Bonjour
Je cherche un moyen d’afficher dans une card ( ou autre moyen mais pas iframe) un tableau html que je crée dynamiquement selon le statut de certaine variable. En gros une synthese globale de mon systeme
le tableau m’affiche les etats de certain appareils mais aussi de certains etats perso. Je le generer dynamiquement car je ne veux pas que certains etats s’affiche dans le tableau si c’est eteint
exmple: les ampoules de mon sejour sont allumée ca s’affiche dans le tableau si c’est eteint elles ne sont pas dedans
Ca me permet de changer la taille du tabeau dynamiquement par rapport aux collones et tout
j’utilise aussi des icone fontawesome que je peux colorer comme je veux.
Autant avec node red je sais comment generer ce code car avant avec le dashboard NR je sais l’afficher dans un template.
La sur HA je ne sais pas quel type de card utiliser pour afficher du html dynamique comme ca.
j’ai vu que markdown permettais d’afficher du html mais j’ai pas l’impression que ce soit dynamique comme je veux le faire.En plus mes icone fontawesome qui sont appelé via du css ne s’affiche pas.
un iframe ca fait moche ca s’integre pas bien dans le dashboard ou alors je sais pas l’utiliser ca me met une page blanche avec ma page html. il aurait fallut que le fond soit transparent
Si quelqu’un peut m’aider
Merci
Salut,
Tu as toujours un moyen ou un autre de faire le tri sur les valeurs … ça dépends surtout de la structure de tes valeurs.
Personnellement j’essaye toujours de séparer le fond et la forme, donc par exemple un tableau ou un json [nom, valeur] ça se gère bien. A limite, en ajoutant une 3ème info avec l’icone
Tu as un exemple ?
J’ai pas bien compris ta solution
ok je peux generer un json avec nom,valeur
icone c’est autre chose car c’est du css qui gere l’icone
mais comment je l’affiche apres ?
Gerer le tableau dynamiquement me permet d’afficher un tableau sur toute la largeur
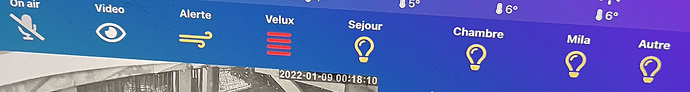
Voila par exemple ce que je genere sur NR
Alerte s’affiche car j’ai une alerte vent en jaune car le statut de l’alerte est jaune
mais si y a pas d’alerte la colonne doit pas etre la et du coup la taille des colonne va varier en fonction du nombre de colonne pour que ca prenne bien toute la largeur
Les données au format « image » c’est moins simple pour faire un exemple. As-tu une entité HA que tu « remplie » ?
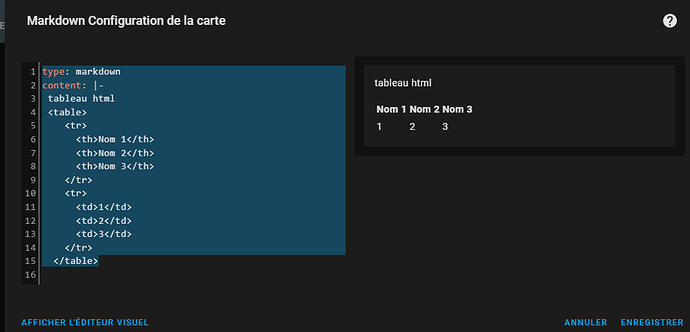
As-tu essayé comme ça ? Directement ton texte HTML issue de NR ?
