Bonjour,
Vous allez bien ? Après une aide sur la mise en place de capteur via mes vannes Netamo, j’ai voulu créer une carte avec une icone de température et quand je clique dessus un popup s’affiche et m’affiche les graphiques de température de toutes mes pièces.
J’ai donc essayé de faire un test de carte banal et bizarrement, aucun popup ne s’affiche. Sauriez vous pourquoi?
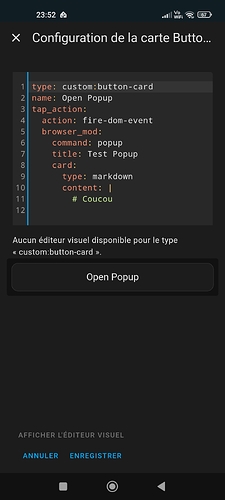
Voici des screenshots
Hello
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
....etc
Voir la Doc
## Anatomy of a popup
```yaml
service: browser_mod.popup
data:
title: The title
content: The content
right_button: Right button
left_button: Left button
```

## Size
The `size` parameter can be set to `normal`, `wide` and `fullscreen` with results as below (background blur has been exagerated for clarity):

show original
1 « J'aime »
Merci beaucoup
1 « J'aime »
En tout cas merci encore mais j’ai encore quelque soucis.
Objectif: Créer une carte avec l’icone de thermomètre en dessous de l’icone il y aurait le mini graph de la température moyenne. (Pour l’instant j’ai juste mis le température sans le mini graph)
Problème: Pour l’instant j’arrive à avoir une carte avec l’icone et la température moyenne. Quand je clique dessus un Pop up s’ouvre bien. Malheureusement j’ai aucun graphique qui s’affiche. Pourtant si je place mes mini graphe dans une carte directement ils s’affichent.
Voici deux tests :
type: custom:button-card
entity: sensor.temperature_moyenne_maison
icon: mdi:thermometer
name: Température Moyenne
show_icon: true
show_name: true
show_state: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Températures des Pièces
card:
type: vertical-stack
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.netatmo_temperature_chambre_d_amis
name: Chambre d'Amis
name: Chambre d'Amis
hours_to_show: 24
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
entities:
- entity: sensor.netatmo_temperature_palier
name: Palier
name: Palier
hours_to_show: 24
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
entities:
- entity: sensor.netatmo_temperature_salle_de_bains
name: Salle de Bains
name: Salle de Bains
hours_to_show: 24
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
entities:
- entity: sensor.netatmo_temperature_salon
name: Salon
name: Salon
hours_to_show: 24
points_per_hour: 1
show:
labels: false
name: false
deviceID:
- this
large: false
auto_close: true
style:
.: |
:host {
--mdc-dialog-max-width: 90%;
--mdc-dialog-min-width: 80%;
}
ha-dialog:
$: |
mwc-dialog {
--mdc-dialog-max-width: 90%;
--mdc-dialog-min-width: 80%;
--mdc-dialog-max-height: 90%;
--mdc-dialog-min-height: 80%;
}
type: custom:button-card
entity: sensor.temperature_moyenne_maison
icon: mdi:thermometer
name: Température Moyenne
show_icon: true
show_name: true
show_state: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Températures des Pièces
card:
type: custom:bubble-card
card_type: horizontal-buttons-stack
auto_order: true
1_name: Chambre d'Amis
1_icon: mdi:bed
1_entity: sensor.netatmo_temperature_chambre_d_amis
1_action: more-info
2_name: Palier
2_icon: mdi:stairs
2_entity: sensor.netatmo_temperature_palier
2_action: more-info
3_name: Salle de Bains
3_icon: mdi:shower
