Pourquoi « result » et pas « url » ?
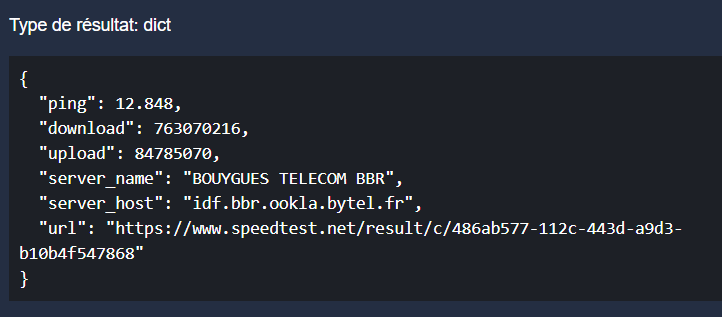
"result_url": value_json.result.url,
dans ta capture le lien est dans url et pas dans result.
- name: 'Speedtest CLI URL'
unique_id: Speedtest_URL
state: "{{ (states('sensor.speedtest_cli_data') | from_json).result_url }}"
Edit:
Guizmos
Novembre 25, 2022, 10:31
83
J’ai essayé ta solution, mais pas mieux.
Je tourne autour du pot, je sens que la solution n’est pas loin
Guizmos
Novembre 25, 2022, 10:38
84
@Herbs tu peux me partager tes sensors + template compet ?
regarde le message que j’ai eu dans les logs:
homeassistant.exceptions.InvalidStateError: Invalid state encountered for entity ID: sensor.speedtest_cli_data. State max length is 255 characters.
C’es pas un problème de nombre de caractères dans le fichier json ?
Herbs
Novembre 25, 2022, 10:41
86
Yes
value_template: >-
{{
{
"ping": value_json.ping.latency,
"download": value_json.download.bandwidth,
"upload": value_json.upload.bandwidth,
"url": value_json.result.url
}
| to_json
}}
- name: 'Speedtest Ping'
unique_id: speedtest_ping
icon: mdi:speedometer
unit_of_measurement: ms
state_class: measurement
state: "{{ (states('sensor.speedtest_json') | from_json).ping | round(2) }}"
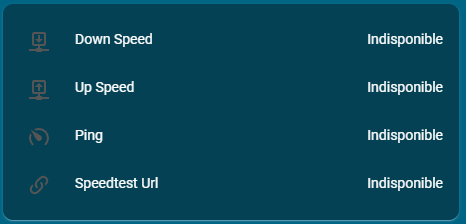
- name: 'Speedtest Down Speed'
unique_id: speedtest_down_speed
icon: mdi:download-network-outline
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_json') | from_json).download * 8 / 1000 / 1000) | round(2) }}"
- name: 'Speedtest Up Speed'
unique_id: speedtest_up_speed
icon: mdi:upload-network-outline
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_json') | from_json).upload * 8 / 1000 / 1000) | round(2) }}"
- name: 'Speedtest Url'
unique_id: speedtest_url
icon: mdi:link-variant
state: "{{ (states('sensor.speedtest_json') | from_json).url }}"
Herbs
Novembre 25, 2022, 10:42
87
C’est possible.
Ce serait pas mal que @Guizmos fasse le test en limitant le nombre d’items.
1 « J'aime »
value_template: >-
{{
{
"ping": value_json.ping.latency,
"download": value_json.download.bandwidth,
"upload": value_json.upload.bandwidth,
"isp": value_json.isp,
"country": value_json.server.country,
"location": value_json.server.location,
"id": value_json.server.id,
"server_name": value_json.server.name,
"server_host": value_json.server.host
}
| to_json
}}
j’ai tout ca de config et je pense que de rajouter l’url en plus fait que le fichier json fait plus de 256 caractère et que ca bug le tout.
2 « J'aime »
Herbs
Novembre 25, 2022, 10:45
89
Ouais bonne piste, j’ai ajouté tous les sensors manquant de mon côté :
1 « J'aime »
Guizmos
Novembre 25, 2022, 10:50
90
Bingo les amis !!!@WarC0zes . En réduisant le nombre de sensor, j’ai pu utiliser le sensor URL
1 « J'aime »
Me reste cas filter les options pour pas dépasser le nombre de caractère. Merci pour le test
1 « J'aime »
Guizmos
Novembre 26, 2022, 10:00
92
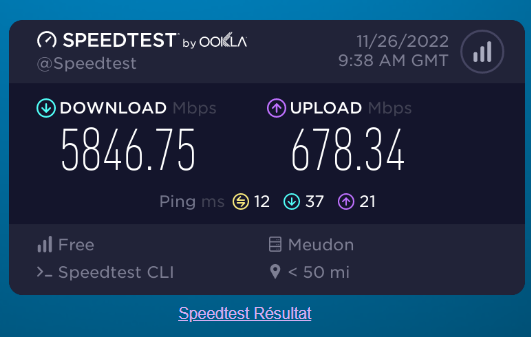
Est-ce que vous pensez qu’il est possible de récupérer ou d’afficher l’image du speedtest généré automatiquement lors d’un test.
