Si tu utilise docker, tu as Librespeed
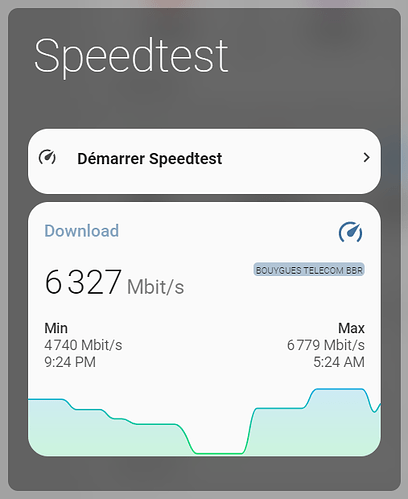
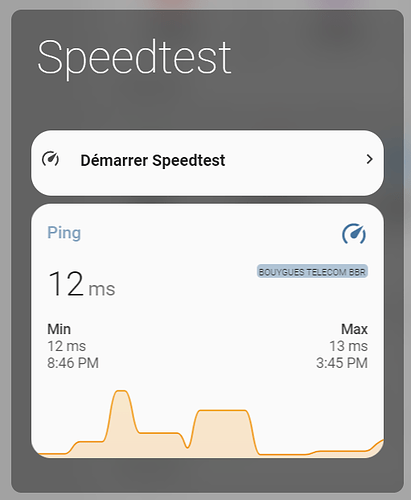
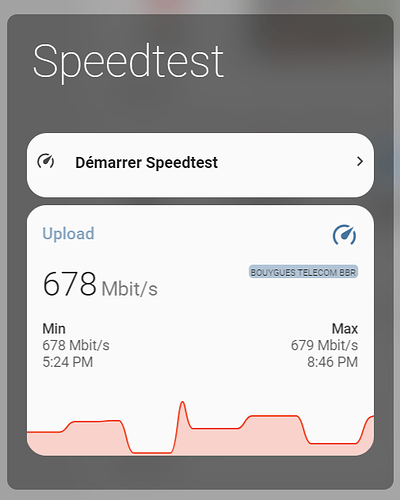
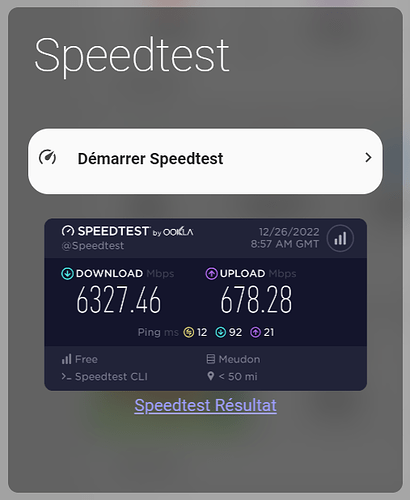
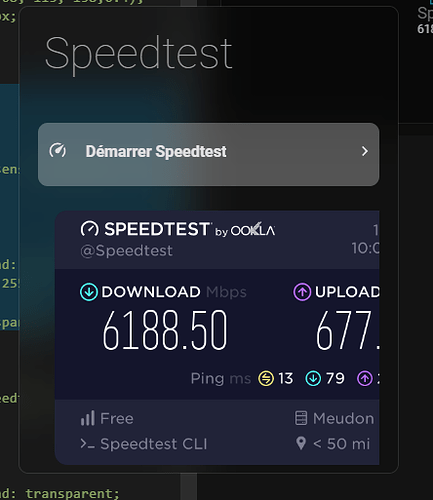
Voici ma card complète pour le Speedtest (je l’utilise en popup) :
Swipe-card pour faire défiler les card « Download » « Upload » « Ping » et « URL »
Et un boutton pour lancer un nouveau speedtest
Code
tap_action:
action: fire-dom-event
haptic: heavy
browser_mod:
service: browser_mod.popup
data:
style: |-
--popup-header-background-color: black;
--popup-background-color: transperant;
--popup-border-radius: 15px;
--popup-border-color: transparent;
--popup-padding-x: 5px;
size: normal
content:
type: custom:button-card
show_entity_picture: false
entity: template
name: Speedtest
show_icon: false
show_name: true
tap_action:
action: navigate
navigation_path: '#empty'
styles:
card:
- height: 480px
- top: 0px
- border-radius: 10px
- background-color: transparent
- '--mdc-ripple-press-opacity': 0
name:
- z-index: 2
- position: absolute
- font-size: 45px
- font-weight: lighter
- justify-self: start
- color: white
- left: 25px
- top: 20px
icon:
- width: 50%
img_cell:
- z-index: 2
custom_fields:
blur:
- z-index: 1
- top: 0%
- left: 0%
- width: 100%
- height: 100%
- border-radius: 10px
- position: absolute
- background-color: rgba(0, 0, 0, 0.1)
- backdrop-filter: blur(10px)
- '-webkit-backdrop-filter': blur(20px)
temp:
- z-index: 2
- position: absolute
- top: 25%
- left: 5%
- height: 100%
- width: 90%
custom_fields:
blur: |
<div></div>
temp:
card:
type: vertical-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: homeassistant.update_entity
service_data:
entity_id: sensor.speedtest_cli_data
color: var(--google-grey)
show_icon: true
show_label: false
show_name: true
styles:
icon:
- color: rgba(var(--color-theme),0.9)
- width: 20px
img_cell: null
name:
- font-weight: bold
- font-size: 16px
- place-self: start
- margin: 15px 0 0 15px
grid:
- grid-template-areas: '"i n item1" "i n item1"'
- grid-template-columns: 1fr 10fr 1fr
- grid-template-rows: auto
card:
- box-shadow: none
- border-radius: 20px
- padding_bottom: '-8px'
- height: 65px
- padding-top: 5px
- padding-left: 5px
- '--mdc-ripple-color': white
- '--mdc-ripple-press-opacity': 0.9
name: Démarrer Speedtest
icon: mdi:speedometer
custom_fields:
item1:
card:
type: custom:button-card
show_icon: true
show_name: false
show_label: false
styles:
icon:
- color: rgba(var(--color-theme),0.9)
- width: 20px
grid:
- grid-template-areas: i
- grid-template-columns: auto
- grid-template-rows: auto
card:
- box-shadow: none
- background: rgba(0, 0, 0, 0.0)
- border: none
icon: mdi:chevron-right
- type: custom:swipe-card
start_card: 1
parameters:
effect: coverflow
roundLengths: true
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
