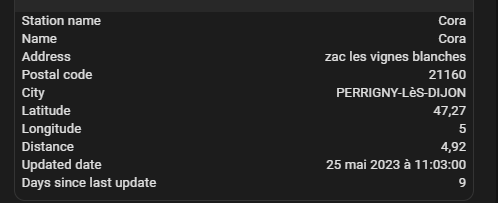
Montre les attributs d’une de t’es entité carburant ?


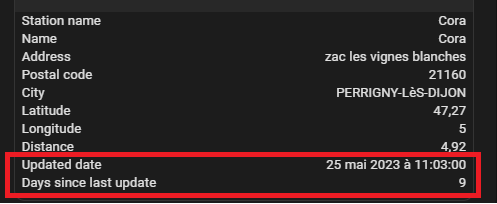
dans ton code de la capture précédent ta mis dans data: prix_maj , alors que c’est updated date et days since…
va dans outils de dévellopement/ états /, recherche une entité carburant et recopie le nom exacte qui ce trouve dans la colonne attribut et tu les remplacent dans ton code dans data: de chaque colonne.
ca devrait être ca pour toi:
- name: Jour
data: days_since_last_update
modify: |-
if(x.length > 0){
Math.round((Date.now() - Date.parse(x)) / 864000.) / 100.
}else{''}
align: center
- name: Date
data: updated_date
modify: |-
if(x.length > 0){
x.substring(10, 8) + '/' + x.substring(7, 5) + '/' + x.substring(0, 4)
}else{''}
align: center
je sais pas si la partie modify: |- sera bonne…
Merci a toi c’est ok pour la date mais pas pour le jour rien ne s’affiche…
j’avais bien changer en data mais j’avais mis Updated_date
bonsoir j’ai reussi a tout faire fonctionner mais quelqu’un a une idee pour configurer une recherche regulierere de mise a jour des tarifs car apparement ca ne se fait pas très régulièrement merci a vous
Salut voici un début de solution !
Après plusieurs mois avec multiscrape, je suis passé à cette intégration.
J’ai donc utilisé Flex Table pour créer mes tableaux mais je bloque sur un point.
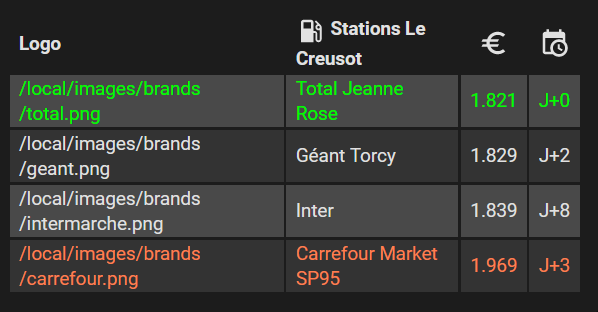
Voici ma carte :

Je cherche à afficher, dans ma première colonne, les logos des stations.
Les logos sont bien dans le dossier « brands » et j’ai modifié toutes mes entités concernées comme ceci :
homeassistant:
customize:
sensor.station_relais_rond_point_j_rose_e10:
entity_picture: /local/images/brands/total.png
Et je vois bien le logo à la place de l’icône dans les paramètres :

Par contre, impossible d’afficher les logos dans ma carte, voici le code :
type: custom:flex-table-card
sort_by: state+
clickable: true
entities:
include:
- sensor.station_carrefour_market_sp95
- sensor.station_geant_casino_e10_2
- sensor.station_intermarche_e10
- sensor.station_relais_rond_point_j_rose_e10
columns:
- data: entity_picture
align: left
name: Logo
- data: name
name: ' Stations Le Creusot'
icon: mdi:gas-station
align: left
- icon: mdi:currency-eur
data: state
align: center
- icon: mdi:calendar-clock
data: days_since_last_update
align: center
prefix: J+
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(4): 'color: #FF7F50'
card_mod: null
style: |
:host {
font-size: 15px;
border-radius: 10px;
}
Avez-vous une idée pour afficher les logos ?
Je voix que les entity_picture, ajouté via ‹ customize › ne sont pas vraiment un attribute du sensor.
Sinon on peut utiliser ça
- name: Logo
data: entity_picture
modify: '''<img src="'' + x + ''"style="width: 100%">'''
EDIT: ça marche si customize est bien utilisé…j’avais un soucis qui empêchait l’attribut
Super ! Merci @vingerha !
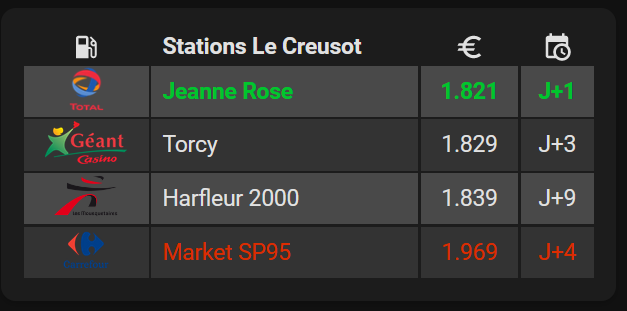
Voici le résultat final :

