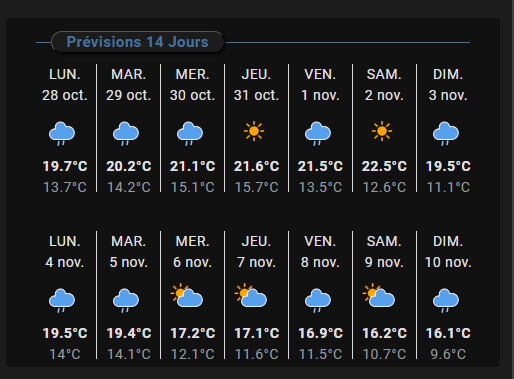
C’est bon, j’ai trouvé pour les séparateurs ![]()

type: vertical-stack
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
card_mod:
style: |
ha-card {
margin-top: -20px;
margin-bottom: -10px;
background: none;
}
- type: custom:meteofrance-weather-card
entity: weather.xxxx
name: xxxx
alertEntity: sensor.11_weather_alert
number_of_daily_forecasts: "14"
number_of_hourly_forecasts: "0"
current: false
alert_forecast: false
details: false
hourly_forecast: false
humidity_forecast: true
one_hour_forecast: false
daily_forecast: true
wind_forecast_icons: false
animated_icons: false
card_mod:
style: |
.forecast > li:nth-child(7) {
border-right: 0px !important;
}
.forecast > li:nth-child(8) {
border-right: 0px !important;
}
.forecast > li:nth-child(9) {
border-right: 0px !important;
}
.forecast > li:nth-child(10) {
border-right: 0px !important;
}
.forecast > li:nth-child(11) {
border-right: 0px !important;
}
.forecast > li:nth-child(12) {
border-right: 0px !important;
}
.forecast > li:nth-child(13) {
border-right: 0px !important;
}
ha-card > div > ul > li:nth-child(8) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(9) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(10) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(11) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(12) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(13) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(14) > ul {
display: none;
}
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
- type: custom:meteofrance-weather-card
entity: weather.xxxxx
name: xxxxx
alertEntity: sensor.11_weather_alert
number_of_daily_forecasts: "14"
number_of_hourly_forecasts: "0"
current: false
alert_forecast: false
details: false
hourly_forecast: false
humidity_forecast: true
one_hour_forecast: false
daily_forecast: true
wind_forecast_icons: false
animated_icons: false
card_mod:
style: |
.forecast > li:nth-child(1) {
border-right: 0px !important;
}
.forecast > li:nth-child(2) {
border-right: 0px !important;
}
.forecast > li:nth-child(3) {
border-right: 0px !important;
}
.forecast > li:nth-child(4) {
border-right: 0px !important;
}
.forecast > li:nth-child(5) {
border-right: 0px !important;
}
.forecast > li:nth-child(6) {
border-right: 0px !important;
}
.forecast > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > div > ul > li:nth-child(1) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(2) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(3) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(4) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(5) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(6) > ul {
display: none;
}
ha-card > div > ul > li:nth-child(7) > ul {
display: none;
}
ha-card {
top: 4px;
height: 135px;
background: transparent;
}