Salut,
Peut-être ton code, des options en changer sur la 1.9.2-beta-2.
Le mieux est de refaire une carte MF vierge et de la reconfigurer, puis tu récupères le code en YAML, que tu remplaces par le code de ta carte actuelle.
Pas l’impression que j’ai pu passer en 1.9.2 beta…

Pas de prévisions…
A priori même après install manuel d’un des utilisateurs du github, la version reste sur 1.9.0 donc on ne peut pas s’y fier.
En attendant que cela soit solutionné pour les prévisions, y’a t’il un moyen simple et rapide pour ne rien afficher quand le statut est à « unknown » dans la compass card ?

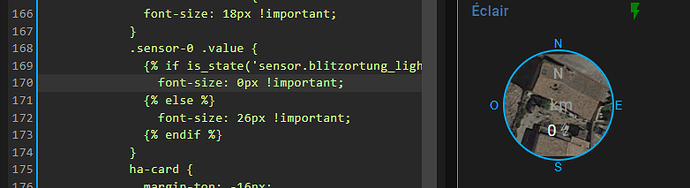
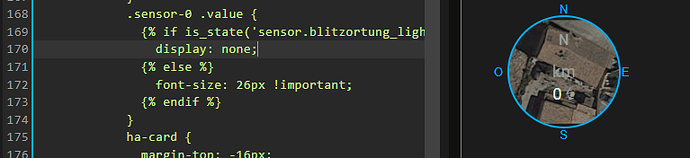
J’ai déjà modifier la taille de la police quand c’est sur unknown. Si tu mets à 0px c’est plus afficher:
{% if is_state('sensor.blitzortung_lightning_distance', 'unknown') %}
font-size: 0px !important;
ou remplace
font-size: 20px !important; par display: none; card_mod:
style: |
.sensor-1 {
line-height: 18px;
}
.sensor-1 .value {
font-size: 18px !important;
}
.sensor-0 .value {
{% if is_state('sensor.blitzortung_lightning_distance', 'unknown') %}
font-size: 20px !important;
{% else %}
font-size: 26px !important;
{% endif %}
}
C’est pas bête ![]()
Merci!
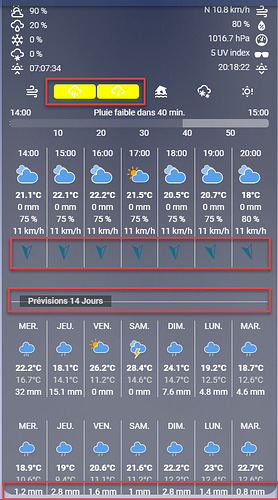
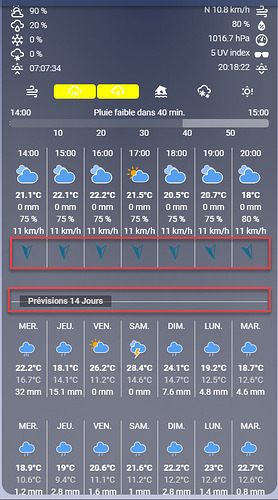
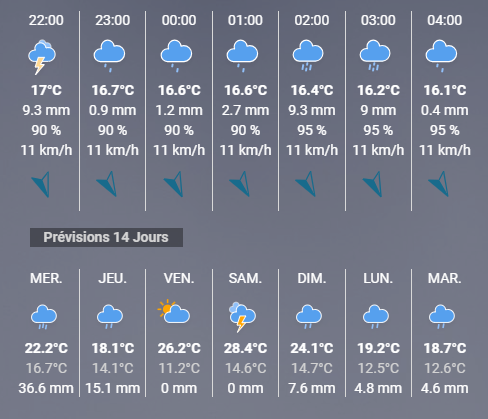
J’ai un petit souci pour paramétrer correctement mon dashboard météo maintenant que j’ai les prévisions. Comment puis je avoir le détail horaire puis en dessous les prévisions sur 14 jours ?