start_card: 1
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_cli_download
name: Download
decimals: '0'
more_info: true
line_width: 2
hours_to_show: 24
points_per_hour: 2
show:
graph: line
extrema: true
color_thresholds:
- value: 0
color: '#ef1d0f'
- value: 2000
color: '#ef5a0f'
- value: 3000
color: '#f0da11'
- value: 4000
color: '#11f13a'
- value: 7000
color: '#1da4f2'
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
--mdc-icon-size: 28px;
}
:host {
--card-mod-icon-color: #44739e;
}
.fill {
fill: white;
opacity: 0.2 !important;
}
ha-card {
box-shadow: none;
}
ha-card .states.flex::after {
content: "{{states('sensor.speedtest_server_name')}}";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_cli_upload
name: Upload
name: Upload
decimals: '0'
more_info: true
line_width: 2
hours_to_show: 24
points_per_hour: 2
show:
graph: line
extrema: true
color_thresholds:
- value: 0
color: '#ef1d0f'
- value: 2000
color: '#ef5a0f'
- value: 3000
color: '#f0da11'
- value: 4000
color: '#11f13a'
- value: 7000
color: '#1da4f2'
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
--mdc-icon-size: 28px;
}
:host {
--card-mod-icon-color: #44739e;
}
.fill {
fill: white;
opacity: 0.2 !important;
}
ha-card {
box-shadow: none;
}
ha-card .states.flex::after {
content: "{{states('sensor.speedtest_server_name')}}";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_cli_ping
name: Ping
name: Ping
decimals: '0'
more_info: true
line_width: 2
hours_to_show: 24
points_per_hour: 2
show:
graph: line
extrema: true
color_thresholds:
- value: 0
color: '#ef1d0f'
- value: 10
color: '#ef5a0f'
- value: 15
color: '#f0da11'
- value: 20
color: '#11f13a'
- value: 25
color: '#1da4f2'
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
--mdc-icon-size: 28px;
}
:host {
--card-mod-icon-color: #44739e;
}
.fill {
fill: white;
opacity: 0.2 !important;
}
ha-card {
box-shadow: none;
}
ha-card .states.flex::after {
content: "{{states('sensor.speedtest_server_name')}}";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
- type: vertical-stack
cards:
- type: markdown
content: >-
+
'.png' }})
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
color: rgb(255,255,255);
border-color: transparent;
- type: custom:html-card
name: Speedtest
content: >
<a href="[[sensor.speedtest_cli_url]]">Speedtest
Résultat</a>
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
color: rgb(255,255,255);
border-color: transparent;
margin-left: 0px;
margin-top: -40px;
Template
template:
- sensor:
- name: 'SpeedTest CLI Ping'
unique_id: speedtest_cli_ping
icon: mdi:speedometer
unit_of_measurement: ms
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).ping) }}"
- name: 'SpeedTest CLI Download'
unique_id: speedtest_cli_download
icon: mdi:speedometer
# DATA_RATE_MEGABITS_PER_SECOND: Final = "Mbit/s"
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).download * 8 / 1000 / 1000) | round(2) }}"
