Bonjour WarC0zes,
Tu n’y arriverais pas avec des « button-card » ?
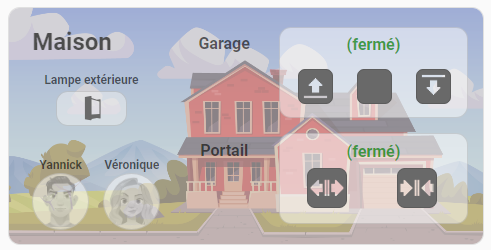
J’ai une carte avec des icônes en .png (mais en background-image sur custom_field) sur un fond en .png aussi.
Les icônes en .png doivent pouvoir être utilisées en tant qu’entity-picture.
type: custom:mod-card
card:
type: custom:layout-card
layout_type: vertical
cards:
- type: custom:button-card
aspect_ratio: 2/1
custom_fields:
fond:
card:
type: custom:button-card
name: Maison
styles:
name:
- font-size: 24px
- font-weight: bold
- color: rgba(0,0,0,1.0)
- justify-self: start
- padding-left: 5%
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
ngarage:
card:
type: custom:button-card
name: Garage
styles:
name:
- font-size: 16px
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
garage:
card:
type: custom:button-card
aspect_ratio: 5/2.4
show_icon: false
name: |
[[[
if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'off' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on')
return "(fermé)";
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'off')
return "(ouvert)";
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on' && states['binary_sensor.garage_detecteur_de_vibrations_porte_vibration'].state == 'on')
return "(en mouvement)";
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on' && states['binary_sensor.garage_detecteur_de_vibrations_porte_vibration'].state == 'off')
return "(partiellement ouvert)";
]]]
styles:
name:
- font-size: 16px
- font-weight: bold
- align-self: start
- color: |
[[[
if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'off' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on')
return 'rgba(0,128,0,0.7)';
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'off')
return 'rgba(255,0,0,0.7)';
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on' && states['binary_sensor.garage_detecteur_de_vibrations_porte_vibration'].state == 'on')
return 'rgba(255,140,0,0.7)';
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on' && states['binary_sensor.garage_detecteur_de_vibrations_porte_vibration'].state == 'off')
return 'rgba(255,140,0,0.7)';
]]]
- animation: |
[[[
if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'off')
return 'blink 2s ease infinite';
else if (states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_fermee_contact'].state == 'on' && states['binary_sensor.garage_detecteur_d_ouverture_porte_du_garage_ouverte_contact'].state == 'on' && states['binary_sensor.garage_detecteur_de_vibrations_porte_vibration'].state == 'on')
return 'blink 2s ease infinite';
]]]
card:
- background-color: rgba(255,255,255,0.5)
tap_action:
action: none
hold_action:
action: none
nportail:
card:
type: custom:button-card
name: Portail
styles:
name:
- font-size: 16px
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
portail:
card:
type: custom:button-card
aspect_ratio: 5/2.4
show_icon: false
name: |
[[[
if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'off' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'on')
return "(fermé)";
else if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'on' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'off')
return "(ouvert)";
else if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'on' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'on')
return "(en mouvement)";
]]]
styles:
name:
- font-size: 16px
- font-weight: bold
- align-self: start
- color: |
[[[
if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'off' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'on')
return 'rgba(0,128,0,0.7)';
else if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'on' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'off')
return 'rgba(255,0,0,0.7)';
else if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'on' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'on')
return 'rgba(255,140,0,0.7)';
]]]
- animation: |
[[[
if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'on' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'off')
return 'blink 2s ease infinite';
