J’ai remis les bons nom pour que ce sois plus cohérent :
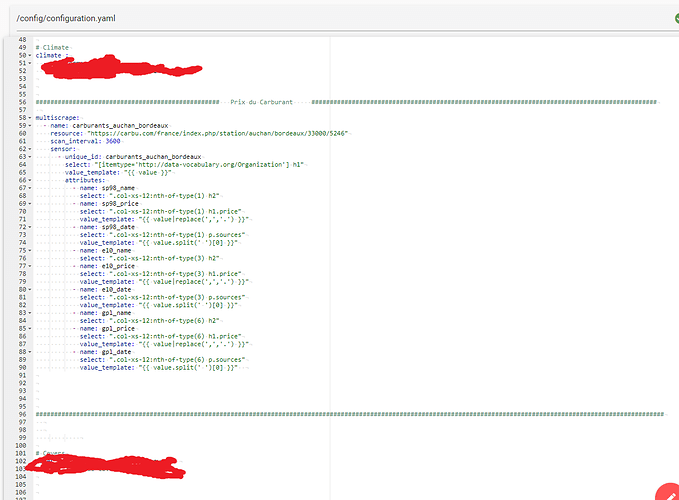
mon sensor :
multiscrape:
- name: carburants_intermarcher_herblay
resource: "https://carbu.com/france/index.php/station/super-u/herblay/95220/19398"
scan_interval: 3600
sensor:
- unique_id: carburants_intermarche_herblay
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_carrefour_herblay
resource: "https://carbu.com/france/index.php/station/carrefour-market/conflans-sainte-honorine/78700/9714"
scan_interval: 3600
sensor:
- unique_id: carburants_carrefour_herblay
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_auchan_herblay
resource: "https://carbu.com/france/index.php/station/auchan-supermarche/conflans-sainte-honorine/78700/18135"
scan_interval: 3600
sensor:
- unique_id: carburants_auchan_herblay
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_bp_herblay
resource: "https://carbu.com/france/index.php/station/bp/eragny/95610/6635"
scan_interval: 3600
sensor:
- unique_id: carburants_bp_herblay
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_total_herblay
