J’ai pu avancer sur le développement de mon nouveau dashboard en button-card et mushroom.
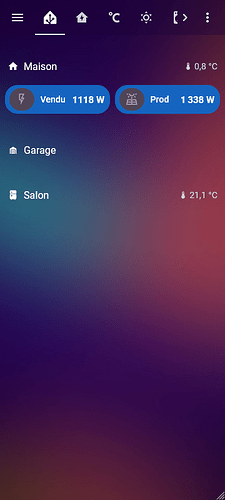
Toutefois, je rencontre un problème. Via l’application, j’ai régulièrement au lancement une page incomplète (comme ceci) :
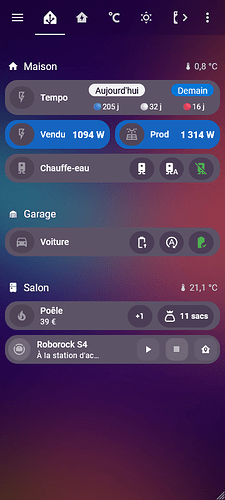
Et après avoir changé de dashboard (vers la page énergie, par exemple), ça veut bien afficher en entier mon dashboard :
J’ai vu qu’un autre utilisateur rencontre le même genre de soucis…
J’utilise Mushroom v4.2.1 et button-card v4.1.2 sur HA Core 2024.12.4, HA OS 14.0
Et voici l’intégralité du code de cette vue :
views:
- type: sections
max_columns: 4
title: New-Home
path: new-home
icon: mdi:home-assistant
theme: ios-dark-mode-blue-red
sections:
- type: grid
cards:
- type: heading
heading: Maison
heading_style: title
icon: mdi:home
badges:
- type: entity
entity: sensor.saint_etienne_au_temple_temperature_2
- type: custom:button-card
show_icon: false
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: '#5d5367'
grid:
- position: relative
- grid-template-areas: '''Logo'' ''Titre'' ''CeJour'' ''Demain'' ''Couleurs'''
- grid-template-columns: 1fr
- grid-template-rows: >-
min-content min-content min-content min-content min-content
min-content
custom_fields:
Logo:
- position: absolute
- margin-top: 55px
- margin-left: 7px
- '--ha-card-background': '#504557'
- '--mush-chip-icon-size': 0.6em
Titre:
- text-align: start
- margin: 20x
- margin-left: 0.5px
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
- '--mush-card-secondary-font-size': 12px
CeJour:
- position: relative
- text-align: right
- margin-right: 120px
- margin-top: '-80px'
Demain:
- position: relative
- text-align: right
- margin-right: 10px
- margin-top: '-80px'
Couleurs:
- position: relative
- text-align: right
- margin-top: '-30px'
- margin-right: 25px
custom_fields:
Logo:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:flash-outline
icon_color: grey
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
Titre:
card:
type: custom:mushroom-template-card
icon: none
icon_color: transparent
primary: Tempo
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
multiline_secondary: true
CeJour: |
[[[
return '<span style="color: ' + (states['sensor.rte_tempo_couleur_actuelle'].state == 'Blanc' ? 'black' : 'white') + '; background-color: ' + (states['sensor.rte_tempo_couleur_actuelle'].state == 'Bleu' ? '#0078d7' : states['sensor.rte_tempo_couleur_actuelle'].state == 'Blanc' ? '#f2f2f2' : '#e81224') + '; font-size: 14px; border-radius: 25px; padding-top: 3px; padding-top: 3px; padding-right: 10px; padding-left: 10px;">Aujourd\'hui</span>'
]]]
Demain: |
[[[
return '<span style="color: ' + (states['sensor.rte_tempo_prochaine_couleur'].state == 'Blanc' ? 'black' : 'white') + '; background-color: ' + (states['sensor.rte_tempo_prochaine_couleur'].state == 'Bleu' ? '#0078d7' : states['sensor.rte_tempo_prochaine_couleur'].state == 'Blanc' ? '#f2f2f2' : states['sensor.rte_tempo_prochaine_couleur'].state == 'Rouge' ? '#e81224' : 'grey') + '; font-size: 14px; border-radius: 25px; padding-top: 3px; padding-right: 10px; padding-left: 10px;">Demain</span>'
]]]
Couleurs: "[[[\n return `<span style=\"font-size: 12px;\">\n 🔵${states['sensor.rte_tempo_cycle_jours_restants_bleu'].state} j\n \_\_\_\_\_\_\_\_\_\_⚪️${states['sensor.rte_tempo_cycle_jours_restants_blanc'].state} j\n \_\_\_\_\_\_\_\_\_\_🔴${states['sensor.rte_tempo_cycle_jours_restants_rouge'].state} j\n </span>`\n]]]\n"
- type: horizontal-stack
cards:
- type: custom:button-card
show_icon: false
tap_action:
action: none
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: |
[[[
if (states['sensor.msunpv_powreso'].state < 0) return 'rgba(21, 101, 192, 1)';
return 'rgba(255, 163, 0, 0.75)';
]]]
grid:
- grid-template-areas: '''logo'' ''template'' ''chips'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
logo:
- position: absolute
- margin-left: 7px
- '--ha-card-background': '#504557'
- '--mush-chip-icon-size': 0.6em
template:
- text-align: start
- margin: '-5px'
- margin-left: 0.5px
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
chips:
- margin-top: '-45px'
- margin-bottom: 0px
- margin-right: 0px
- '--ha-card-background': none
- '--mush-chip-font-size': 15px
custom_fields:
logo:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:flash-outline
icon_color: grey
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
template:
card:
type: custom:mushroom-template-card
icon: none
icon_color: transparent
primary: |
[[[
if (states['sensor.msunpv_powreso'].state > 0) return 'Acheté';
return 'Vendu';
]]]
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
multiline_secondary: false
chips:
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.msunpv_absolute
icon: none
alignment: end
- type: custom:button-card
show_icon: false
tap_action:
action: none
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: |
[[[
if (states['sensor.msunpv_powpv'].state > 15) return '#1565c0';
return 'grey';
]]]
grid:
- grid-template-areas: '''logo'' ''template'' ''chips'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
logo:
- position: absolute
- margin-left: 7px
- '--ha-card-background': '#504557'
- '--mush-chip-icon-size': 0.6em
template:
- text-align: start
- margin: '-5px'
- margin-left: 0.5px
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
chips:
- margin-top: '-45px'
- margin-bottom: 0px
- margin-right: 0px
- '--ha-card-background': none
- '--mush-chip-font-size': 15px
custom_fields:
logo:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:solar-power-variant-outline
icon_color: grey
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
template:
card:
type: custom:mushroom-template-card
icon: none
icon_color: transparent
primary: Prod
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
multiline_secondary: false
chips:
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.msunpv_powpv
icon: none
alignment: end
- type: custom:button-card
show_icon: false
tap_action:
action: more-info
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: '#5d5367'
grid:
- grid-template-areas: '''logo'' ''template'' ''chips'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
logo:
- position: absolute
- margin-top: 0px
- margin-left: 7px
- '--ha-card-background': '#504557'
- '--mush-chip-icon-size': 0.6em
template:
- text-align: start
- margin: '-5px'
- margin-left: 0.5px
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
- '--mush-card-secondary-font-size': 12px
chips:
- margin-top: '-45px'
- margin-bottom: 0px
- margin-right: 10px
- '--ha-card-background': '#4c3d56'
- '--mush-chip-font-size': 15px
- '--mush-chip-icon-size': 0.6em
custom_fields:
logo:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:water-boiler
icon_color: grey
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
template:
card:
type: custom:mushroom-template-card
icon: none
icon_color: t
primary: Chauffe-eau
secondary: |-
{% if states('sensor.msunpv_powbal') | int(0) > 5 %}
{{ states("sensor.msunpv_powbal") | round(0) }} W
{% endif %}
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
multiline_secondary: true
chips:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:water-boiler
icon_color: >-
{% if is_state('input_number.requete_chauffe_eau',
'0.0') %}
red
{% else %}
white
{% endif %}
tap_action:
action: call-service
service: input_number.set_value
service_data:
entity_id: input_number.requete_chauffe_eau
value: 0
target: {}
- type: template
icon: mdi:water-boiler-auto
icon_color: >-
{% if is_state('input_number.requete_chauffe_eau',
'1.0') %}
orange
{% else %}
white
{% endif %}
tap_action:
action: call-service
service: input_number.set_value
service_data:
entity_id: input_number.requete_chauffe_eau
value: 1
target: {}
- type: template
icon: mdi:water-boiler-off
icon_color: >-
{% if is_state('input_number.requete_chauffe_eau',
'2.0') %}
green
{% else %}
white
{% endif %}
tap_action:
action: call-service
service: input_number.set_value
service_data:
entity_id: input_number.requete_chauffe_eau
value: 2
target: {}
alignment: end
- type: heading
icon: mdi:garage
heading: Garage
heading_style: title
- type: custom:button-card
show_icon: false
tap_action:
action: more-info
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: '#5d5367'
grid:
- grid-template-areas: '''logo'' ''template'' ''chips'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
logo:
- position: absolute
- margin-top: 0px
- margin-left: 7px
- '--ha-card-background': '#504557'
- '--mush-chip-icon-size': 0.6em