- name: 'SpeedTest CLI Upload'
unique_id: speedtest_cli_upload
icon: mdi:speedometer
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).upload * 8 / 1000 / 1000) | round(2) }}"
- name: Speedtest Server Name
unique_id: speedtest_Server_Name
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).server_name) }}'
- name: Speedtest Server Host
unique_id: speedtest_Server_Host
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).server_host) }}'
- name: 'Speedtest CLI URL'
unique_id: speedtest_url
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).url) }}'
Sensor
sensor:
- platform: command_line
name: "SpeedTest CLI Data"
unique_id: speedtest_cli_data #45446
command: "/config/3rdparty/speedtest/speedtest -s 47318 --format=json --accept-license --accept-gdpr "
# Every 4 hours, 60 * 60 * 4 = 14400
scan_interval: 14401
command_timeout: 60
value_template: >-
{{
{
"ping": value_json.ping.latency,
"download": value_json.download.bandwidth,
"upload": value_json.upload.bandwidth,
"server_name": value_json.server.name,
"server_host": value_json.server.host,
"url": value_json.result.url
}
| to_json
}}
- platform: template
sensors:
speedtest_temp_ping:
unique_id: speedtest_temp_ping
friendly_name: 'SpeedTest CLI Ping'
icon_template: mdi:speedometer
unit_of_measurement: ms
value_template: "{{ (states('sensor.speedtest_cli_data') | from_json).ping | round(2) }}"
speedtest_temp_download:
unique_id: speedtest_temp_download
friendly_name: 'SpeedTest CLI Download'
icon_template: mdi:download-network-outline
value_template: >-
{%- set download = ((states('sensor.speedtest_cli_data') | from_json).download * 8 / 1000 / 1000) | round(2) -%}
{% if download | float > 1000 %}
{{ (download | int / 1000) | round(2) | replace('.',',') }} Gb/s
{% else %}
{{ download | replace('.',',') }} Mb/s
{% endif %}
speedtest_temp_upload:
unique_id: speedtest_temp_upload
friendly_name: 'SpeedTest CLI Upload'
icon_template: mdi:upload-network-outline
value_template: >-
{%- set upload = ((states('sensor.speedtest_cli_data') | from_json).upload * 8 / 1000 / 1000) | round(2) -%}
{% if upload | float > 1000 %}
{{ (upload | int / 1000) | round(2) | replace('.',',') }} Gb/s
{% else %}
{{ upload | replace('.',',') }} Mb/s
{% endif %}
Merci pour le partage @Guizmos !!
Comment je peux agrandir l’image du speedtest (sur le dernier swipe) ?
En passant par card_mod, tu devrais pouvoir le faire :
- type: vertical-stack
cards:
- type: markdown
content: >-
+
'.png' }})
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
color: rgb(255,255,255);
width: 150%;
border-color: transparent;
Dans cet exemple, j’ai juste rajouté la ligne « width: 150%; » par rapport au code d’origine
Merci, mais je n’arrive pas a la mettre à la même grandeur que les graph, c’est la taille du png qui pose problème?
