type: custom:auto-entities
card:
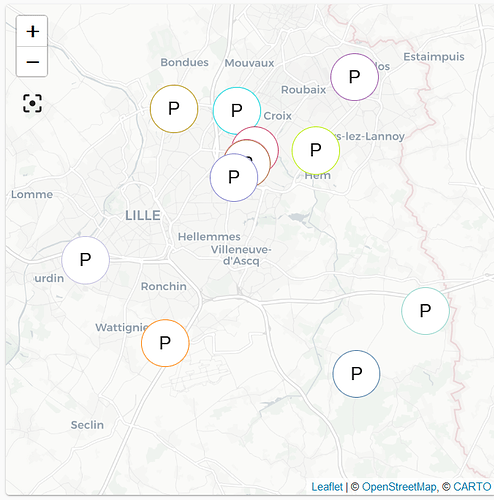
type: map
show_empty: false
filter:
template: >
[{% set ns = namespace(count=0) %} {% for x in expand(states.sensor)|
sort(attribute='state')| map(attribute='entity_id') %} {% if 'prix' in x and
ns.count < 12 %}'{{x}}',{% set ns.count = ns.count + 1 %}{% endif %}{%-
endfor %}]c’est ce que j’avais fait.
je suis repassé en mode edition graphique de la card, fait une modif (je sais plus quoi !) et ca fonctionne.
next step: filtrer par type (toutes le stations ne font pas de l’E85) et afficher autre chose que « P » ou alors afficher le prix « filtré » par type de carburant au passage de la souris
Possible « docteur » ?!
Philippe
Bien vu, en effaçant le sensor restauré, l’affichage refonctionne nickel.
Merci @vingerha pour le temps que tu passes à développer et améliorer, et même dépanner ![]()
A+ Fred
@vingerha vu qu’il semble que c’est ton fork qui soit le plus maintenu ![]() serait-il possible que l’intégration log avec un autre niveau de log ?
serait-il possible que l’intégration log avec un autre niveau de log ?
Parce que tout en warning ça rempli vite le log suivant en plus l’interval qu’on met.
Et vivement que le choix du carburant pour l’état passe en stable, ça m’évitera de continuer à essayer de faire un marcdown où je me casse les dents parce que je veux absolument que ça soit classé par ordre de prix du E10 ![]()
Merci pour ton travail acharné !
Oui… t’as raison… j’attend une test pour le choix de carburant (le state ne daoit pas prix-gazoil par defaut) et je change les logs en même temps
J’ai une autre solution basé sur les prix communiqués par le gouvernement…(en fait…c’est pas exactement ma solutoin mais j’ai crée un fork d’une autre solution). L’idée c’est de collecter les prix dans un rayon de X km et les presenter comme on veut. Le + : pas beaucoup de limitations par « hard-coding » comme si-dessus
vingerha/prixCarburant-home-assistant: Récupération des prix des stations en France (github.com)
EDIT: je sais que c’est pas le même sujet (scrape) mais j 'essaie de donner des options
Ouvre un sujet pour plus de visibilité à ton intégration ![]()
Cela ressemble plus à :
Oui…comme j’ai écrit… c’est un fork…modifié pour être plus a-jour (dans la journée au lieu de hier) et d’autres améliorations car la source n’est pas maintenu activement
Avec cette réponse je ne vais plus reponder ici ![]()
bonjour a tous
bon j ai mis a jour avec GitHub - max5962/prixCarburant-home-assistant: Récupération des prix des stations en France en espérant que mes recuperation remarchent; sans succès. animé de bonnes intentions j ai supprime tous les repository, prix carburant et réinstallé uniquement celui de max … meme punition.
et la j ai une la bonne idée de supprimer les entités prix.carburant en espérant qu elle se recréent avec l installation de la nouvelle integration. et bien non. impossible de les récupérer, meme si le l integration est bien installée avec les paramètres dans le .yaml impossible de voir les entités prix.carburant.
Est ce que quel qu’un a une idée pour les récupérer
merci
je viens d essayer avec GitHub - Aohzan/hass-prixcarburant: Récupération des prix des stations en France
meme punition.
je n ai aucune erreur dans le chargement mon yaml contient la config ce dessous et aucune erreur mais les sensors ne sont pas disponibles . comme si l integration ne se chargeait pas
sensor:
platform: prixCarburant
#maxDistance: 20
stationID:
- 78390003
- 78190010
- 78280004
- 78390005
- 78190012
- 78370002
- 78370001
- 92400016
- 75015026
group:
station_essence:
- 78390003
- 78190010
- 78280004
- 78390005
- 78190012
- 78370002
- 78370001
- 92400016
- 75015026
Sur le dernier…stp voir les notes de Achzan…Le platform…c’est pas prixCarburant
ok merci bcp
corrige la syntaxe, mais meme punition
toujours pas de sensor disponibles a l horizon.
sensor:
platform: prix_carburant
stations:
- 78390003
- 78190010
bonsoir vinghera, j ai utilisé ton plugin, cela fonctionne merci
j aimerais utiliser ta carte dynamique, avec le prix d aujourd’hui mais pour l E85 comme carburant
peux tu me dire ce qu il faudrait modifier pour n afficher que les stations qui proposent du E85
merci
Merci de rester dans ce fil de discussion et ne pas polluer le tutoriel sur le scrape.
Je sais mais les gens demandent des questions hors du sujet original… je conseille de terminer cet discussion car déjà pollué.