L’idée de base est de pouvoir soit afficher dans une card l’image du dernier speedtest.
type: custom:html-card
name: Speedtest
content: |
<a href="[[sensor.speedtest_cli_url]]">Speedtest Résultat</a>
J’ai testé avec la card image avec ce code :
type: picture
image: |
{{ states('sensor.speedtest_cli_url')+ '.png' }}
tap_action:
action: none
hold_action:
action: none
Mais rien ne s’affiche.{{ states('sensor.speedtest_cli_url')+ '.png' }} dans l’outil dev, j’obtiens bien l’url de l’image
Une idée messieurs ?
Guizmos
Novembre 26, 2022, 10:27
93
Je me répond à moi-même
type: markdown
content: '+ ''.png'' }})'
Ma card complète :
type: vertical-stack
cards:
- type: markdown
content: '+ ''.png'' }})'
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
color: rgb(255,255,255);
border-color: transparent;
- type: custom:html-card
name: Speedtest
content: |
<a href="[[sensor.speedtest_cli_url]]">Speedtest Résultat</a>
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
color: rgb(255,255,255);
border-color: transparent;
margin-left: 150px;
margin-top: -40px;
5 « J'aime »
Hello,
Merci pour le tuto.
Edit: J’ai corrigé pour la command_line, c’est ok pour ça.
Hello@Galadan
Si tu souhaite en apprendre plus sur les tempates une doc est dispo
Yes j’ai vu mais c’est un nouveau .yaml ou dans configuration.yaml?
- platform: template
sensors:
Direct dans mon sensor.yaml par exemple.
et je peux mélanger les deux façon?
Bonjour
Tout ce mets dans configuration.yaml, si ta configuration est par défaut.
Galadan
Novembre 29, 2022, 2:05
100
> ###### Speedtest ######
> - platform: command_line
> name: "SpeedTest CLI Data"
> unique_id: speedtest_cli_data
> command: "/config/3rdparty/speedtest/speedtest --format=json --accept-license --accept-gdpr"
> #Toutes les 4 heures, 60 * 60 * 4 = 14400 3600 = 1 heure
> scan_interval: 3600
> command_timeout: 60
> value_template: >-
> {{
> {
> "ping": value_json.ping.latency,
> "download": value_json.download.bandwidth,
> "upload": value_json.upload.bandwidth,
> "server_name": value_json.server.name,
> "server_host": value_json.server.host,
> "url": value_json.result.url
> }
> | to_json
> }}
> template:
> sensor:
> - name: 'SpeedTest CLI Ping'
> unique_id: speedtest_cli_ping
> icon: mdi:speedometer
> unit_of_measurement: ms
> state_class: measurement
> state: "{{ (states('sensor.speedtest_cli_data') | from_json).ping | round(2) }}"
> - name: 'SpeedTest CLI Download'
> unique_id: speedtest_cli_download
> icon: mdi:speedometer
> unit_of_measurement: Mbit/s
> state_class: measurement
> state: "{{ ((states('sensor.speedtest_cli_data') | from_json).download * 8 / 1000 / 1000) | round(2) }}"
> - name: 'SpeedTest CLI Upload'
> unique_id: speedtest_cli_upload
> icon: mdi:speedometer
> unit_of_measurement: Mbit/s
> state_class: measurement
> state: "{{ ((states('sensor.speedtest_cli_data') | from_json).upload * 8 / 1000 / 1000) | round(2) }}"
J’ai fait ça dans mon sensor.yaml mais j’ai ce message:
Invalid config for [sensor.command_line]: [template] is an invalid option for [sensor.command_line]. Check: sensor.command_line->template. (See ?, line ?).
FillR2
Novembre 29, 2022, 2:12
101
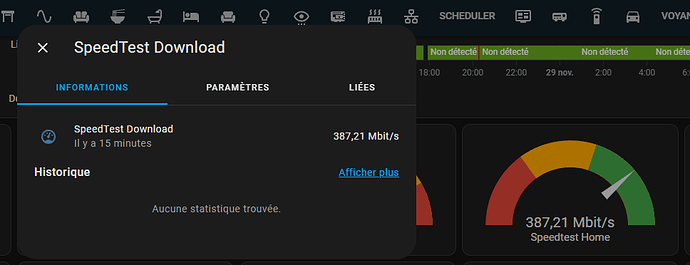
Merci pour cette intégration.
Par contre l’unité choisie ne semble pas être compatible avec les statistiques. Une idée ?
(Et pour mon débit qui n’est pas terrible, c’est mon petit EdgeRouteur Max qui manque de puissance pour faire du NAT - Network Address Translation - sinon, il est top !)