cards:
- type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
cards:
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.maison
name: maison
alertEntity: sensor.42_weather_alert
detailEntity: sensor.maison_humidity
cloudCoverEntity: sensor.maison_cloud_cover
rainChanceEntity: sensor.maison_rain_chance
freezeChanceEntity: sensor.maison_freeze_chance
snowChanceEntity: sensor.maison_snow_chance
uvEntity: sensor.maison_uv
number_of_hourly_forecasts: '7'
number_of_daily_forecasts: '0'
card_mod:
style: |
:host {
--card-mod-icon-color: #ffffff;
}
ha-card {
top: -15px;
background: none;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(255, 255, 255);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -25px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions 14 jours
align: left
- type: custom:meteofrance-weather-card
entity: weather.maison
number_of_forecasts: '7'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
- type: custom:meteofrance-weather-card
entity: weather.maison
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Merci
C’est le code des 14 jours qui est d’une ancienne version de la carte météo france.
Le code de la 1er carte est a jour.
pour les 14 jours:
type: vertical-stack
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none;
}
- type: custom:meteofrance-weather-card
entity: weather.xxxx
name: xxxx
number_of_daily_forecasts: '14'
number_of_hourly_forecasts: '0'
current: false
alert_forecast: false
details: false
hourly_forecast: false
humidity_forecast: true
one_hour_forecast: false
daily_forecast: true
wind_forecast_icons: false
animated_icons: false
card_mod:
style: |
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
- type: custom:meteofrance-weather-card
entity: weather.xxxx
name: xxxx
number_of_daily_forecasts: '14'
number_of_hourly_forecasts: '0'
current: false
alert_forecast: false
details: false
hourly_forecast: false
humidity_forecast: true
one_hour_forecast: false
daily_forecast: true
wind_forecast_icons: false
animated_icons: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}
ha-card {
top: 4px;
height: 135px;
background: transparent;
}
Ok merci je pense y être arrivé.
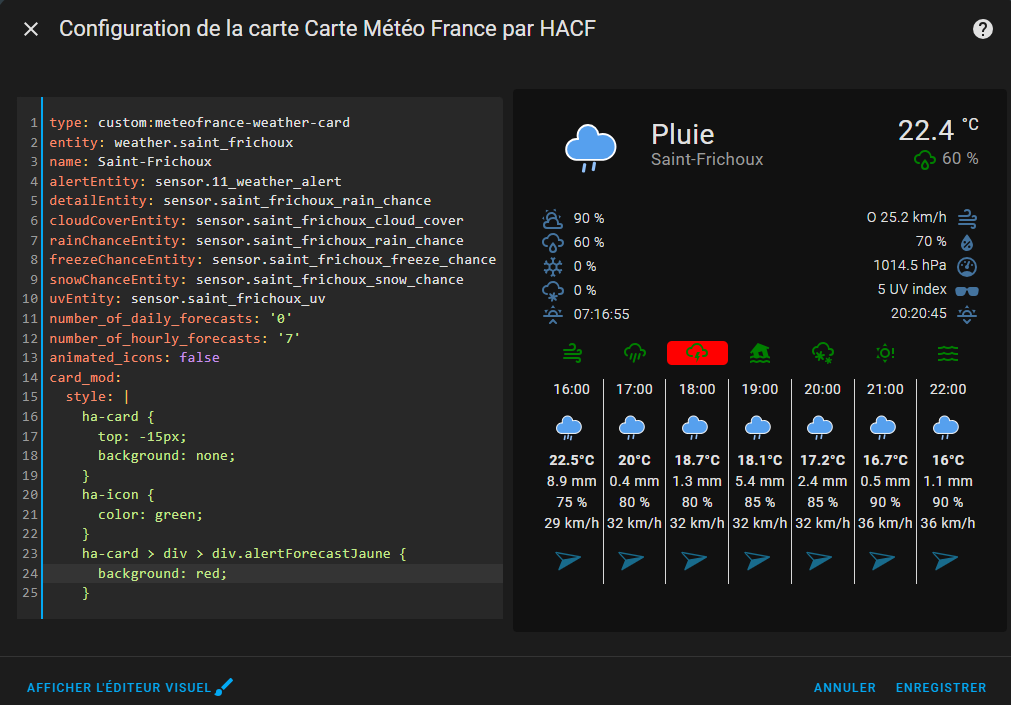
Par contre j’ai plusieurs « petites » choses à modifier côté CSS :
Comment puis je :
-
modifier la couleur jaune ?
