Votre télécommande Free ne fonctionne plus, vous voulez une télécommande qui s’adapte à l’écran de votre appareil même s’il est en mode paysage.
Lancez-vous dans la création d’une télécommande pour votre media player via Home Assistant.
Niveau requis
- Débutant / Intermédiaire / Avancé
Matériels nécessaires / Matériels utilisés / Prérequis
- une Freebox avec media player (ça me paraît évidemment !) en version Delta, Revolution ou Crystal (incompatible avec Mini 4K),
- Home Assistant testé en v2020.12.2,
- HACS testé en v1.9.0 (voir Installer HACS)
- Samba share testé en v9.3.0 (voir Installer Samba Share)
Installation des dépendances
L’installation des dépendances se fait via HACS en suivant le tutoriel HACS : Ajoutez des modules et des cartes personnalisées.
Integration Freebox Player
Via HACS, retrouvez le module Freebox Player dans l’onglet Integrations et en tapant Free, puis cliquez sur INSTALL.
Une fois installé, éditez votre fichier de configuration configuration.yaml pour y ajouter le code suivant :
freebox_player:
remote_code: <votre code télécommande>
host: 192.168.<xxx>.<xxx>
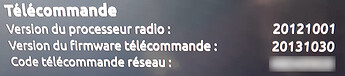
Pour trouver votre remote_code, allez sur la console de votre Media Player Free puis sélectionnez Système
Puis sélectionnez Informations Freebox Player et Server
Puis vous trouverez le code de la télécommande
Module button-card
Via HACS, retrouvez le module button-card dans l’onglet Frontend et en tapant button-card, puis cliquez sur INSTALL.
Vous pouvez vérifier que les ressources ont bien été mises à jour via la barre latérale, cliquez sur Configuration puis Tableaux de bord enfin Onglets Ressources.
Si vous utilisez Lovelace en mode Yaml et non storage, il vous faudra, dans votre fichier de configuration yaml de lovelace, ajoutez :
lovelace:
...
resources:
...
- url: /hacsfiles/button-card/button-card.js
type: module
...
L’accès au button-card est désormais configuré.
Création de la carte Lovelace
Les modèles de bouton
Nous allons commencer par ajouter la configuration des boutons qui sera utilisée plusieurs fois dans la carte via le mot clé template.
Dans le tableau de bord dans lequel vous souhaitez ajouter la télécommande Free, cliquez sur les 3 points en haut à droite puis sur Modifier le tableau de bord.
A nouveau cliquez sur les 3 points en haut à droite puis sur Editeur de configuration.
Puis tout en haut, insérez le code suivant :
button_card_templates:
default:
aspect_ratio: 1/1
styles:
icon:
- height: 85%
- width: 85%
card:
- size: 95%
- background-color: '#72685C'
red:
template: default
styles:
icon:
- color: '#6F6959'
card:
- background-color: '#A92123'
blue:
template: default
styles:
icon:
- color: '#6F6959'
card:
- background-color: '#3F9FD1'
green:
template: default
styles:
icon:
- color: '#6F6959'
card:
- background-color: '#2EC901'
yellow:
template: default
styles:
icon:
- color: '#6F6959'
card:
- background-color: '#EDE600'
Cliquez sur ENREGISTRER en haut à droite.
Explications
Chaque modèle de bouton est défini par un nom unique, dans cet exemple, nous avons :
-
default: qui correspondra au bouton par défaut. -
red: qui correspondra au bouton rouge sur la télécommande Free. -
blue: qui correspondra au bouton bleu sur la télécommande Free. -
green: qui correspondra au bouton vert sur la télécommande Free. -
yellow: qui correspondra au bouton jaune sur la télécommande Free.
A chaque fois que le modèle sera appelé, le style de ce modèle sera appliqué au bouton.
La carte
![]() Samba doit être activé sur votre Home Assistant
Samba doit être activé sur votre Home Assistant
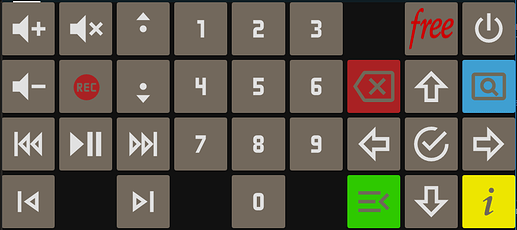
Téléchargez l’image suivante dans le répertoire \\<adresse_ip_HA>\config\www\lovelace\.
