Salut, la première fois que tu mets un style : *icon_hue_styles, tu dois mettre forcément la * mais après tu dois plus la mettre plus loin dans ton code
Hello, je suis un peu sur le même design, aurait tu le temps de m’expliquer comment tu as mis la température à côté du titre ? un bout de code serait top.
Merci d’avance
hello, voici le code pour le button card:
- type: custom:button-card
entity: light.salon
label: >
[[[ return Math.round(states['sensor.temperature_salon'].state) + '°' ]]]
tap_action:
!include popup/salon.yaml
double_tap_action:
action: toggle
template:
- base
- icon_hue
ainsi que le template correspondant au « label » (j’ai laissé que ce qui concernait le label:
base:
show_label: true
styles:
label:
- justify-self: end
- line-height: 115%
extra_styles: |
#name, #state, #label {
font-size: 1.24vw;
letter-spacing: 0.05vw;
}
/* portrait */
@media screen and (max-width: 1100px) {
#name, #state, #label {
font-size: 1.8vw;
letter-spacing: 0.05vw;
}
}
/* phone */
@media screen and (max-width: 800px) {
#name, #state, #label {
font-size: 3.1vw;
letter-spacing: 0.12vw;
}
}
@keyframes card_bounce {
0% {
transform: scale(1);
}
15% {
transform: scale(0.9);
}
25% {
transform: scale(1);
}
30% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
hésites pas si tu as besoin de plus d’informations
Merci beaucoup, j’ai testé et cela fonctionne bien sur les boutons as-tu un code similaire qui pourrait être mis à côté du grand titre ?

Je n’ai pas trouvé de solution pour mettre un template dans le titre, il reste la possibilité de jouer avec le grid, supprimer le titre, le remettre dans une case avec du markdown, mettre le template dans un button card invisible à côté, avec les cases en dessous mais beaucoup de bidouilles pour pas grand chose dans mon cas (mes grids sont les étages et les pièces les chambres, j’ai tout remodifié depuis)
Bonjour @kaoru,
Le design de mat8707 et le tien m’ont inspiré…bien inspiré ! Je suis donc en train de refaire un dashboard equivalent.
Et la, je suis confronté à 2 points qui m’embêtent:
- Les angles des boutons sont bien trop carré à mon goût et je ne vois pas où dois-je effectuer la modification - Je serai tenté de dire dans button_card_template.yaml puis dans la partie « base », mais rien n’y fait.
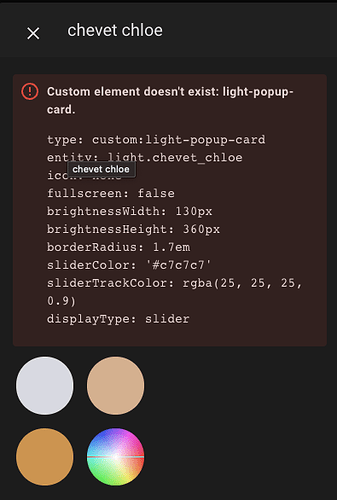
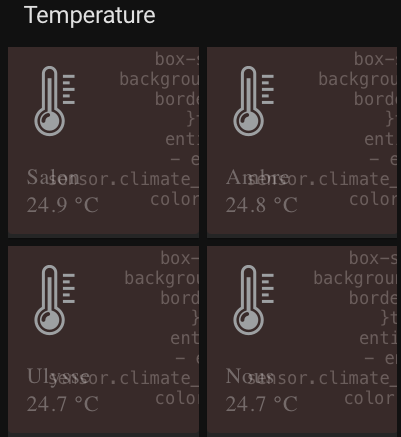
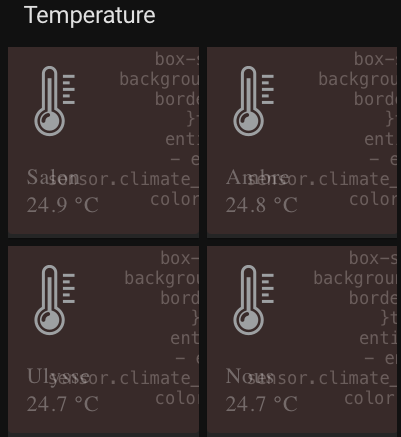
- Dans la partie « Temperature », je me retrouve avec du texte de code alors que j’ai bien pris les différents partie de button_card_template.

