Bonjour,
j’ai une erreur que je ne trouve pas voici le code complet
square: false
type: grid
cards:
- type: custom:mushroom-cover-card
entity: cover.0x000d6ffffe0870df
icon: mdi:window-shutter
show_position_control: true
show_tilt_position_control: true
show_buttons_control: true
hold_action:
action: more-info
double_tap_action:
action: none
primary_info: state
secondary_info: none
- type: custom:mushroom-climate-card
entity: climate.chambre
icon: mdi:heating-coil
show_temperature_control: true
collapsible_controls: true
hold_action:
action: more-info
double_tap_action:
action: none
hvac_modes:
- auto
- heat
- "off"
primary_info: state
secondary_info: none
- type: custom:mushroom-light-card
entity: light.0xa4c138e6c7afea82
icon: mdi:lightbulb-variant
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: true
hold_action:
action: more-info
double_tap_action:
action: none
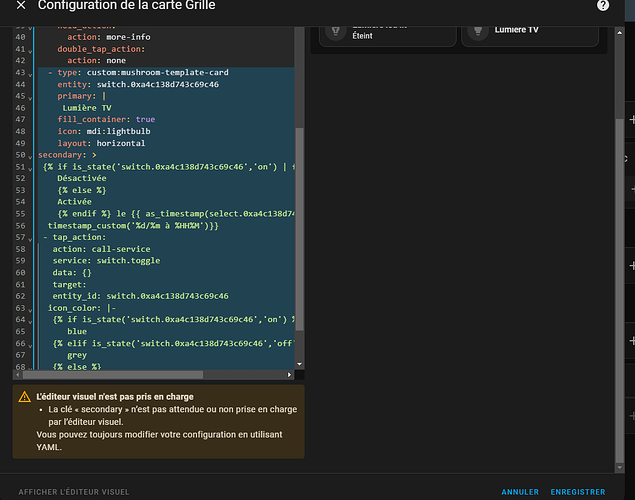
- type: custom:mushroom-template-card
entity: switch.0xa4c138d743c69c46
primary: |
Lumière TV
fill_container: true
icon: mdi:lightbulb
layout: horizontal
secondary: >
{% if is_state('switch.0xa4c138d743c69c46','on') | float == 0 %}
Désactivée
{% else %}
Activée
{% endif %} le {{ as_timestamp(select.0xa4c138d743c69c46_indicator_mode) |
timestamp_custom('%d/%m à %HH%M')}}
- tap_action:
action: call-service
service: switch.toggle
data: {}
target:
entity_id: switch.0xa4c138d743c69c46
icon_color: |-
{% if is_state('switch.0xa4c138d743c69c46','on') %}
blue
{% elif is_state('switch.0xa4c138d743c69c46','off') %}
grey
{% else %}
red
{% endif %}
columns: 2
je bug sur le code
- type: custom:mushroom-template-card
entity: switch.0xa4c138d743c69c46
primary: |
Lumière TV
fill_container: true
icon: mdi:lightbulb
layout: horizontal
secondary: >
{% if is_state('switch.0xa4c138d743c69c46','on') | float == 0 %}
Désactivée
{% else %}
Activée
{% endif %} le {{ as_timestamp(select.0xa4c138d743c69c46_indicator_mode) |
timestamp_custom('%d/%m à %HH%M')}}
- tap_action:
action: call-service
service: switch.toggle
data: {}
target:
entity_id: switch.0xa4c138d743c69c46
icon_color: |-
{% if is_state('switch.0xa4c138d743c69c46','on') %}
blue
{% elif is_state('switch.0xa4c138d743c69c46','off') %}
grey
{% else %}
red
{% endif %}
columns: 2
code copier ici
quand je l’utilise seul tout fonctionne, la les couleurs d’etat fonction pas.
une idée ?
merci