Ha cool je vais regarder ça merci @jybi89 !!
bonjour
je suis nouveau sur HA, et j’ai de grosses difficulté pour intégrer toutes les explications
déjà pour multi scrape a t-il changé?
ensuite j’ai créer un fichier sensor.yaml, puis-je y rajouter un nouveau sensor comme ton exemple avec la station_auchan_bordeau ?
Salut,
Probablement pas, et si c’est le cas, ça reste compatible mes données fonctionnent depuis la mise en place sans intervention/correction
Oui, ça permettra justement de valider que tout fonctionne
Partage tes avancées (code/log) ça devrait pas être sorcier à corriger si ça ne fonctionne pas
salut,
merci pour tes réponces:
pour multiscrapping c’était une ancienne version que j’avais trouver
pour le sensor j’ai créer un fichier en .yaml pour ne pas surchargé le config.yaml, au début je voulais mettre ça dans sensor.yaml, mais sa me donnais une erreur
merci pour ton aide
je voudrais savoir comment renommer les stations dans une custom:flex-table-card, le nom est parfois pas claire quand c’est une franchisse ?
multiscrape: !include multiscrape.yaml
Quand tu passes par le store HACS, tu n’a pas à gérer ces soucis de versions et de mise à jour, c’est plus simple https://hacs.xyz/
Oui, c’est plus général à HA qu’au multi-scraping
- name: carburants_auchan
resource: "https://carbu.com/france/index.php/station/auchan-supermarche/begles/33130/6376"
scan_interval: 3600
sensor:
- unique_id: carburants_auchan
value_template: "{{ value }}"
1 - tu peux créer ton sensor avec le nom que tu veux => carburants_auchan
2- {{ value }}, c’est le nom récupéré, si tu veux mettre un truc en dur à la place, pas de souci. C’est la colonne state de la custom:flex-table-card
3- en fonction de la carte lovelace, tu peux aussi renommer en autre chose
j’utilise cette config pour lovelace
type: custom:flex-table-card
sort_by: diesel_price
entities:
include: sensor.carburants*
columns:
- data: state
icon: mdi:gas-station
align: left
- name: Diesel
data: diesel_price
align: center
- name: Update
data: diesel_update
align: center
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(7): 'color: #FF7F50'
card_mod:
style: |
:host {
font-size: 13px;
border-radius: 10px;
border-style: solid;
border-width: 2px 2px 0px 2px;
border-color: #ffffff;
}
pour le nom en exemple pour la station total à chamant
- name: carburants_total_chamant
resource: "https://carbu.com/france/index.php/station/total/chamant/60300/9372"
scan_interval: 3600
sensor:
- unique_id: carburants_total_chamant
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: b7_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: b7_price
select: ".col-xs-12:nth-of-type(5) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: b7_date
select: ".col-xs-12:nth-of-type(5) p.sources"
value_template: "{{ value.split(' ')[0] }}"
dans le tableau le nom est Eor Chamant Semac
Merci, j’ai changé la valeur dans la config.
Étant novice, je ne sais pas comment faire la modifiction sur la carte `la colonne state de la custom:flex-table-card
`
Si tu as déjà fait la modification là
Il n’y a rien d’autre à faire dans la carte, ça sera automatique
Ce que je voulais dire, c’est que je ne connais pas bien encore pour toucher au carte
J’ai fait le plus simple
Merci
Hello, question ‹ concept › prixCarburants et la source des données.
La semaine dernière j’ai découvert une intégration avec des prix publiés par gouv.fr … qui marche bien pour les stations autour de moi. Car maj juste journalière, je l’avais amélioré pour avoir des maj intra-day et les distances.
Ensuite… je decouvre ce post/chaine avec d’autres sources des prix de carburants et maintenant je me pose la question si celle du gouvernement est moins/pas bon?
le mien (fork de max5962)
vingerha/prixCarburant-home-assistant: Récupération des prix des stations en France (github.com)
je croît que c’est a peu prêt pareille entre carbu.com et prix-carburants.gouv.fr pour les maj.
Est ce que ton fork est mieux optimiser que celui de max5962 ?
Car celui de max5962 demande un peu trop de ressource a mon rpi 3B et je suis passer par la méthode de ce tutorial qui fonctionne bien mieux.