resource: "https://carbu.com/france/index.php/station/totalenergies/pierrelaye/95480/15242"
scan_interval: 3600
sensor:
- unique_id: carburants_total_herblay
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
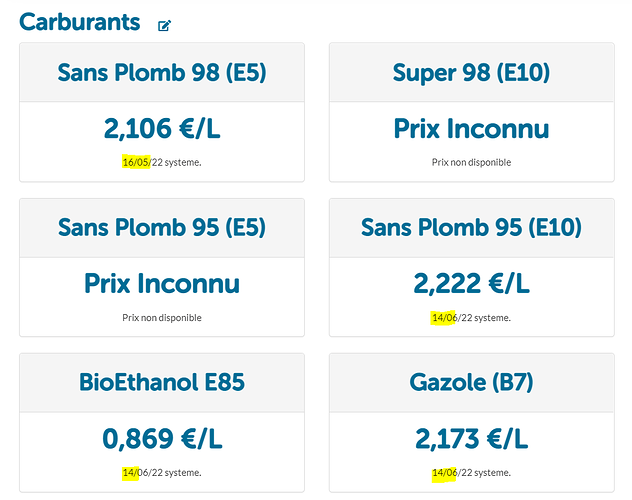
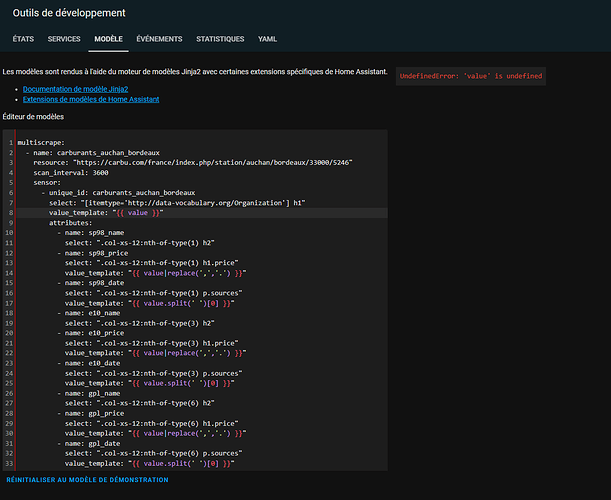
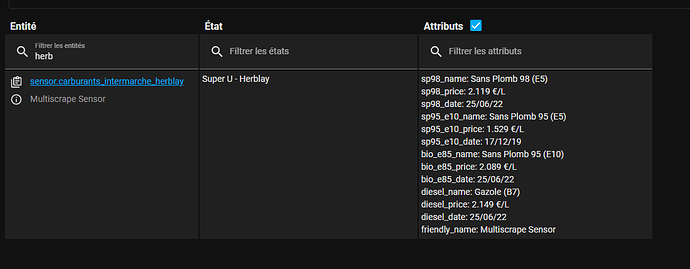
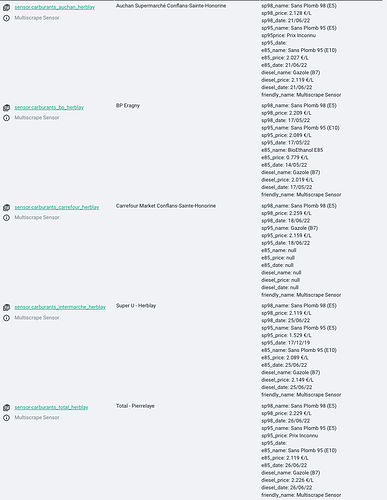
Ici dans la partie Dev-Tools:
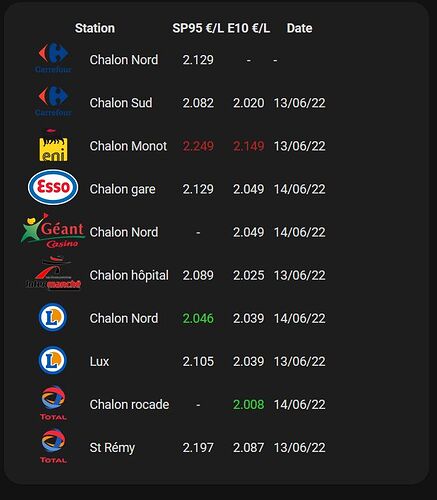
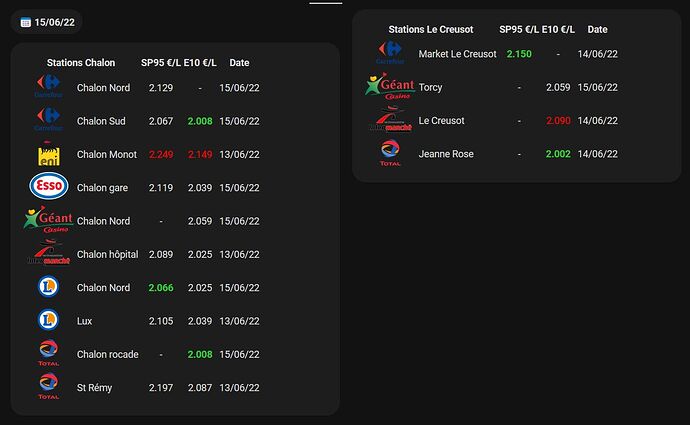
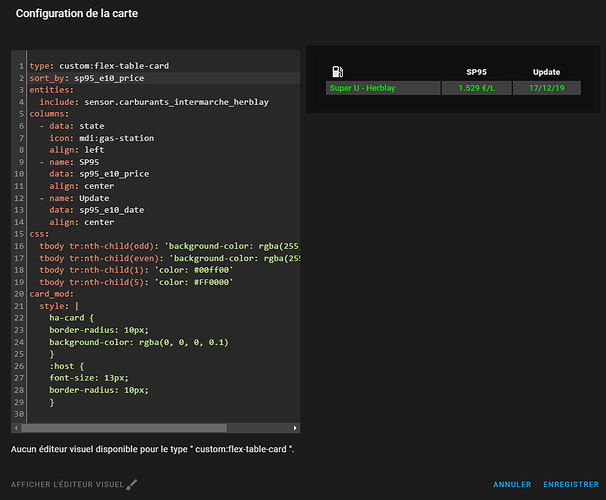
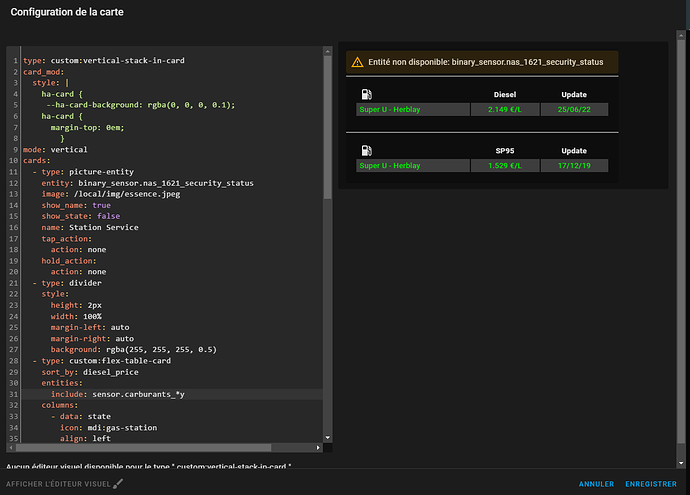
et ma foutu carte qui ne s’affiche pas :
type: custom:vertical-stack-in-card
card_mod:
style: |
ha-card {
border-radius: 10px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.1)
}
:host {
font-size: 13px;
border-radius: 10px;
}
mode: vertical
cards:
- type: picture-entity
entity: binary_sensor.nas_1621_security_status
image: /local/img/essence.jpeg
show_name: true
show_state: false
name: Station Service
tap_action:
action: none
hold_action:
action: none
- type: divider
style:
height: 2px
width: 100%
margin-left: auto
margin-right: auto
background: rgba(255, 255, 255, 0.5)
- type: custom:flex-table-card