Le png étant au format 16/9 et les cards plutôt au format 4/3, il sera difficile d’obtenir une taille similaire
Le mieux que j’ai pu faire c’est avec ces paramètres :
width: 110%;
margin-left: -17px;
Si je grossis encore le png, l’image va être coupée par la swipe-card
Bonjour,
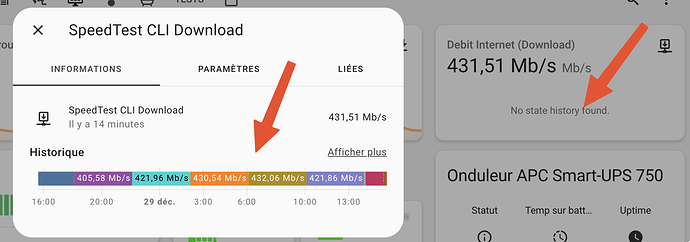
J’ai le même souci que toi, alors que j’ai des historiques :
Pourtant mon template a l’air bon :
template:
- sensor:
- name: "SpeedTest CLI Ping"
unique_id: speedtest_cli_ping
icon: mdi:speedometer
unit_of_measurement: ms
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).ping) }}"
- name: "SpeedTest CLI Download"
unique_id: speedtest_cli_download
icon: mdi:speedometer
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).download * 8 / 1000 / 1000) | round(2) }}"
- name: "SpeedTest CLI Upload"
unique_id: speedtest_cli_upload
icon: mdi:speedometer
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).upload * 8 / 1000 / 1000) | round(2) }}"
- name: Speedtest Server Name
unique_id: speedtest_Server_Name
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).server_name) }}'
- name: Speedtest Server Host
unique_id: speedtest_Server_Host
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).server_host) }}'
- name: "Speedtest CLI URL"
unique_id: speedtest_url
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).url) }}'
Quelqu’un a rencontré ce problème ?
Merci @WarC0zes pour ce travail.
Merci à tous.
Salut,
Tu pourrais donner le code de ta card ?
Si tu test avec un graph :
type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_cli_download
name: Download
decimals: '0'
more_info: true
line_width: 2
hours_to_show: 96
points_per_hour: 2
show:
graph: line
extrema: true
color_thresholds:
- value: 0
color: '#ef1d0f'
- value: 2000
color: '#ef5a0f'
- value: 3000
color: '#f0da11'
- value: 4000
color: '#11f13a'
- value: 7000
color: '#1da4f2'
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
--mdc-icon-size: 28px;
}
:host {
--card-mod-icon-color: #44739e;
}
.fill {
fill: white;
opacity: 0.2 !important;
}
ha-card {
box-shadow: none;
}
ha-card .states.flex::after {
content: "{{states('sensor.speedtest_server_name')}}";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
J’ai mis 96 heures d’affichages juste pour voir si tu as bien l’historique ![]()
Bonjour, merci pour la réponse qui m’a permis de voir que je ne visualisais pas la bonne entité ![]()
ça fonctionne maintenant.
Merci encore
Salut à tous,
Depuis quelques temps, le sensor ne fonctionnait plus.
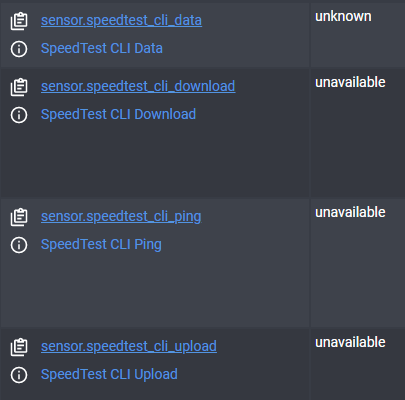
J’ai repris la procédure et intégrer les autres infos mais rien de ne fonctionne. De plus, je n’ai pas les autres sensors qui apparaissent dans HA. Avez-vous une idée ?

Merci.
smilorel
Salut,
Si ça ne fonctionne plus alors il faut regarder les logs. La carte ‹ vide › dit juste qu’il y a seulement un souci
Salut @Pulpy-Luke,
Les logs me retournent seulement:
> Command failed (with return code 127): config/Config/3rdparty/speedtest/speedtest --format=json --accept-license --accept-gdpr
Je confirme tout de même avoir accepter les licenses après avoir lancé « .speedtest » via la console.