type: markdown
content: |-
tableau html
<table>
<tr>
<th>Nom 1</th>
<th>Nom 2</th>
<th>Nom 3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
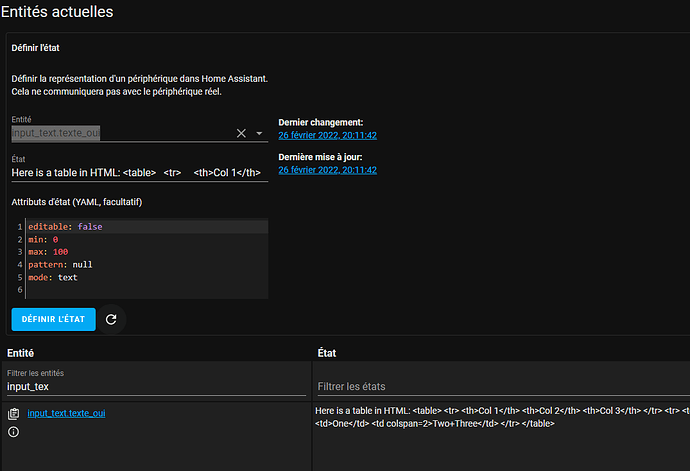
J’ai bricolé un exemple, en mettant le « html » dans un input_text
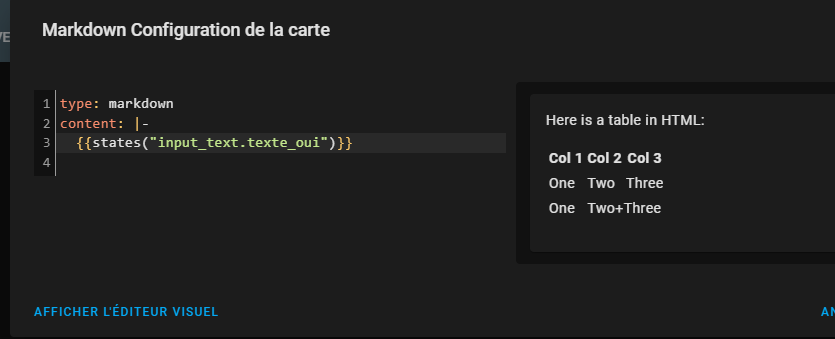
et voilà ce que ça donne
Ah oui ok j’ai compris ca je peux le faire simplement
Par contre vu que j’affiche des icones mon html comprends ca par exemple
<i class="fa fa-1x fa-heartbeat" aria-hidden="true"></i>
et ca ca s’affiche pas j’ai beau ajouter en ressource le css rien n’y fait j’ai meme pas la balise dans le html du dashboard comme si ca le zappait
C’est pour ça qu’une autre idée c’est de faire un json ou un tableau (à mettre dans un input_text)…
nom | valeur | icone
Les icones issues de https://materialdesignicons.com/
Ou plus encore rapide : balancer les infos de tes états dans MQTT (1 topic par valeur)… ça créera autant d’entités exploitables nativement y compris les filtrages coté HA
Bref, il y a plein de solutions
ok je vais voir en mqtt je vais faire des tests
par contre tu sais quels infos il faut envoyer pour que l’icone change de couleur selon un etat ? comme pour les ampoules par exemple
merci
finalement c’etait trop long a gerer pour chaque infos avec les icone et couleurs du coup j’ai reussi via NR de faire un template html et une webcard dans HA que j’ai reussi a passer en transparent
Si ca interesse quelqu’un voila ce que j’ai mis en card mod pour avoir cela
card_mod:
style: |
iframe {
color-scheme: normal;
}
ha-card{
background: transparent;
box-shadow: none;
}
ha-card > div.info{
overflow: unset;
}
bon par contre j’ai un autre soucis l’iframe se rafraichi pas automatiquement lol
va falloir que je trouve comment faire
Fais simple !
- Pousse dans MQTT avec juste le nom (topic) et la valeur depuis NR
- Icone et couleur dans le customize de l’entité issue de MQTT
- Une carte grid ou horizontale et zou
C’est réglé en 20 minutes
j’ai tenté mais j’ai trouvé ca trop long
en plus sur certaines partie j’ai 2 icones a gerer genre le sejour m’affiche si j’ai des lumieres et des prises connecté mais dans la meme colone mais si les prises sont eteintes j’affiche pas l’icone des prises
bref un chmilblic à gerer
en plus vu que je viens de NR j’ai deja le code pour le tableau donc ca sera plus rapide pour moi
Des que je trouve comment raffraichir l’iframe je poste la solution au cas ou ca interesse quelqu’un
c’est bon ca marche avec un custom Config Template Card
ca permet de mettre une entité qui qd elle change reload la card donc l’iframe
du coup soit tu met un timer soit ce que tu veux 
merci en tout cas pulpy pour tes conseils