sort_by: diesel_price
entities:
include: sensor.carburants*
columns:
- data: state
icon: mdi:gas-station
align: left
- name: Diesel
data: diesel_price
align: center
- name: Update
data: diesel_date
align: center
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #FF0000'
card_mod:
style: |
ha-card {
border-radius: 10px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.1)
}
:host {
font-size: 13px;
border-radius: 10px;
}
- type: divider
style:
height: 2px
width: 100%
margin-left: auto
margin-right: auto
background: rgba(255, 255, 255, 0.5)
- type: custom:flex-table-card
sort_by: sp95_price
entities:
include: sensor.carburants*
columns:
- data: state
icon: mdi:gas-station
align: left
- name: SP95
data: sp95_price
align: center
- name: Update
data: sp95_date
align: center
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #FF0000'
card_mod:
style: |
ha-card {
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.1)
}
:host {
font-size: 13px;
border-radius: 10px;
}
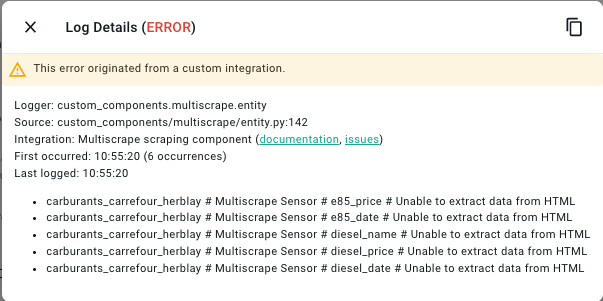
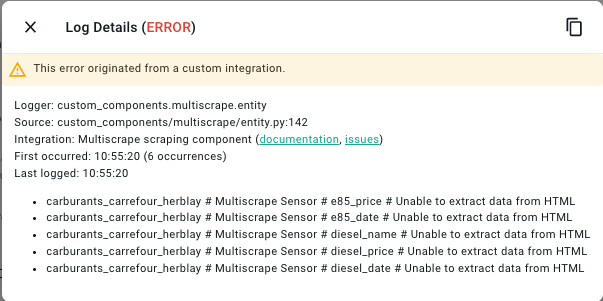
ET dans les log quelques erreur suite restart HA :