-
modifier la couleur des flèches du vent en blanc ?
-
Enlever le fond transparent foncé ?
Merci!
Je sais pas
ha-icon {
color: green;
}
ha-card > div > div.alertForecastJaune {
background: red;
}
supprime la carte type: entities
- type: entities
entities:
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none;
}
et passes directement par la carte custom:text-divider-row , ça donne quoi ?
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
J’ai essayé ça :
card_mod:
style: |
ha-card {
background: none;
--text-divider-line-size: 0px;
}
Mais ça n’a aucun effet
je passe par mon thème, jamais reussi par card_mod.
text-divider-color: '#44739E'
text-divider-line-size: 1px
text-divider-font-size: 15px
On va essayé de faire appel aux pros du CSS.
@Clemalex une idée de comment je peux faire ?
J’ai plusieurs « petites » choses à modifier côté CSS et je bloque :
Comment puis je :
- modifier la couleur des flèches du vent en blanc ?
- Enlever le fond transparent foncé ?
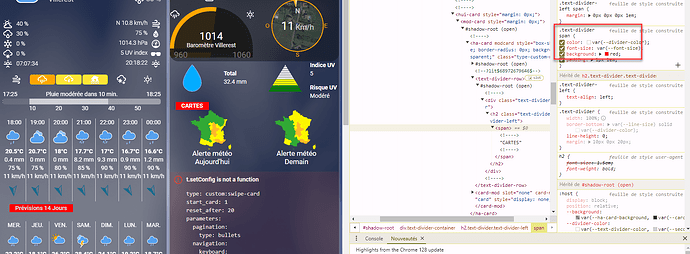
- J’ai essayé d’identifier en inspectant le code. Quand je le modifie directement ça m’enlève bien le fond mais il y a surement quelque chose que je ne fais pas correctement.
Ex sur « CARTES » où il y avait un fond :
Merci pour ton aide!
J’ai beau regarder la vidéo de @Clemalex pour cibler les classes CSS, je n’y arrive pas.
J’ai ciblé mon sélecteur en inspectant les éléments, ça fonctionne quand je le modifie mais quand je retourne dans mon code, rien ne marche (je décoche bien ce que j’ai forcé sur l’inspecteur d’éléments).
Quelqu’un pourrait me dire où placer mon code pour que cela fonctionne et que je puisse enlever le fond transparent ?
- type: entities
entities:
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
card_mod:
style: |
ha-card {
margin-top: -50px;
background: none;
--text-divider-line-size: 0px;
}
div > h2 > span {
background: none;
}

Personne ne peut m’aider là dessus?
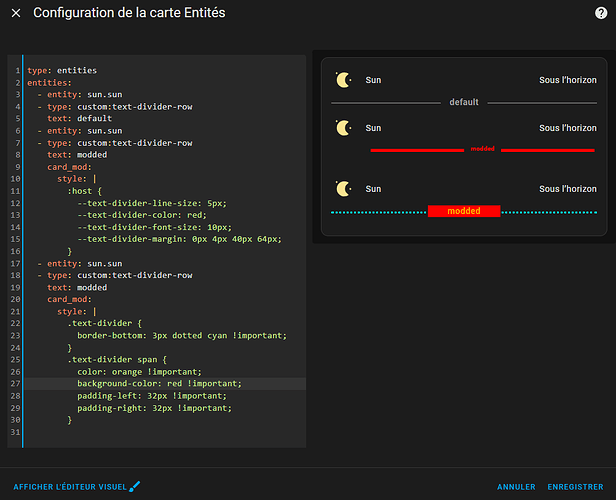
type: entities
entities:
- entity: sun.sun
- type: custom:text-divider-row
text: default
- entity: sun.sun
- type: custom:text-divider-row
text: modded
card_mod:
style: |
:host {
--text-divider-line-size: 5px;
--text-divider-color: red;
--text-divider-font-size: 10px;
--text-divider-margin: 0px 4px 40px 64px;
}
- entity: sun.sun
- type: custom:text-divider-row
text: modded
card_mod:
style: |
.text-divider {
border-bottom: 3px dotted cyan !important;
}
.text-divider span {
color: orange !important;
background-color: red !important;
padding-left: 32px !important;
padding-right: 32px !important;
}
Pour ton background:
card_mod:
style: |
.text-divider span {
background-color: none !important;
}
Cela ne marche pas sur la carte météo car c’est plus compliqué que les cartes simples sans « shadow-root ».