Le taf de max5692 est vraiment OK mais n’a pas des maj intra-day car la source prixCarburantClient est configuré pour déclencher une fois (telecharger/unzip/load) et utilise un autre fichier que ma version (instantané).
De base les entity cherchent ses maj individuels et chaque entity déclenche le même processus…avec 16 stations, 16 tele/unzip/load.
J’ai fait quelques améliorations pour télecharger/unzip qu’une fois, si le fichier est moins de 10 min.
Mais, le fichier reste assez grand 890kb et trouver les stations proches est repété pour chaque entity.
Net… est-ce que c’est un processus efficient? … Ca va. chez moi les maj roulent chaque 3600s et c’est déjà trops car mes stations ne recoivent plus des maj après 11:30, alors chaque 2 ou 3 heure est suffisant je pense (à confgurer dans le sensor).
Rien t’empêche de le tenter ![]()
@vingerha et @WarC0zes On est bien d’accord que ça n’a rien à voir avec le scrapping… C’est pas plus à mettre dans l’autre sujet tout ça ?
Merci pour ce travail, tout est ok pour moi
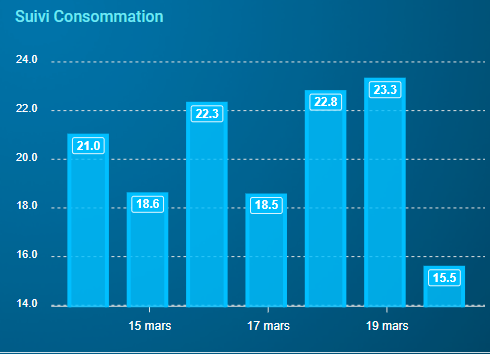
J’aimerais y ajouter des graphiques APEXCHART mais je bloque
J’ai déjà un joli graphique pour la conso EDF que je souhaite adapter
L’idée c’est d’avoir une évolution du prix sur la semaine pour le gasoil par exemple

- type: custom:apexcharts-card
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.1);
color_list:
- deepskyblue
graph_span: 7d
span:
start: day
offset: '-7d'
header:
show: true
title: Suivi Consommation
show_states: false
series:
- entity: sensor.enedisgateway_
type: column
group_by:
duration: 1d
func: max
extend_to_end: false
opacity: 0.8
stroke_width: 4
show:
datalabels: true
data_generator: |
return entity.attributes.dailyweek.map((dailyweek, index) => {
return [new Date(dailyweek).getTime(), entity.attributes.daily[index]];
});
apex_config:
xaxis:
labels:
show: true
yaxis:
labels:
show: true
En changeant l’entité, il ne se passe rien, j’imagine qu’il faut aussi adapter le code « data_generator » ?
Merci pour le tuyau, Je ne savais pas quoi mettre quand les infos est au format div:nth-of-type(3) h1.
J’ai du modifier mes stations car y a eu une maj au niveau des carburants, et plus rien correspondais ![]()
Petit message pour vous remercier tous.
J’ai fait un petit tableau e10 avec les stations de mon coin comme celui de Herbs.
Tout est nickel ![]()
Hello
Tu peux partager ton code avec les stations ? Et si possible la belle image de pompes
Merci d’avance
Philippe
Salut @Pbranly
Voici le code multiscrape pour récupérer les infos depuis le site web :
multiscrape:
- name: carburants_feillens
resource: "https://carbu.com/france/index.php/station/intermarche/feillens/01570/16195"
scan_interval: 3600
sensor:
- unique_id: carburants_feillens
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_e10_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_e10_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_e10_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: bio_e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: bio_e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: bio_e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_auchan
resource: "https://carbu.com/france/index.php/station/auchan/macon/71000/6438"
scan_interval: 3600
sensor:
- unique_id: carburants_auchan
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_e10_name
select: ".col-xs-12:nth-of-type(3) h2"
- name: sp95_e10_price
select: ".col-xs-12:nth-of-type(3) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_e10_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: gpl_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: gpl_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: gpl_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_bien
resource: "https://carbu.com/france/index.php/station/atac/saint-benigne/01190/12119"
scan_interval: 3600
sensor:
- unique_id: carburants_bien
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_e10_name
select: ".col-xs-12:nth-of-type(2) h2"
