J’ai installer l’addon Web Scraper dans chrome ( comme expliquer dans le tuto).
ensuite je choisie ma station ex : https://carbu.com/france/index.php/station/intermarche/trebes/11800/6671
ensuite appuie sur F12 pour ouvrir l’outils de devellopement, tout en haut click sur les 2 flèche et sélectionne web scraper.
Click sur les 3 petit points et selectionne épingler en bas.
Tu click sur create new sitemap et sur sitemap.
sitemap name: carbu
Start URL: https://carbu.com/france/index.php/station/intermarche/trebes/11800/6671
et tu créer.
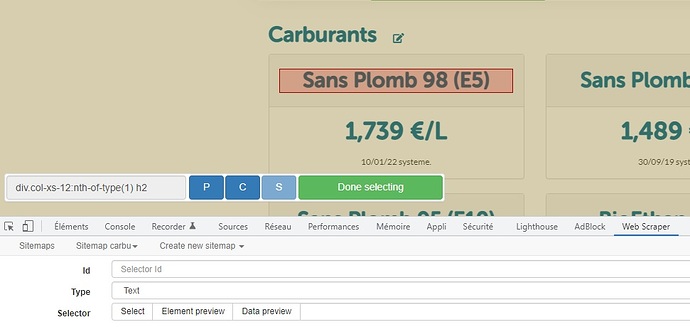
De la tu click sur Add new selector, type sur text et dans Selector choisir select.
Ta plus qu’a sélectionné la partie ou tu veut les infos et copier.
je sais pas si c’est la plus simple, mais j’y suis arrivé de c’est facon.