Lien vers le nouveau sujet, abandon de ce sujet de ma part.
prixCarburant et fork(s) - Home Assistant - Tutoriels & Partages / Interface / Lovelace / Thème / Custom Card - Home Assistant Communauté Francophone (hacf.fr)
Est-ce que ça serait envisageable de télécharger PrixCarburants_instantane.zip dans ./custom_components/PrixCarburantsData ou en tout cas pas à la racine du dossier config ?
ça serait plus « propre », à mon humble avis en tout cas ![]()
Vu que tout ce qui concerne le nettoyage des fichier téléchargé est commenté, c’est dommage d’en laisser avec la config.
EDIT : merci @vingerha ![]()
je voudais creer une carte avec la station la moins chere par rapport a ma liste de station mais j’y arrive pas . carburant sp95 et e10 avec la date de derniere mise a jour
sensor.station_esso_bourroches_e10
sensor.station_esso_schumann_e10
sensor.station_relais_de_la_cote_e10
groupe : station_essence
quelqu’un peut maider?
J’utilise ça:
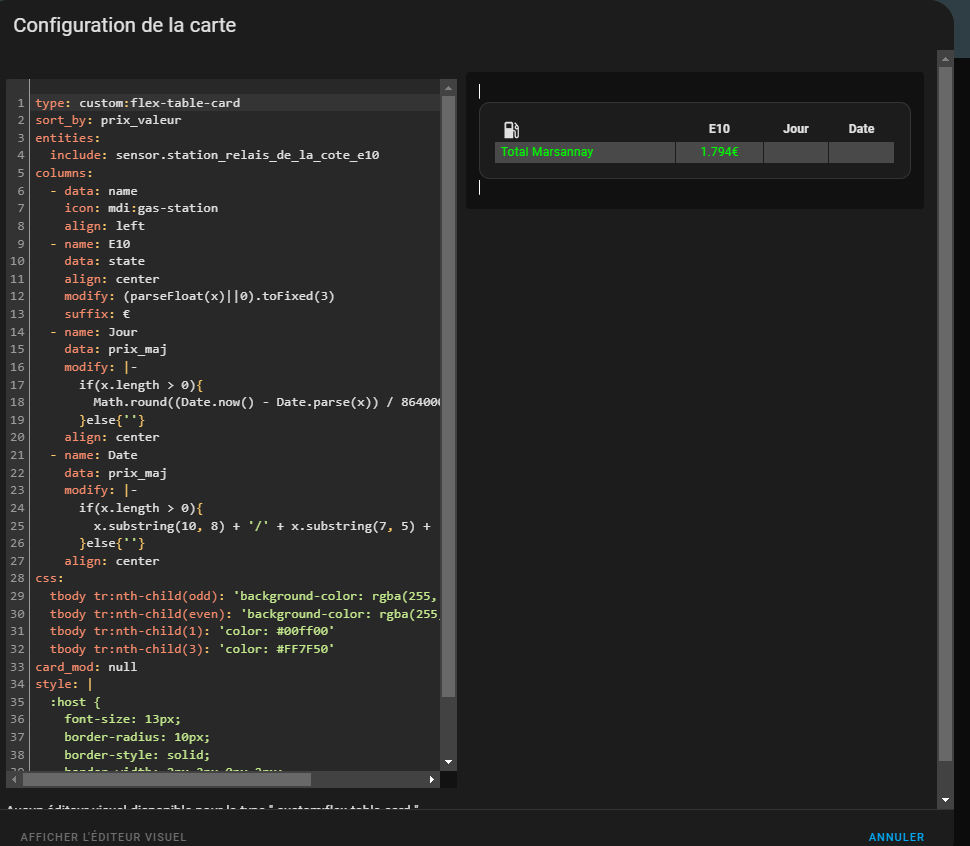
type: custom:flex-table-card
sort_by: prix_valeur
entities:
include: sensor.carburant_e10*
columns:
- data: state
icon: mdi:gas-station
align: left
- name: E10
data: prix_valeur
align: center
modify: (parseFloat(x)||0).toFixed(3)
suffix: €
- name: Jour
data: prix_maj
modify: |-
if(x.length > 0){
Math.round((Date.now() - Date.parse(x)) / 864000.) / 100.
}else{''}
align: center
- name: Date
data: prix_maj
modify: |-
if(x.length > 0){
x.substring(10, 8) + '/' + x.substring(7, 5) + '/' + x.substring(0, 4)
}else{''}
align: center
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(3): 'color: #FF7F50'
card_mod: null
style: |
:host {
font-size: 13px;
border-radius: 10px;
border-style: solid;
border-width: 2px 2px 0px 2px;
border-color: #ffffff;
}
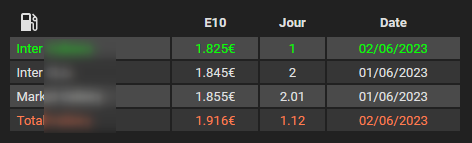
ç’est ordonné par prix.

Mais tu dois adapter ou changer le nom de tes sensors.
j’ai du modifier les data des deux premières colonnes car sinon j’avais rien, mais j’ai pas le reste et tu rentre ou tes autres stations?
Bonjour,
l’ajout des entitées est dans la partie
entities:
include:
soit tu rentre chaque entité a la main, soit tu utilise la fonction all = *
all
entities:
include: sensor.carburants*
Manuel
entities:
include:
- sensor.carburants.xxxxxA
- sensor.carburants.xxxxxB
- sensor.carburants.xxxxxC