Vous ne connaissez l’Amiral Grace Hopper ? Ou vous êtes juste curieux de savoir ce que nous mijote Nabu Casa pour la refonte de nos dashboards ? Alors cet article est fait pour vous…
Très bonne traduction (comme toujours) merci !
Impatient de me tester un dashboard provisoire avec ce système pour essayer de ne plus avoir un dashboard smartphone et un dashboard PC/tablette à maintenir en parallèle…
C’est pas mal, je test un HA en mode dev avec les versions futures !
Le glisser déplacer, on s’approche d’autres ! ![]()
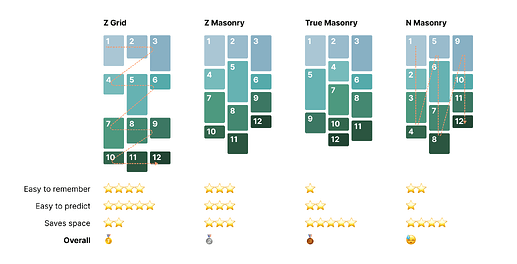
Personnellement c’est vraiment le coté « Z-grid » qui m’attire, que l’on peut approcher avec layout_card en mode horizontal layout (qui serait lui du Z masonry…), pour essayer d’avoir un seul dashboard sur mobile et pc/tablette…
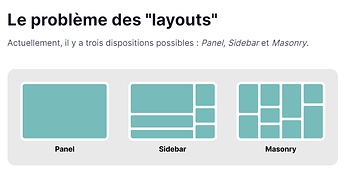
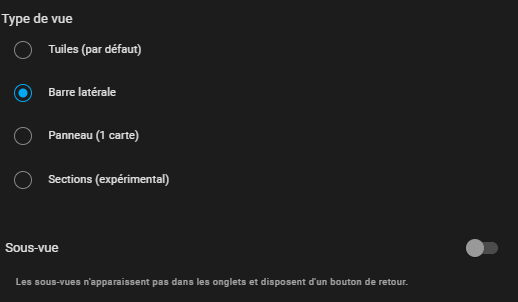
Par contre je suis peut être passé à coté de quelque chose, mais comment en HA « standard » on fait pour afficher un dashboard dans le mode « Sidebar » ? C’est une image « rethorique » ou bien HA propose ce type de layout ? A moins qu’on ne fasse reference à la barre de selection sur le coté, mais on ne peut pas y mettre de carte non?

type: sidebar pour Barre Latérale
type: panel pour panneau
type: sections pour l’expérimental en section
Edit : en mode tuile pas de type
Par contre en mode section, il ne faut qu’une section si tu veux même Dashboard suivant avec quoi tu regardes! Cela est du à la limite des écrans !
Et tu dois créé un nouveau, pour l’instant pas modifiable ce qui existe en autres Type de vue
 A VENIR ?
A VENIR ?
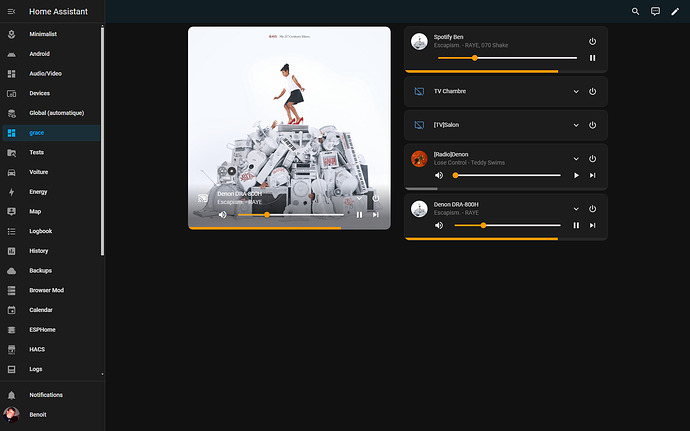
Punaise ! Je viens de découvrir qu’en mode « barre latérale » il y avait cette colonne à droite…
Je connaissais bien le mode sidebar, mais je n’avais jamais cliqué sur les petites fleches dans l’UI…
Auparavant je ne l’utilisait que pour mettre les cartes en full largeur… ![]()
Vous avez déjà là mise à jour ou bien vous êtes en béta ?