- name: sp95_e10_price
select: ".col-xs-12:nth-of-type(2) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_e10_date
select: ".col-xs-12:nth-of-type(2) p"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_replonges
resource: "https://carbu.com/france/index.php/station/intermarche/replonges/01750/12321"
scan_interval: 3600
sensor:
- unique_id: carburants_replonges
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp95_e5_name
select: ".col-xs-12:nth-of-type(2) h2"
- name: sp95_e5_price
select: ".col-xs-12:nth-of-type(2) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_e5_date
select: ".col-xs-12:nth-of-type(2) p"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_e10_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_e10_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_e10_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: carburants_fleurville
resource: "https://carbu.com/france/index.php/station/total-access/fleurville/71260/10173"
scan_interval: 3600
sensor:
- unique_id: carburants_fleureville
select: "[itemtype='http://data-vocabulary.org/Organization'] h1"
value_template: "{{ value }}"
attributes:
- name: sp98_name
select: ".col-xs-12:nth-of-type(1) h2"
- name: sp98_price
select: ".col-xs-12:nth-of-type(1) h1.price"
value_template: "{{ value|replace(',','.') }}"
- name: sp98_date
select: ".col-xs-12:nth-of-type(1) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: sp95_e10_name
select: ".col-xs-12:nth-of-type(3) h2.title"
- name: sp95_e10_price
select: ".col-xs-12:nth-of-type(3) h1"
value_template: "{{ value|replace(',','.') }}"
- name: sp95_e10_date
select: ".col-xs-12:nth-of-type(3) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: bio_e85_name
select: ".col-xs-12:nth-of-type(4) h2"
- name: bio_e85_price
select: ".col-xs-12:nth-of-type(4) h1"
value_template: "{{ value|replace(',','.') }}"
- name: bio_e85_date
select: ".col-xs-12:nth-of-type(4) p.sources"
value_template: "{{ value.split(' ')[0] }}"
- name: diesel_name
select: ".col-xs-12:nth-of-type(5) h2"
- name: diesel_price
select: ".col-xs-12:nth-of-type(5) h1"
value_template: "{{ value|replace(',','.') }}"
- name: diesel_date
select: ".col-xs-12:nth-of-type(5) p"
value_template: "{{ value.split(' ')[0] }}"
*à modifier suivant ta ville
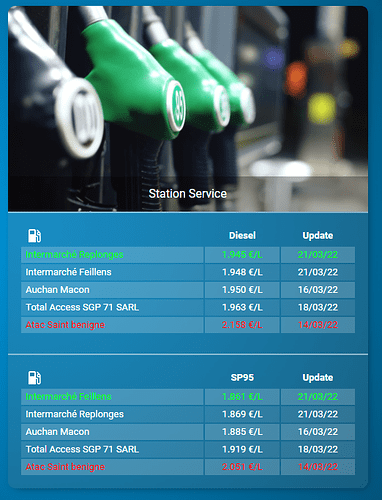
Voici le code pour la card :
type: custom:vertical-stack-in-card
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.1);
ha-card {
margin-top: 0em;
}
mode: vertical
cards:
- type: picture-entity
entity: binary_sensor.dalg_nas
image: /local/images/essence.jpg
show_name: true
show_state: false
name: Station Service
tap_action:
action: none
hold_action:
action: none
- type: divider
style:
height: 2px
width: 100%
margin-left: auto
margin-right: auto
background: rgba(255, 255, 255, 0.5)
- type: custom:flex-table-card
sort_by: diesel_price
entities:
include: sensor.carburants*
columns:
- data: state
icon: mdi:gas-station
align: left
- name: Diesel
data: diesel_price
align: center
- name: Update
data: diesel_date
align: center
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #FF0000'
card_mod:
style: |
ha-card {
border-radius: 10px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.1)
}
:host {
font-size: 13px;
border-radius: 10px;
}
- type: divider
style:
height: 2px
width: 100%
margin-left: auto
margin-right: auto
background: rgba(255, 255, 255, 0.5)
- type: custom:flex-table-card
sort_by: sp95_e10_price
entities:
include: sensor.carburants*
columns:
- data: state
icon: mdi:gas-station
align: left
- name: SP95
data: sp95_e10_price
align: center
- name: Update
data: sp95_e10_date
align: center
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #FF0000'
card_mod:
style: |
ha-card {
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.1)
}
:host {
font-size: 13px;
border-radius: 10px;
}
Et voici l’image de la pompe à copier dans le dossier www/image
Merci beaucoup
quel est l’objet de " ```
entity: binary_sensor.dalg_nas
philippe