Salut @jerome6994
Je crois (selon la doc) que le badge ne peut contenir que des icônes, donc ça laisse une possibilité de tricher.
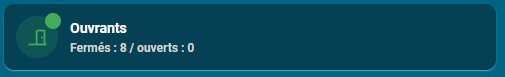
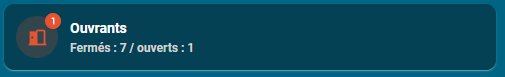
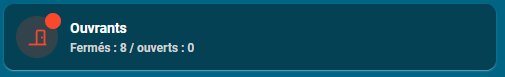
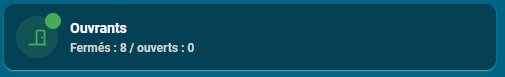
On peut obtenir ça :

Avec ce code :
type: custom:mushroom-template-card
primary: Ouvrants
secondary: |
{% set all = expand('group.ouvrants')| list -%}
{% set closed1 = all | selectattr('state','eq','off')|list|count%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
Fermés : {{closed1}} / ouverts : {{open1}}
icon: |
{% if is_state('group.ouvrants', 'on') %}
mdi:door-open
{% else %}
mdi:door-closed
{% endif %}
icon_color: |
{% if is_state('group.ouvrants','on') %}
red
{% else %}
green
{% endif %}
badge_icon: |-
{% set all = expand('group.ouvrants')| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% if open1 == 1 %}
mdi:numeric-1
{% elif open1 == 2 %}
mdi:numeric-2
{% elif open1 == 3 %}
mdi:numeric-3
{% elif open1 == 4 %}
mdi:numeric-4
{% elif open1 == 5 %}
mdi:numeric-5
{% elif open1 == 6 %}
mdi:numeric-6
{% elif open1 == 7 %}
mdi:numeric-7
{% elif open1 == 8 %}
mdi:numeric-8
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand('group.ouvrants')| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% if open1 == 0 %}
green
{% else %}
red
{% endif %}
card_mod:
style: |
:host {
--mush-badge-icon-size: 0.95em;
}
Le « card_mod » de fin c’est juste pour augmenter la taille de l’icône dans la pastille.
C’est pas le code idéal mais ça fonctionne ![]()