3_entity: sensor.netatmo_temperature_salle_de_bains
3_action: more-info
4_name: Salon
4_icon: mdi:sofa
4_entity: sensor.netatmo_temperature_salon
4_action: more-info
deviceID:
- this
large: false
auto_close: true
style:
.: |
:host {
--mdc-dialog-max-width: 90%;
--mdc-dialog-min-width: 80%;
}
ha-dialog:
$: |
mwc-dialog {
--mdc-dialog-max-width: 90%;
--mdc-dialog-min-width: 80%;
--mdc-dialog-max-height: 90%;
--mdc-dialog-min-height: 80%;
}
styles:
card:
- height: 100px
- font-size: 20px
name:
- font-size: 18px
- color: var(--primary-text-color)
state:
- font-size: 16px
- color: var(--secondary-text-color)
Hello
Ci-dessous un exemple qui fonctionne chez moi
show_name: true
show_icon: true
type: button
name: 'Températures '
icon: mdi:thermometer
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
target: {}
data:
dismissable: true
autoclose: false
content:
type: history-graph
entities:
- entity: sensor.environnement_sam_temperature
name: Salle à manger
- entity: sensor.environnement_chp_temperature
name: Chambre Parentale
- entity: sensor.environnement_salon_temperature
name: salon
- entity: sensor.environnement_entree_temperature
name: Entrée
hours_to_show: 24
refresh_interval: 0
title: Temperatures
Variante avec horizontal stack et mini grraph
show_name: true
show_icon: true
type: button
name: 'Températures '
icon: mdi:thermometer
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
target: {}
data:
dismissable: true
autoclose: true
content:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
name: Salon
unit: °C
hours_to_show: 24
line_width: 2
decimals: 1
font_size: 90
points_per_hour: 4
cache: false
entities:
- entity: sensor.chauffage_central_ema_temperature
show: null
extrema: true
detail: 2
graph: line
line_color: green
color_thresholds:
- color: '#00FF00'
value: 15
- color: '#7FFF00'
value: 16
- color: '#9ACD32'
value: 17
- color: '#FFD700'
value: 18
- color: '#FF6347'
value: 19
- color: '#FF4500'
value: 20
- color: '#FF0000'
value: 21
- type: custom:mini-graph-card
name: Salle Repas
unit: °C
hours_to_show: 24
line_width: 2
decimals: 1
font_size: 90
points_per_hour: 4
cache: false
entities:
- entity: sensor.environnement_sam_temperature
show:
extrema: true
detail: 2
graph: line
line_color: green
color_thresholds:
- color: '#00FF00'
value: 15
- color: '#7FFF00'
value: 16
- color: '#9ACD32'
value: 17
- color: '#FFD700'
value: 18
- color: '#FF6347'
value: 19
- color: '#FF4500'
value: 20
- color: '#FF0000'
value: 21
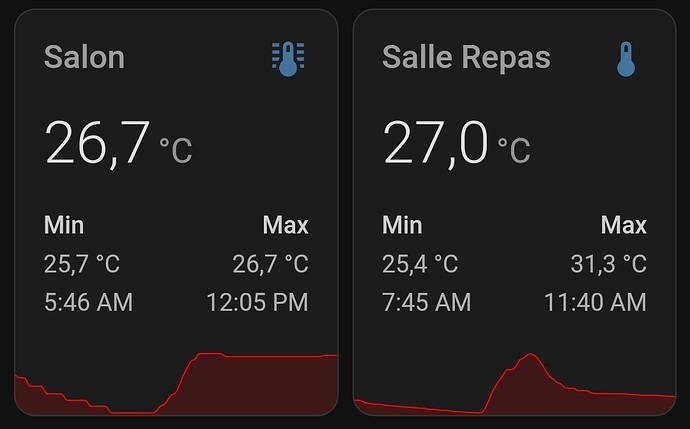
Bouton ( basique)
Popup
Vraiment pas mal les popup avec la température mini maxi et l’heur.
La couleur de tes graphiques changent aussi ?
1 « J'aime »
Oui la couleur change en fonction des plages définies dans le code ( color treshold)
Vraiment sympa je te pique la base de ton code
Je vais ajouter la température moyenne sur l’icône de base et changer l’icône. Je veux faire un style néon, j’ai déjà quelques idées en tête
C’est un choix de pas utiliser bubble card?
Pour le bouton, j’ai fait simple car c’est juste un exemple pour te montrer le code du popup, mais tu peux y ajouter ta température moyenne
J’utilise principalement les mushroom depuis leur sortie ( pas dans cet exemple
Oui j’ai installé aussi mushroom