Bonjour,
je convertis mon dahboard Lovelace à Mushroom que je trouve agréable.
actuellement je butte avec Card-mod, j’ai réussi grâce aux divers tutos et exemples de @Clemalex à modier mes cartes. j’ai suivi le tuto vidéo de @Clemalex xx fois, j’ai lu et relu le github de card-mod.
mais là je bloque , je crois que j’ai encore des trous de compréhension.
mon souhait , réduire en hauteur la barre de défilement

voici le code de ma carte
type: custom:mushroom-number-card
entity: input_number.temps_charge_velo_1
layout: horizontal
display_mode: slider
icon_color: blue
secondary_info: state
card_mod:
style:
.: |
ha-card > mushroom-card {
height: 100px;
}
mushroom-number-value-control:
mushroom-slider:
$: |
mushroom-slider > div {
height: 15px;
}
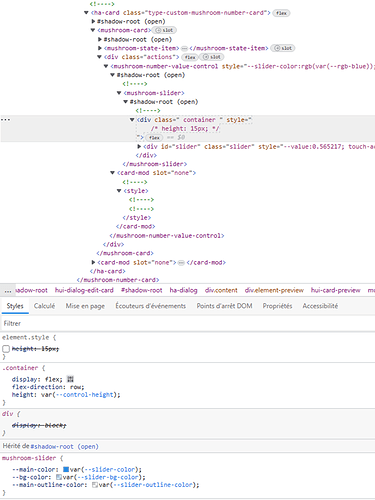
et la copie de l’inspection de la carte
lorsque je mets l’element_style en manuel dans la page de développement cela fonctionne.
j’arrive bien à modifier avec card-mod, la hauteur de la carte complète (ex 100px).
j’ai réussi à faire entrer card-mod dans le shadow root de mushroom- slider, mais après rien ne se passe.
j’ai essayé de mettre le chemin du sélecteur complet, partiel rien n’y fait. Le style de card-mod reste vide
à partir de quel endroit de l’arborescence faut il commencer ?
merci de vos lumières, pour qu’ l’avenir je puisse me débrouiller.