Hello
Je voudrais inverser appliqué le filtre en négatif sur une image
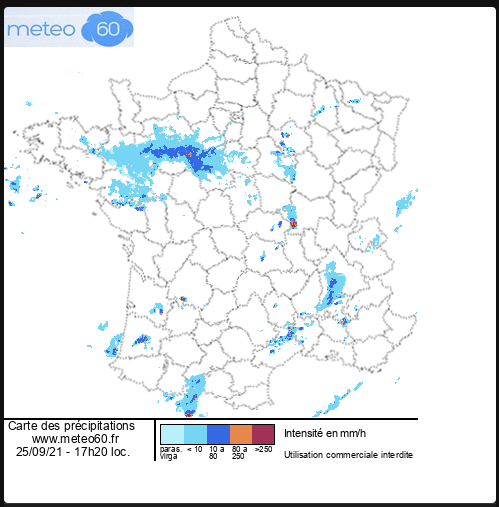
De ça :
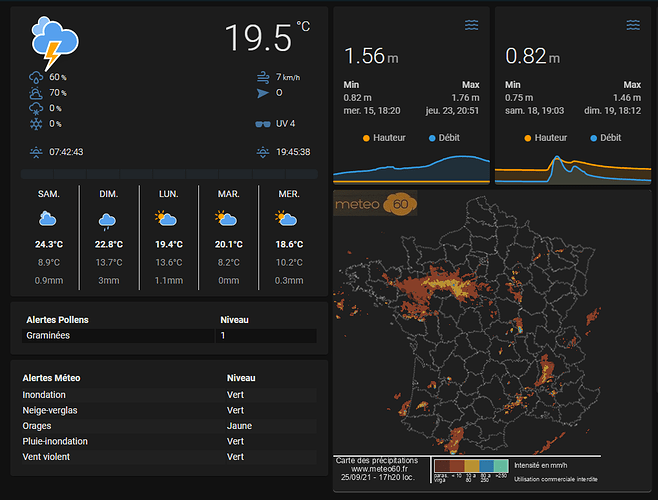
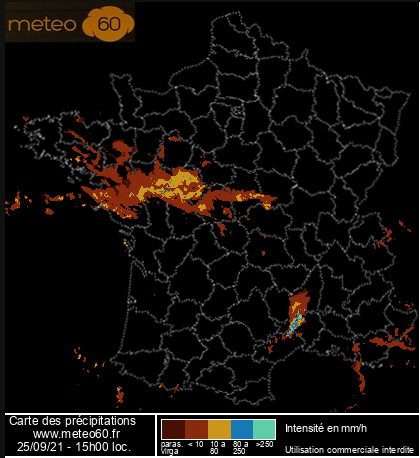
à

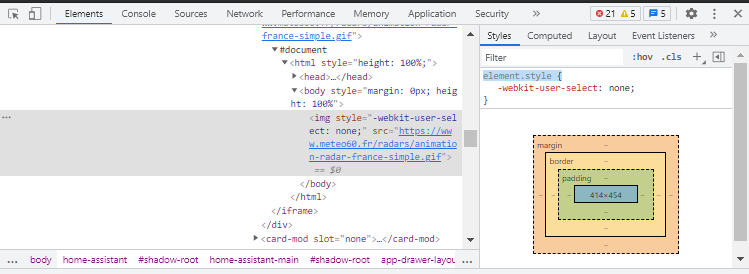
ça marche très bien à partir de chrome avec les outils dev, mais pas dans la carte
type: iframe
url: https://www.meteo60.fr/radars/animation-radar-france-simple.gif
aspect_ratio: 101%
style: |
img {
filter: invert(1);
}
Donc c’est pas img, nielement-style … Comment je retrouve la bonne valeur ?