As-tu une idée de ce qui cloche ?
Il te manque un border-radius quelque part dans ton code…
Ce ne doit pas être du code, mais plus un message d’erreur je pense.
Commence par vérifier que les entités existent. Que si un attribut est récupéré, qu’il existe pour ton entité également…
Si tu veux plus d’aide, il te faudra partager ton code ![]()
Salut, tu as activé le thème appelé tablet dans ton profil utilisateur ?
Merci Kaoru,
Dans le profil user, je n’ai pas accès à la partie thème. Il est grisé.
T’as bien un thème.yaml dans ton dossier include ?
En effet c’est mieux avec !
Par contre sais-tu d’ou vient le problème d’affichage sur les boutons de t°

Je me retrouve également avec ce problème avec après un appui long pour ouvrir le popup.
Alors que j’ai déclaré mes ressources dans le fichier configuration.yaml
lovelace:
mode: yaml
resources:
[ { url: /hacsfiles/bar-card/bar-card.js, type: module },
{ url: /hacsfiles/button-card/button-card.js, type: module },
{ url: /hacsfiles/kiosk-mode/kiosk-mode.js, type: module },
{ url: /hacsfiles/light-entity-card/light-entity-card.js, type: module },
{ url: /hacsfiles/light-popup-card/light-popup-card.js, type: module },]
PS: je te remercie pour tes éclairages précédent. ![]()
ça surement réglé le problème pour light-popup-card, c’est parfois un peu capricieux.
Concernant les thermomètres, t’as plus rien aussi ?
Sinon regarde la console du mode développement de ton navigateur. Tu auras sûrement des informations qui pourront t’aiguiller dans ton debug
Si pour le thermomètre ça c’est mis aussi à jour…
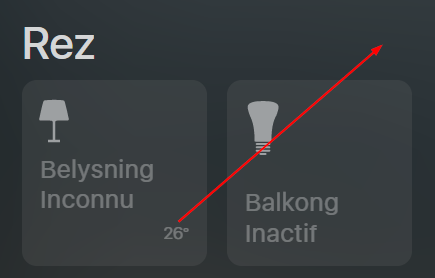
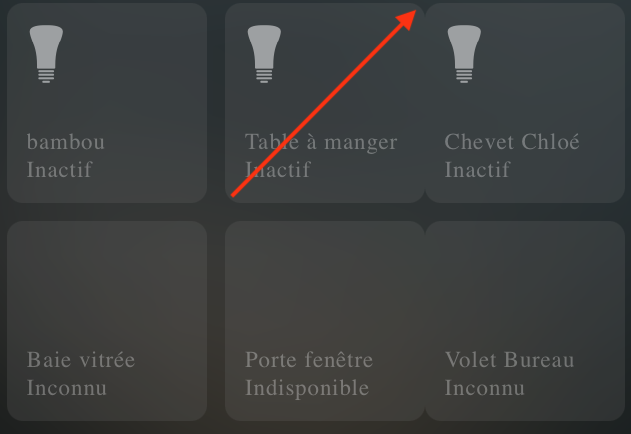
Par contre peux-tu me dire comme faire pour réduire un peu la taille des boutons sur la page (info flèche rouge sur le screenshot)? Ainsi que la taille de la police dans les boutons? Je pense que ce doit être dans le fichier button_card_templates partie base, mais je ne vois où.
C’est possiblement à la fois dans themes et button_card_template pour réduire la détaille des buttons
Pour la police, c’est probablement ligne 96 de button_card_template. Veille bien à changer la taille pour les différente types de media
/* portrait */
@media screen and (max-width: 1200px) {
/* phone */
@media screen and (max-width: 800px) {
#name, #state {
Tu comptes faire quoi comme disposition des grid ?
Il faut que je regarde ça en détail.
hier en jetant un bref coup d’oeil j’ai bien trouvé pour les polices mais par les boutons.
Pour ce qui est de ma disposition, je vais un basique par pièce.
Bonsoir, as-tu eu l’occasion de créer ton sujet Dashboard ici sur le forum ou un github avec ton Dashboard ? Il y a plusieurs chose que j’aimerais voir comment tu as fait …
Merci ![]()
Bonjour, je n’ai pas créé de nouveau sujet car entre ce post et l’original de Matt, ce type de dashboard est déjà bien documenté.
Si besoin de détail sur quelque-chose n’hésites pas, ici ou en mp.
Oui c’est vrai, tu as raison. Je n’hésiterais pas à te demander. C’est gentil. Bonne journée
Bonjour @kaoru, un magnifique design que tu as fait là… et dont je m’inspire énormément !
Tes cards pour les températures sont super chouettes. Je suis parti de ta config et je me retrouve avec le graph qui ne couvre pas la card entièrement :

Tu saurais d’où vient le problème ?
Merci pour ton temps.
HugoKs3.