Bonjour,
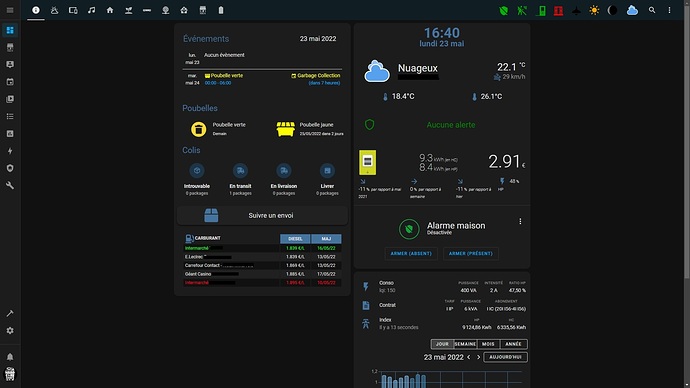
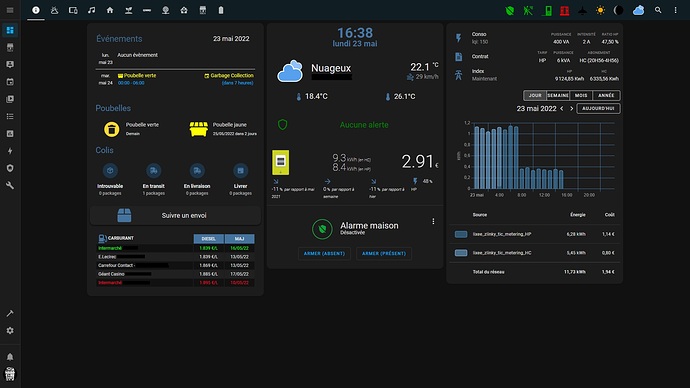
depuis quelques semaines ( je sais plus depuis quel maj du core) j’ai mes colonnes de cartes qui sont mal aligner dans le dashboard. Quand je clique sur les 3 points et fait modifier le tableau de bord, les colonnes ce réaligne correctement.
J’utilisais lovelace-layout-card et je pensais que c’était c’est carte le problème mais non.
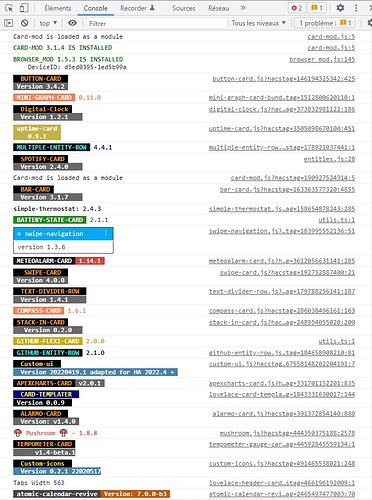
voici toutes les carte installer sur mon HA:
Sauriez vous d’où viendrais le problème?
Ma configuration
System Health
| version |
core-2022.5.5 |
| installation_type |
Home Assistant OS |
| dev |
false |
| hassio |
true |
| docker |
true |
| user |
root |
| virtualenv |
false |
| python_version |
3.9.9 |
| os_name |
Linux |
| os_version |
5.15.32-v8 |
| arch |
aarch64 |
| timezone |
Europe/Paris |
Home Assistant Community Store
| GitHub API |
ok |
| GitHub Content |
ok |
| GitHub Web |
ok |
| GitHub API Calls Remaining |
5000 |
| Installed Version |
1.25.0 |
| Stage |
running |
| Available Repositories |
1068 |
| Downloaded Repositories |
58 |
Home Assistant Cloud
| logged_in |
false |
| can_reach_cert_server |
ok |
| can_reach_cloud_auth |
ok |
| can_reach_cloud |
ok |
Home Assistant Supervisor
| host_os |
Home Assistant OS 8.1 |
| update_channel |
stable |
| supervisor_version |
supervisor-2022.05.2 |
| docker_version |
20.10.14 |
| disk_total |
28.6 GB |
| disk_used |
4.3 GB |
| healthy |
true |
| supported |
true |
| board |
rpi3-64 |
| supervisor_api |
ok |
| version_api |
ok |
| installed_addons |
Samba share (9.6.1), Duck DNS (1.14.0), File editor (5.3.3), Terminal & SSH (9.4.0) |
Dashboards
| dashboards |
1 |
| resources |
38 |
| views |
11 |
| mode |
storage |
Spotify
| api_endpoint_reachable |
ok |
Xiaomi Gateway 3
___
As tu essayé les vertical stack card ou horizontal stack card?
Non, mais je vais essayer.
J’ai essayer avec vertical stack, mais ca a rien changer a mon problème. Puis j’ai remarquer que c’est a partir de la colonne avec la carte https://github.com/saniho/content-card-linky que ca bugger. J’avais la version beta 1.1.2 et j’ai rétrograder en version stable 1.1.1.2 et mon problème a l’air resolu.
1 « J'aime »