Bon définitivement, il faut faire attention à la syntaxe yaml… Elle est complètement fausse à cause des indentations ![]()
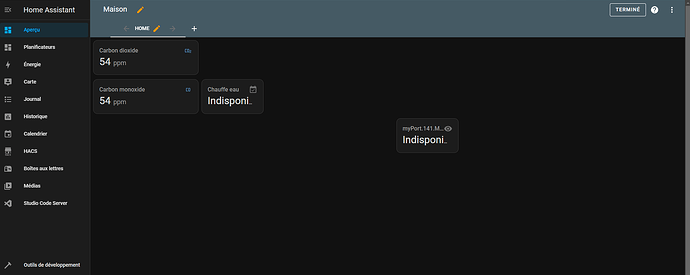
Voilà une base de départ
type: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 300px 180px 180px 180px 180px 180px
grid-template-rows: auto
grid-template-areas: |
"sidebar0 . . . . . "
"sidebar1 room1 room2 room3 room4 room5 "
"sidebar2 room6 room7 room8 room9 room10 "
"sidebar3 room11 room12 room13 room14 room15 "
"sidebar4 room16 room17 room18 room19 room20 "
"sidebar5 room21 room22 room23 room24 . "
cards:
- type: entity
entity: sensor.carbon_dioxide
view_layout:
grid-area: sidebar0
- type: entity
entity: sensor.carbon_monoxide
view_layout:
grid-area: sidebar1
- type: entity
entity: sensor.chauffe_eau
view_layout:
grid-area: room1
- type: entity
entity: sensor.myport_141_mareedujour
view_layout:
grid-area: room24