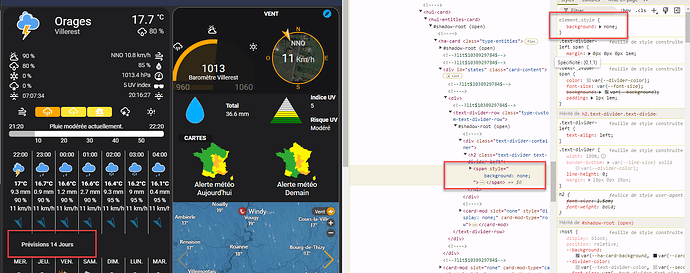
Dans sa vidéo, @Clemalex explique qu’il faut écrire en Javascript pour se déplacer à partir de la balise accessible juste au dessus du shadow root. Mon problème est que je n’arrive pas à trouver l’écriture correcte avec les « div », « h2 » et autres.
Par ex :
Si on se place au niveau de la balise « card-mod », on peut attaquer ce qui est au même niveau ou en dessous sauf si on a un « shadow-root ».
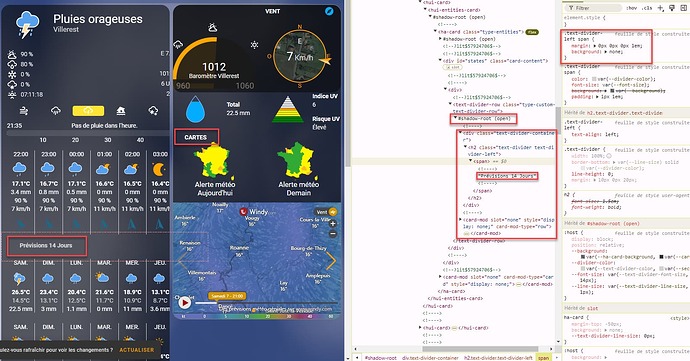
Il faudrait donc aller jusqu’à la balise « text-divider-row » juste au dessus du « shadow-root » puis aller jusqu’à la balise « text-divider-left span ». J’ai rajouté l’élément « background : none; » pour tester si je suis bien au bon endroit.
Il faut donc copier le selecteur de la première classe (#states > div > text-divider-row) puis copier celui de la deuxième classe où on veut aller (div > h2 > span). Il faudrait que je trouve comment écrire cela en mêlant le javascript et le YAML.
Cela devrait donner un truc du genre :
style:
.: |
ha-card {
margin-top: -50px;
background: none;
--text-divider-line-size: 0px;
}
'#states':
'div':
'text-divider-row':
$: |
div > h2 > span {
background: none;
}
Mais ce n’est pas ça vu que cela ne fonctionne pas.
Il faudrait aussi que je vérifie si je me place au bon endroit dans mon code quand je copie le bloc « card-mod » vu que ce sont des cartes imbriquées les unes dans les autres.
Au passage, @Clemalex ne vient plus sur le site ?
Il vient, mais plus trop le temps.
J’utilise les modifications du text-divider dans mon thème directement.
mushroom_noshadow:
text-divider-color: '#44739E'
text-divider-line-size: 1px
text-divider-font-size: 15px
ha-card-border-width: 0
card-mod-theme: mushroom_noshadow
card-mod-row: |
.text-divider span {
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border-radius: 25px;
}
Regarde ce lien :
Et ce post sur text-divider, tu trouveras surement des informations
Merci. J’ai passé la soirée sur le lien anglais, j’ai réussi à supprimer le fond sur mon premier titre « Prévisions 14 jours ». Par contre cela ne marche pas sur « CARTES », « CYCLES », « POLLENS » et « SÉCHERESSE »