Nota : si le répertoire lovelace n’existe pas, créez le.
Image bouton Free
![]()
Dans le tableau de bord maintenant, cliquez sur AJOUTER UNE CARTE.
Cliquez sur la carte Manuel tout en bas.
Puis collez le code suivant :
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: 'mdi:volume-plus'
tap_action:
repeat: 500
action: call-service
service: freebox_player.remote
service_data:
code: vol_inc
- type: 'custom:button-card'
template: default
icon: 'mdi:volume-mute'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: mute
- type: 'custom:button-card'
template: default
icon: 'mdi:pan-up'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: prgm_inc
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-1'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '1'
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-2'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '2'
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-3'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '3'
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: default
show_entity_picture: true
entity_picture: /local/lovelace/free.png
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: home
- type: 'custom:button-card'
template: default
icon: 'mdi:power'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: power
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: 'mdi:volume-minus'
tap_action:
repeat: 500
action: call-service
service: freebox_player.remote
service_data:
code: vol_dec
- type: 'custom:button-card'
template: default
color_type: icon
color: '#A92123'
icon: 'mdi:record-rec'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: rec
- type: 'custom:button-card'
template: default
icon: 'mdi:pan-down'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: prgm_dec
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-4'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '4'
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-5'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '5'
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-6'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '6'
- type: 'custom:button-card'
template: red
icon: 'mdi:backspace-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: red
- type: 'custom:button-card'
template: default
icon: 'mdi:arrow-up-bold-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: up
- type: 'custom:button-card'
template: blue
icon: 'mdi:card-search-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: blue
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: 'mdi:skip-backward-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: bwd
- type: 'custom:button-card'
template: default
icon: 'mdi:play-pause'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: play
- type: 'custom:button-card'
template: default
icon: 'mdi:skip-forward-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: fwd
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-7'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '7'
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-8'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '8'
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-9'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '9'
- type: 'custom:button-card'
template: default
icon: 'mdi:arrow-left-bold-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: left
- type: 'custom:button-card'
template: default
icon: 'mdi:checkbox-marked-circle-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: ok
- type: 'custom:button-card'
template: default
icon: 'mdi:arrow-right-bold-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: right
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: 'mdi:skip-previous-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: prev
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: default
icon: 'mdi:skip-next-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: next
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: default
icon: 'mdi:numeric-0'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '0'
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: green
icon: 'mdi:menu-open'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: green
- type: 'custom:button-card'
template: default
icon: 'mdi:arrow-down-bold-outline'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: down
- type: 'custom:button-card'
template: yellow
icon: 'mdi:information-variant'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: yellow
Puis cliquez sur ENREGISTRER en bas à droite.
Explications
-
On voit régulièrement l’attribut
template:, il permet d’appliquer le modèle définit par exempledefaultau bouton qui l’utilise. Cela permet d’éviter de recopier à chaque fois le style d’un bouton, multipliant ainsi les lignes identiques. -
La disposition des boutons est définie via les attributs
type: vertical-stackettype: horizontal-stack. Ces mots clés nous permettent « d’empiler » dans le sens choisi les blocs enfants. Dans cet exemple :- On commence par créer un pile verticale
type: vertical-stack. - Dans cette pile verticale, on va y empiler des lignes
type: horizontal-stack(au nombre de 4). - Puis dans ces lignes, on empile des boutons de gauche à droite
type: 'custom:button-card'.
Il est possible d’avoir un bouton invisible via
color_type: blank-card. - On commence par créer un pile verticale
-
le mot clé
tap_actionpermet de définir une action à chaque fois que l’on appuie sur le bouton.-
actionpermet de définir le type d’action. Ici l’appel à un service. -
serviceprécise le service appelé. Ici ce sont des services du modulefreebox_player. -
service_datapermet de pouvoir transmettre au service des données. Ici le code qui correspond au bouton par exemplemutepour mettre en sourdine.
-
Conclusion
Vous avez maintenant une télécommande sur votre Home Assistant qui pilotera votre Freebox via le WiFi.
Des questions
Pour toutes questions sur ce tutoriel, postez vos messages dans le fil de discussion Création d’une télécommande Freebox , on vous répondra ![]() .
.
Les sources
- Installer et ajouter des plugins et des custom-cards avec HACS
- Freebox Player Custom Component for Home Assistant
- button-card
- Création d’une télécommande Freebox
MAJ
- 10/01/2021 : V1 @Sylvain_G Création de l’article