
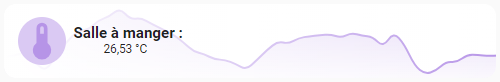
Un exemple avec thème clair

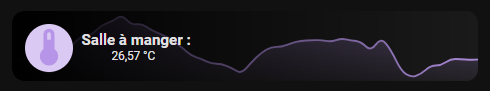
et avec thème sombre.
Sans card_mod, il n’est pas possible de fixer le fond (background) de la cutsom:mini-graph-card.
Il est possible de fixer les couleurs pour chaque thème et ainsi avoir le background du custom_fields « value » qui s’adaptera automatiquement au thème, mais ce n’est pas le sujet.
Le code (thème sombre) :
type: custom:button-card
aspect_ratio: 10/1.5
custom_fields:
value:
card:
type: custom:button-card
entity: sensor.salle_a_manger_climatisation_bletemp
show_icon: false
show_state: true
show_name: true
name: 'Salle à manger :'
styles:
name:
- padding-left: 70px
- justify-self: start
- font-size: 0.9em
- font-weight: bold
state:
- padding-left: 100px
- justify-self: start
- font-size: 0.7em
card:
- background: >-
linear-gradient(90deg, rgba(0,0,0,1.0) 0%, rgba(0,0,0,0.0)
100%)
- width: 500px
- border-radius: 0%
- border: none
- z-index: 1
tap_action:
action: none
hold_action:
action: none
graph:
card:
type: custom:mini-graph-card
entities:
- entity: sensor.salle_a_manger_climatisation_bletemp
color: rgba(182,148,231,1.0)
hours_to_show: 24
hour24: true
points_per_hour: 2
animate: true
update_interval: 30
aggregate_func: avg
line_width: 2
bar_spacing: 5
height: 75
group: true
show:
labels: false
fill: fade
state: false
name: false
icon: false
icon:
card:
type: custom:button-card
size: 100%
icon: mdi:thermometer
show_name: false
styles:
icon:
- color: rgba(182,148,231,1.0)
card:
- border: none
- border-radius: 50%
- background-color: rgba(218,201,243,1.0)
- width: 48px
- height: 48px
- z-index: 1
tap_action:
action: none
hold_action:
action: none
styles:
card:
- background-color: var(--button-card-background-color)
- border: none
custom_fields:
graph:
- position: absolute
- left: '-1px'
- top: '-1px'
- width: 101%
icon:
- position: absolute
- left: 3%
- top: 18%
value:
- position: absolute
- left: 0%
- top: 0%
tap_action:
action: none
hold_action:
action: none
PS: contrairement à l’exemple posté par @WarC0zes : sur le mien, le dégradé commence bien au début de la carte et pas à 67 pixels à droite de celle-ci ![]()