Mon problème
Bonjour,
Tout d’abord, je m’excuse par avance si cela fait doublon avec un autre topic, mais malgré mes recherches, je n’ai rien trouvé.
J’ai vu que pour les Box Android TV (Shield et Player Pop pour ma part) que des sensors remonte des informations en attributs, comme le titre du media lu, l’artiste si disponible, la durée de la piste lu et la position actuelle. Je me suis dis intéressant, car cela peut me permettre de savoir quand les enfants regardent un film avec VLC dans la chambre via le Player Pop, cela me permet de voir le temps restant sans venir les déranger pendant leur visionnage.
Pour plus de facilité et surtout pour la création d’un sensor temps restant, j’ai donc créé des templates sensors, pour les avoir directement en format horaire. Car les attributs sont en format décimal en secondes. Je précise que tous mes sensors sont créés dans le configuration.yaml
Pour cela, voici les templates :
- platform: template
sensors:
tmp_media_total_shield:
friendly_name: "Temps Total"
icon_template: mdi:timer
value_template: "{{ state_attr('media_player.shield2', 'media_duration') | float(0) | timestamp_custom('%H:%M:%S', 0) }}"
tmp_media_actual_shield:
friendly_name: "Temps Actuel"
icon_template: mdi:timer-play-outline
value_template: "{{ state_attr('media_player.shield2', 'media_position') | float(0) | timestamp_custom('%H:%M:%S', 0) }}"
tmp_media_remain_shield:
friendly_name: "Temps Restant"
icon_template: mdi:timer-outline
value_template: "{{ ((state_attr('media_player.shield2', 'media_duration') | float - state_attr('media_player.shield2', 'media_position') | float) | round(3)) | timestamp_custom('%H:%M:%S', 0) }}"
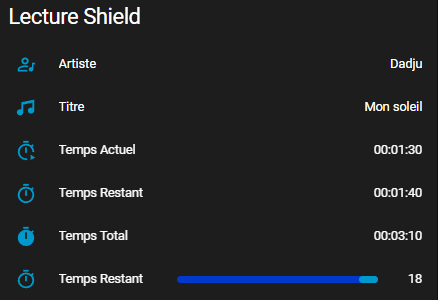
Et voici un visuel :

Et le code :
- type: entities
entities:
- entity: media_player.shield2
type: attribute
attribute: media_artist
name: Artiste
icon: mdi:account-music-outline
- entity: media_player.shield2
type: attribute
attribute: media_title
name: Titre
icon: mdi:music
- entity: sensor.tmp_media_actual_shield
- entity: sensor.tmp_media_remain_shield
- entity: sensor.tmp_media_total_shield
Bon, les infos sont pour la Shield mais est identique pour le Player Pop. Car mon problème se situe après et que pour le moment, j’essaye de le faire avec la Shield.
Je me dis, pourquoi ne pas aller plus loin en créant une barre progressive. Là, non plus, pas de souci. Pour plus de simplicité, j’ajoute un nouveau sensor, avec les attributs et en utilisant timer-bar-card et voici l’ajout
- platform: template
sensors:
tmp_media_shield:
friendly_name : "Temps Restant"
icon_template: mdi:timer-outline
value_template: >-
{% if states('media_player.shield2') == 'playing' %}
active
{% else %}
idle
{% endif %}
attribute_templates :
duration: "{{ state_attr('media_player.shield2', 'media_duration') | float(0) | timestamp_custom('%H:%M:%S', 0) }}"
remaining: "{{ state_attr('media_player.shield2', 'media_duration') | float(0) | timestamp_custom('%H:%M:%S', 0) }}"
Le duration et le remaining ont le même code, c’est normal. Le temps fonctionne correctement
Et le code :
- type: custom:timer-bar-card
entities:
- sensor.tmp_media_shield
bar_direction: rtl
invert: true
guess_mode: true
bar_foreground: '#0099cb'
bar_background: '#0039cb'
bar_radius: 5px
card_mod:
style: |
ha-card {
margin-top: -25px;
}
Je me dis youpi, tout s’affiche mais c’est la catastrophe.
En fait, quand cela passe de Inactif en Actif, tout va bien. Mais ma femme a mis Spotify sur la Shield, et c’est du n’importe quoi. On le voit sur la capture plus haut. Car s’il y a un changement de chanson, la barre progressive n’est pas actualisée. Il faut obligatoirement un passage en idle du sensor de la barre progressive et un retour en active. Chose que Spotify n’effectue pas.
Du coup, je bloque sur cette situation. Je me suis dis que peut-être faire une automatisation, mais je ne sais pas s’il est possible d’effectuer un forçage d’état pendant une très courte durée et qu’il reprend son véritable état par la suite…
Je vous remercie par avance pour la lecture de mon pavé, mais j’ai voulu essayer d’être le plus complet possible.
Ma configuration
System Information
| version | core-2022.10.5 |
|---|---|
| installation_type | Home Assistant Container |
| dev | false |
| hassio | false |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.10.5 |
| os_name | Linux |
| os_version | 5.19.0-0.deb11.2-amd64 |
| arch | x86_64 |
| timezone | Europe/Paris |
| config_dir | /config |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| GitHub API Calls Remaining | 5000 |
| Installed Version | 1.28.3 |
| Stage | running |
| Available Repositories | 1204 |
| Downloaded Repositories | 58 |
Home Assistant Cloud
| logged_in | false |
|---|---|
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Dashboards
| dashboards | 6 |
|---|---|
| resources | 41 |
| views | 15 |
| mode | storage |
Recorder
| oldest_recorder_run | 22 octobre 2022 à 17:30 |
|---|---|
| current_recorder_run | 1 novembre 2022 à 10:30 |
| estimated_db_size | 1804.44 MiB |
| database_engine | sqlite |
| database_version | 3.38.5 |