Et ma config pour ceux qui veulent un coup de main :
type: custom:flex-table-card
sort_by: state+
clickable: true
entities:
include:
- sensor.station_carrefour_market_sp95
- sensor.station_geant_casino_e10_2
- sensor.station_intermarche_e10
- sensor.station_relais_rond_point_j_rose_e10
columns:
- data: entity_picture
align: center
icon: mdi:gas-station
modify: '''<img src="'' + x + ''"style="height: 35px">'''
- data: name
name: ' Stations Le Creusot'
align: left
- icon: mdi:currency-eur
data: state
align: center
- icon: mdi:calendar-clock
data: days_since_last_update
align: center
prefix: J+
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00C62D; font-weight: bold'
tbody tr:nth-child(4): 'color: #dd2c00'
card_mod: null
style: |
:host {
font-size: 18px;
border-radius: 10px;
}
Rappel
J’utilise cette intégration sur HACS pour récupérer les données :
Top…tu permet que je l’ajoute au github d’Aozhan?
Pas de souci ! Avec plaisir !
Merci, c’est dedans…pas encore dans un release
hass-prixcarburant/README.fr.md at master · Aohzan/hass-prixcarburant · GitHub
Par contre, il faut rajouter :
- Créer des icônes et les placer dans un dossier après « /www/ »
- Modifier le customize de chaque entité dans configuration.yaml
- Modifier le nom des entités pour éviter les noms de stations trop longs
Petite question supplémentaire pour de la mise en forme !
J’aimerai afficher « Auj. » à la place de « J+0 ». Je ne gère pas trop javacript donc c’est pas facile ! Je pense que je ne fais pas correctement…
- icon: mdi:calendar-clock
data: days_since_last_update
align: center
prefix: J+
modify: {
let text = (x);
(x) = text.replace("0", "Auj.");
}
Je me suis basé sur ça : flex-table-card/docs/config-ref.md at master · custom-cards/flex-table-card · GitHub
Où il est indiqué que l’option « modify » correspond à « apply java-script code, x is data, i.e., (x) => eval(<modfiy>) »
Et ça : JavaScript String replace() Method
Si cela fonctionne, il faudra aussi que j’ajuste le prefix « J+ » pour éviter d’avoir « J+Auj. »
...
data: days_since_last_update
align: center
modify: |
if (x == 0 ) {'Auj'} else xTrop bien !
Merci @vingerha !
J’ai rajouté une modif pour éviter le « J+Auj. » :
- icon: mdi:calendar-clock
data: days_since_last_update
align: center
modify: |
if (x >= 1) {'J+' + x} else {'Auj.'}
J’ai donc supprimé prefix: J+
Bonjour
quelqu’un a une methode pour automatiser le rechargement des données de l’appli tout les jours a la meme heure ?
Bonjour
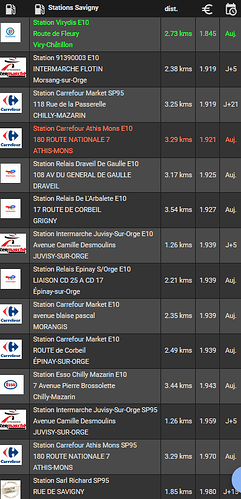
Voici ma modeste contribution à ce travail déjà très complet !! J’ai rajouté un petit bout de code:
Qui affiche un logo Visuel Non Disponible si la station n’a pas été customisée (mettre un fichier dans le dossier brands qui porte le nom nd.jpg):

Voici le code de cette carte:
type: custom:flex-table-card
sort_by:
- state+
- distance
clickable: true
entities:
include:
- sensor.station_*
exclude:
- drive
columns:
- data: entity_picture
align: center
icon: mdi:gas-station
modify: >
if (x.length < 1)
{'<img src="' + '/local/images/brands/nd.jpg' +
'"style="height: 35px">'} else {'<img src="' + x + '"style="height:
35px">'}
- data: name, address, city
name: ' Stations Savigny'
icon: mdi:gas-station
multi_delimiter: <br />
align: left
- name: dist.
data: distance
suffix: ' kms'
- icon: mdi:currency-eur
data: state
align: center
- icon: mdi:calendar-clock
data: days_since_last_update
align: center
modify: |
if (x >= 1) {'J+' + x} else {'Auj.'}
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(4): 'color: #FF7F50'
card_mod: null
style: |
:host {
font-size: 12px;
border-radius: 10px;
}
Bonjour,
Petite question technique : j’ai voulu installer cette integration :
- rajouter le depot github de ryann72 dans HACS
- cela m’a rajouté 2 intégrations « prix carburants » dans HACS (un de ryann 72 et un de @Aohzan)
- j’ai essayé les deux un par un et modifié mon config.yaml mais ça ne fonctionnait pas
- avec les deux d’installer en même temps ça fonctionne…
Pourquoi?
Bonjour a tous et bravo pour cette superbe intégration bien pratique. J’ai juste un soucis sur que sur la partie logo qui s’affiche pas. J’ai pas bien compris la partie configuration.yaml vis a vis de mes entités. Voici un extrait de ma configuration.yaml :
homeassistant:
customize:
sensor.station_carrefour_brive_la_gaillarde_gazole:
entity_picture: /config/www/logos/carrefour.png
J’ai créé un dossier logos sous www et j’ai chargé l’image carrefour.png.
Pouvez-vous m’aider ?