Personnellement, je n’utilise pas de dates dans mes input_datetime, seulement des heures.
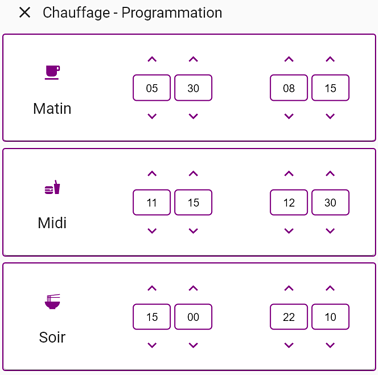
Voici ma carte de changement des heures :
Code de la carte
card:
elements:
- entity: input_datetime.celui_de_gauche_sur_l_image
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 5
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 45%
top: 50%
type: 'custom:time-picker-card'
- entity: input_datetime.celui_de_droite_sur_l_image
hide:
name: true
hour_step: 1
layout:
align_controls: center
name: inside
link_values: true
minute_step: 5
name: ''
style:
.: |
ha-card {
box-shadow: none;
background-color: rgba(0,0,0,0);
}
.time-picker-row{
margin-left: 5px !important;
}
.time-picker-row:
.time-picker-content:
.: |
.time-separator {
display: none;
}
time-unit:
$: |
.time-unit {
padding: 2px !important;
}
.time-input {
border: 2px solid var(--primary-color) !important;
background-color: rgba(0,0,0,0) !important;
color: black !important;
border-radius: 5px;
}
.time-picker-icon {
color: var(--primary-color) !important;
z-index: 100;
}
left: 82%
top: 50%
type: 'custom:time-picker-card'
- entity: sensor.empty
prefix: Matin
style:
font-size: 20px
left: 13%
pointer-events: none
top: 70%
tap_action:
action: none
type: state-label
- entity: sensor.empty
icon: 'mdi:coffee'
style:
'--paper-item-icon-color': var(--primary-color)
left: 13%
pointer-events: none
top: 35%
tap_action:
action: none
type: state-icon
image: /local/images/transparent/transparent.png
type: picture-elements
style: |
ha-card {
border: 2px solid var(--primary-color);
margin: 0px 3px 0px 3px;
}
type: 'custom:mod-card'
Je l’ai introduite sur le forum ici pour les explications.
Pour la correspondance des heures, je passe justement par ce que j’ai mis dans le topic initial :