Bonsoir,
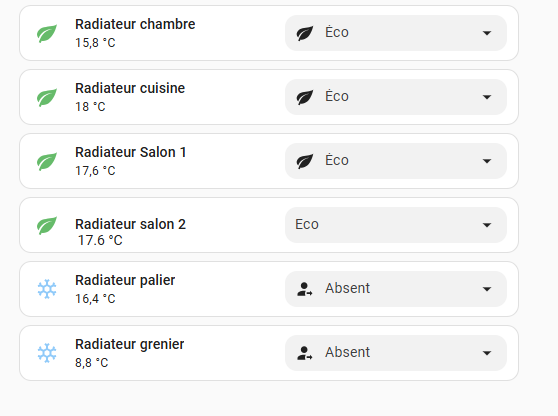
J’ai la tuile de gestion de mon fil pilote Nodon avec cette présentation :

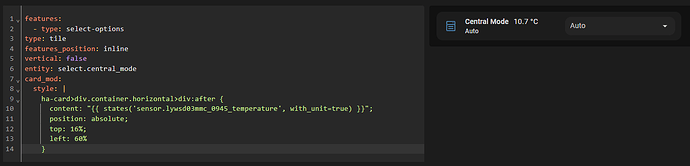
Et dont le code est :
features:
- type: select-options
options:
- Comfort
- Eco
- FrostProtection
- "Off"
type: tile
entity: select.zb_fp_salon2_mode_du_fil_pilote
features_position: inline
vertical: false
name: Radiateur salon T°
hide_state: false
show_entity_picture: false
grid_options:
columns: full
card_mod:
style: |
ha-tile-icon {
{% if is_state('select.zb_fp_salon2_mode_du_fil_pilote', 'Off') %}
--card-mod-icon:mdi:power;
--tile-color: #727272;
{% elif is_state('select.zb_fp_salon2_mode_du_fil_pilote', 'Comfort') %}
--card-mod-icon:mdi:fire;
--tile-color: #FF6347;
{% elif is_state('select.zb_fp_salon2_mode_du_fil_pilote', 'Eco') %}
--card-mod-icon:mdi:leaf;
--tile-color: #66BB6A;
{% elif is_state('select.zb_fp_salon2_mode_du_fil_pilote', 'FrostProtection') %}
--card-mod-icon:mdi:snowflake;
--tile-color: #90CAF9;
{% endif %}
}
J’ai une sonde de température Sonoff SNZB-02P dont l’entité température est sensor.sonde_salon2_temperature_2 et je souhaiterais afficher cette température sur la ligne name devant le T° de la tuile du fil pilote, selon vous comment faire ?