else if (states['binary_sensor.maison_detecteur_de_fermeture_portail_contact'].state == 'on' && states['binary_sensor.maison_detecteur_d_ouverture_battant_gauche_portail_contact'].state == 'on')
return 'blink 2s ease infinite';
]]]
card:
- background-color: rgba(255,255,255,0.5)
tap_action:
action: none
hold_action:
action: none
nlampe:
card:
type: custom:button-card
name: Lampe extérieure
styles:
name:
- font-size: 12px
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
lampe:
card:
type: custom:button-card
entity: light.entree_lampe_exterieure
icon: phu:wall-fuzo
show_name: false
state:
- value: 'off'
styles:
icon:
- color: Dimgray
card:
- box-shadow: none
- background-color: rgba(242,242,242,0.5)
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(105,105,105,0.5)
nyann:
card:
type: custom:button-card
name: Yannick
styles:
name:
- font-size: 12px
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
yann:
card:
type: custom:button-card
aspect_ratio: 1/1
size: 100%
entity: person.yannick
show_icon: false
show_entity_picture: true
show_name: false
styles:
card:
- border-radius: 50%
- background-color: rgba(255,255,255,0.5)
state:
- value: home
entity_picture: /local/images/homme.png
styles:
entity_picture:
- opacity: 0.8
- value: not_home
entity_picture: /local/images/homme_grise.png
styles:
entity_picture:
- opacity: 0.4
nvero:
card:
type: custom:button-card
name: Véronique
styles:
name:
- font-size: 12px
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
vero:
card:
type: custom:button-card
aspect_ratio: 1/1
size: 90%
entity: person.veronique
show_icon: false
show_entity_picture: true
show_name: false
styles:
card:
- border-radius: 50%
- background-color: rgba(255,255,255,0.5)
state:
- value: home
entity_picture: /local/images/femme.png
styles:
entity_picture:
- opacity: 0.8
- value: not_home
entity_picture: /local/images/femme_grisee.png
styles:
entity_picture:
- opacity: 0.4
garageup:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/ouvrir_garage.png)
- background-size: cover
- height: 35px
- width: 35px
- border-radius: 20%
tap_action:
action: call-service
service: script.ouvrir_garage
garagestop:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/stopper_garage.png)
- background-size: cover
- height: 35px
- width: 35px
- border-radius: 20%
tap_action:
action: call-service
service: script.stopper_garage
garagedown:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/fermer_garage.png)
- background-size: cover
- height: 35px
- width: 35px
- border-radius: 20%
tap_action:
action: call-service
service: script.fermer_garage
port_open:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/ouvrir_portail.png)
- background-size: cover
- height: 40px
- width: 40px
- border-radius: 20%
tap_action:
action: call-service
service: script.ouvrir_portail
port_close:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/fermer_portail.png)
- background-size: cover
- height: 40px
- width: 40px
- border-radius: 20%
tap_action:
action: call-service
service: script.fermer_portail
styles:
custom_fields:
fond:
- background-image: url(/local/images/maison.png)
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.7
ngarage:
- width: 15%
- position: absolute
- left: 38%
- top: 10%
garage:
- width: 40%
- position: absolute
- left: 57%
- top: 8%
nportail:
- width: 15%
- position: absolute
- left: 38%
- top: 55%
portail:
- width: 40%
- position: absolute
- left: 57%
- top: 53%
nlampe:
- width: 30%
- position: absolute
- left: 2.5%
- top: 25%
lampe:
- width: 15%
- position: absolute
- left: 10%
- top: 35%
garageup:
- width: 15%
- position: absolute
- left: 61%
- top: 26%
garagestop:
- width: 15%
- position: absolute
- left: 73.5%
- top: 26%
garagedown:
- width: 15%
- position: absolute
- left: 86%
- top: 26%
port_open:
- width: 15%
- position: absolute
- left: 63%
- top: 68%
port_close:
- width: 15%
- position: absolute
- left: 82%
- top: 68%
nyann:
- width: 18%
- position: absolute
- left: 2%
- top: 62%
yann:
- border-radius: 50%
- width: 12%
- position: absolute
- left: 5%
- top: 70%
nvero:
- width: 18%
- position: absolute
- left: 17%
- top: 62%
vero:
- border-radius: 50%
- width: 12%
- position: absolute
- left: 20%
- top: 70%