Bonsoir à tous! Bon, j’avance bien dans mon projet (récréatif) de dashboard, mais j’ai une question (que j’espère simple):
Peut ont changer la taille des textes dans les cards, sans changer la taille de la card?
Je trouve pas mal d’info mais rien de concret ou d’évident. J’ai tenter pas mal de truc mais rien ne passe. Sur mon pc ça va, mais dès que je passe sur l’écran déporté ds ma cuisine, c’est illisible! Sans parler du changement de proportion (mais là je vais bien finir par trouver la formule ![]() .
.
Sinon, ça ressemble à ça pour le moment:
https://youtu.be/djdnvHeChd8
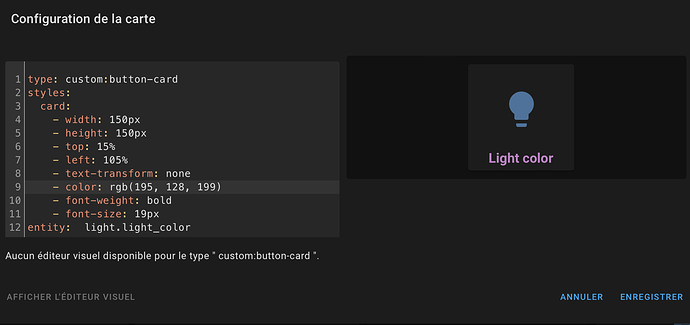
Dans le code, je ne comprend pas ou placer le changement de taille d’écriture:
type: custom:button-card
styles:
card:
- width: 150px
- height: 150px
- top: 15%
- left: 105%
entity: switch.lave_linge_outlet
label: |
[[[ return 'Conso : ' + states['sensor.lave_linge_power'].state + ' W'; ]]]
show_name: false
show_last_changed: false
show_state: false
show_label: false
tap_action:
action: toggle
icon: none
state:
- value: 'on'
styles:
card:
- background: url(/local/image/Bouton_ON_06.png) round
- background-color: |
[[[
if (states['sensor.wks1_battery_capacity_2'].state < 50) return "red";
if (states['sensor.wks1_battery_capacity_2'].state < 70) return "orangered";
if (states['sensor.wks1_battery_capacity_2'].state < 80) return "orange";
if (states['sensor.wks1_battery_capacity_2'].state < 90) return "yellowgreen";
if (states['sensor.wks1_battery_capacity_2'].state = 100) return "green";
]]]
- value: 'off'
styles:
card:
- background: url(/local/image/Bouton_OFF_06.png) round
- background-color: |
[[[
if (states['sensor.wks1_battery_capacity_2'].state < 50) return "red";
if (states['sensor.wks1_battery_capacity_2'].state < 70) return "orangered";
if (states['sensor.wks1_battery_capacity_2'].state < 80) return "orange";
if (states['sensor.wks1_battery_capacity_2'].state < 90) return "yellowgreen";
if (states['sensor.wks1_battery_capacity_2'].state = 100) return "green";
]]]
Si quelqu’un peu m’aiguiller sur le bon chemin!