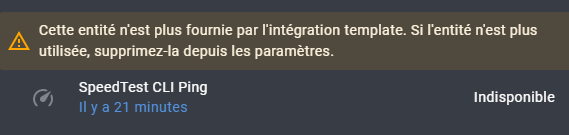
Quand je vais dans le sensor:

Là tu as 3 infos importantes:
- la première qui concerne le fait que tu as/avait/aura un souci d’acceptation des licences.
- la deuxième qui montre tu utilise l’intégration officielle dans HA
- la troisième (en lien avec la 2ème) qui conclue que tu n’es pas exactement dans le bon sujet puisque justement l’idée ici c’est de remplacer l’intégration officielle qui marche mal par la méthode de @WarC0zes : le client officiel. Je te l’accorde le titre du sujet porte à confusion
J’ai déjà eu l’intégration officielle mais ce n’est plus le cas.
Un soucis de chemin. config/Config/3rdparty/speedtest/speedtest, dans le tuto je mets /Config/3rdparty/speedtest/. je sais pas pourquoi ta 2 fois config et speedtest.
Bien vu! Je confirme que le speedtest_cli_data s’est mis à jour après modifications du chemin.
Par contre, j’ai l’impression que mes sensors « speedtest_cli_download » et autres présents dans mon fichier configuration.yaml ne se sont pas recrées.
Pourquoi recréer ?
montre ton code.
Ci-dessous les lignes de mon fichier configurations.yaml que j’ai recollé quand j’ai repris le tuto depuis le début aujourd’hui:
template:
- sensor:
- name: 'SpeedTest CLI Ping'
unique_id: speedtest_cli_ping
icon: mdi:speedometer
# TIME_MILLISECONDS: Final = "ms"
unit_of_measurement: ms
state_class: measurement
state: "{{ (states('sensor.speedtest_cli_data') | from_json).ping | round(2) }}"
- name: 'SpeedTest CLI Download'
unique_id: speedtest_cli_download
icon: mdi:speedometer
# DATA_RATE_MEGABITS_PER_SECOND: Final = "Mbit/s"
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).download * 8 / 1000 / 1000) | round(2) }}"
- name: 'SpeedTest CLI Upload'
unique_id: speedtest_cli_upload
icon: mdi:speedometer
unit_of_measurement: Mbit/s
state_class: measurement
state: "{{ ((states('sensor.speedtest_cli_data') | from_json).upload * 8 / 1000 / 1000) | round(2) }}"
- name: Speedtest ISP
unique_id: Speedtest_ISP
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).isp) }}'
- name: Speedtest Server Name
unique_id: Speedtest_Server_Name
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).server_name) }}'
- name: Speedtest Server Host
unique_id: Speedtest_Server_Host
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).server_host) }}'
- name: Speedtest country
unique_id: Speedtest_country
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).country) }}'
- name: Speedtest id
unique_id: Speedtest_id
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).id) }}'
- name: Speedtest location
unique_id: Speedtest_location
state: '{{ ((states("sensor.speedtest_cli_data") | from_json).location) }}'
Il a l’air bon, faut regarder les logs. comme ca je vois pas.
ta bien le sensor command line ?
- platform: command_line
name: "SpeedTest CLI Data"
unique_id: speedtest_cli_data
# Use the path as configured on your system
command: "/config/3rdparty/speedtest/speedtest --format=json --accept-license --accept-gdpr"
# Every 4 hours, 60 * 60 * 4 = 14400
scan_interval: 3600
command_timeout: 60
# Summarize results to stay below string limit and convert to JSON
value_template: >-
{{
{
"ping": value_json.ping.latency,
"download": value_json.download.bandwidth,
"upload": value_json.upload.bandwidth,
"isp": value_json.isp,
"country": value_json.server.country,
"location": value_json.server.location,
"id": value_json.server.id,
"server_name": value_json.server.name,
"server_host": value_json.server.host
}
| to_json
}}
Ce sensor est identique au miens.
Il est dans un fichier yaml spécifique, dans mon dossier sensors et mon fichier configuration.yaml fait référence à ce dossier comme pour les autres.