template:
- text-align: start
- margin: '-5px'
- margin-left: 0.5px
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
- '--mush-card-secondary-font-size': 12px
chips:
- margin-top: '-45px'
- margin-bottom: 0px
- margin-right: 10px
- '--ha-card-background': '#4c3d56'
- '--mush-chip-font-size': 15px
- '--mush-chip-icon-size': 0.6em
custom_fields:
logo:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:car
icon_color: grey
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
template:
card:
type: custom:mushroom-template-card
icon: none
icon_color: transparent
primary: Voiture
secondary: |-
{% if states('sensor.prises_auto_power') | float > 2 %}
{{ states("sensor.prises_auto_power") | round(0) }} W
{% endif %}
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
multiline_secondary: true
chips:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:battery-arrow-up-outline
icon_color: |-
{% if is_state('input_number.requete_ve', '0.0') %}
red
{% else %}
white
{% endif %}
tap_action:
action: call-service
service: input_number.set_value
service_data:
entity_id: input_number.requete_ve
value: 0
target: {}
- type: template
icon: mdi:refresh-auto
icon_color: |-
{% if is_state('input_number.requete_ve', '1.0') %}
orange
{% else %}
white
{% endif %}
tap_action:
action: call-service
service: input_number.set_value
service_data:
entity_id: input_number.requete_ve
value: 1
target: {}
- type: template
icon: mdi:battery-check
icon_color: |-
{% if is_state('input_number.requete_ve', '2.0') %}
green
{% else %}
white
{% endif %}
tap_action:
action: call-service
service: input_number.set_value
service_data:
entity_id: input_number.requete_ve
value: 2
target: {}
alignment: end
- type: heading
icon: mdi:fridge
heading: Salon
heading_style: title
badges:
- type: entity
entity: sensor.lywsd02_tempc
- type: custom:button-card
show_icon: false
tap_action:
action: more-info
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: '#5d5367'
grid:
- grid-template-areas: '''logo'' ''template'' ''chips'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
logo:
- position: absolute
- margin-top: 0px
- margin-left: 7px
- '--ha-card-background': '#504557'
- '--mush-chip-icon-size': 0.6em
template:
- text-align: start
- margin: '-5px'
- margin-left: 0.5px
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
- '--mush-card-secondary-font-size': 12px
chips:
- margin-top: '-45px'
- margin-bottom: 0px
- margin-right: 10px
- '--ha-card-background': '#4c3d56'
- '--mush-chip-font-size': 13px
- '--mush-chip-icon-size': 0.6em
custom_fields:
logo:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:fire
icon_color: grey
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
template:
card:
type: custom:mushroom-template-card
icon: none
icon_color: t
primary: Poêle
secondary: '{{ states("input_number.granule_cout") | round(0) }} €'
layout: horizontal
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
multiline_secondary: true
chips:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:numeric-positive-1
icon_color: white
tap_action:
action: call-service
service: automation.trigger
target:
entity_id: automation.test_poele_ajout_1_sac
data:
skip_condition: false
- type: template
icon: mdi:sack-outline
content: >-
{{ states("input_number.granule_sacs_utilises") |
round(0) }} sacs
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: none
alignment: end
- type: custom:button-card
show_icon: false
tap_action:
action: more-info
styles:
card:
- padding-top: 0
- padding-bottom: 0
- background-color: '#5d5367'
grid:
- grid-template-areas: '''template'''
custom_fields:
template:
- text-align: start
- margin: '-5px'
- '--ha-card-background': none
- '--ha-card-border-width': 0
- '--mush-card-primary-font-size': 14px
- '--mush-card-secondary-font-size': 12px
custom_fields:
template:
card:
type: custom:mushroom-vacuum-card
entity: vacuum.roborock_s4
icon_animation: true
commands:
- start_pause
- stop
- return_home
grid_options:
rows: 1
columns: full
icon_type: icon
secondary_info: state
primary_info: name
layout: horizontal
visible:
- user: 332f4bccd22147a3894654bb821ceb02
- user: c08a4239b0e74cd6afbdd7aef847fddc
cards: []
title: Maison
Je voudrais de l’aide pour comprendre quel élément peut bloquer / ralentire l’affichage.