Moi, c’est d’un éditeur graphique pour la carte picture-element dont je rêve…
Félicitations à @piitaya pour le travail accompli au passage ! ![]()
Roh c’est tellement plus fun en mode texte ![]()
Surtout qu’au final c’est pas si compliqué, cumulé avec le declustering, ça fait des cartes très simplifiées
J’ai eu des paillettes dans les yeux en imaginant un tel outil…
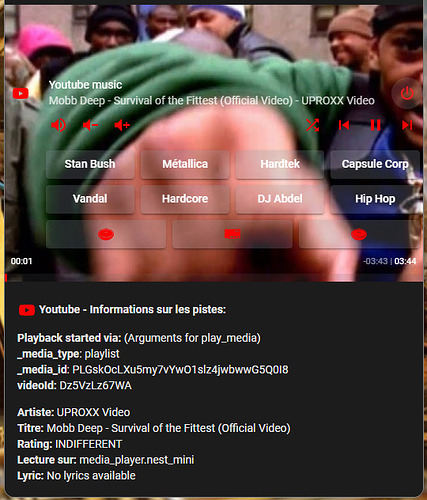
« Mobb Deep » ![]()
![]() !!!
!!!
Whaou! C’est génial.
Enfin on peut maîtriser où on met les tuiles.
Félicitations aux développeurs.
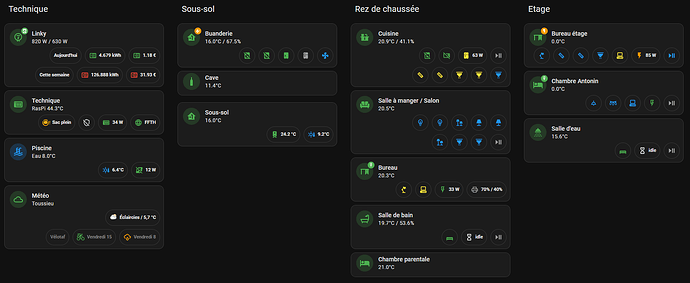
ça rend bien avec des cartes mushroom:
Hello,
C’est vrai que le glisser déposer, c’est vachement pratique.
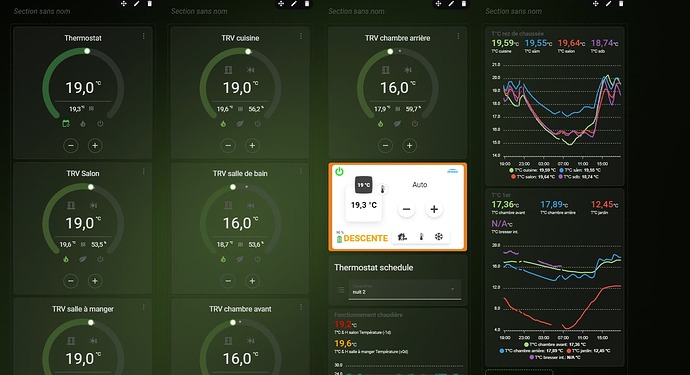
Par contre, on est limité à 4 colonnes (avec du vide entre les colonnes)?
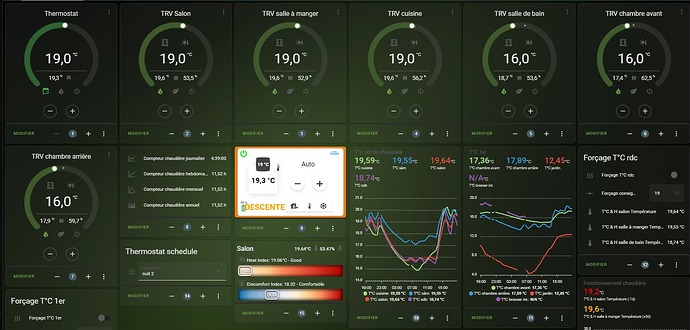
Là, une vue en layout horizontal et 6 colonnes
Petite info, comment tu fais pour ajouter plusieurs infos sur une tuile comme Buanderie par exemple ?
Merci