exact de ton volet)…
- Sans sensor remontant l’état de ton volet:
# Example configuration.yaml entry
cover:
- platform: template
covers:
volet_fenetre_salon:
device_class: shutter
friendly_name: "Fenêtre Salon"
optimistic: true
open_cover:
action: script.up_volet_fenetre_salon
close_cover:
action: script.down_volet_fenetre_salon
stop_cover:
action: script.pause_volet_fenetre_salon
- Avec sensor remontant l’état de ton volet:
# Example configuration.yaml entry
cover:
- platform: template
covers:
volet_fenetre_salon:
device_class: shutter
friendly_name: "Fenêtre Salon"
value_template: "{{ states('sensor.fenetre_volet_salon')|float > 0 }}"
open_cover:
action: script.up_volet_fenetre_salon
close_cover:
action: script.down_volet_fenetre_salon
stop_cover:
action: script.pause_volet_fenetre_salon
Il ne te reste plus ensuite qu’à mettre une carte tuile (tile) et à ajouter les features que tu veux:
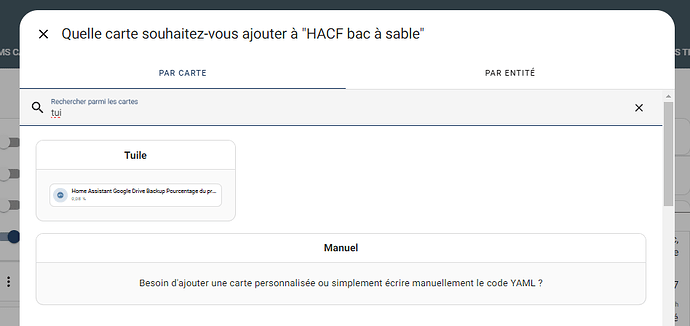
ajouter une carte tuile:
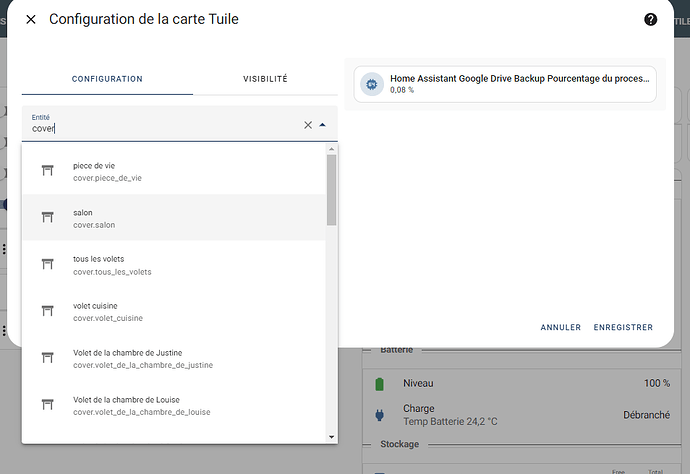
sélectionner ton entité cover nouvellement crée:
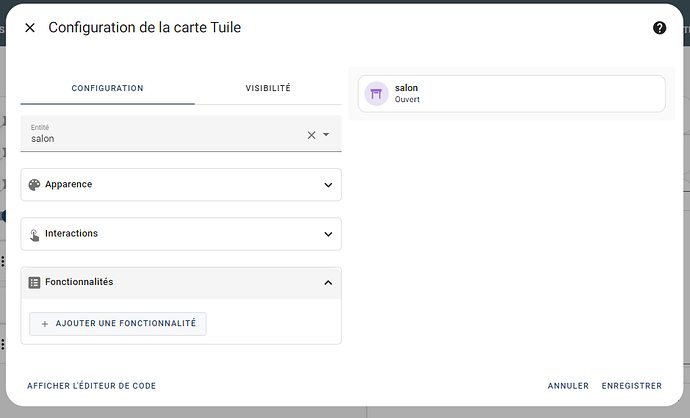
cliquer sur fonctionnalités / ajouter une fonctionnalité
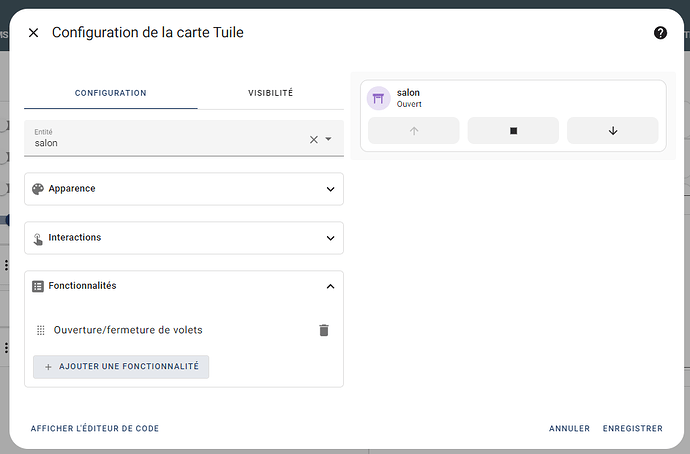
mettre ouverture/fermeture de volet
et voilà:
Puis répéter tout ça pour chacun de tes volets… Et attention car tu n’as pas toujours la même syntaxe: des fois tu as mis script.pause_volet_xxx et d’autres fois script.volet_xxx_pause. attention dans les copier-coller ![]()